
ホームページで集客するためには、継続的なブログ投稿が鍵を握っているんだぜ。頑張ろうぜ!
検索結果の上位に表示するためには、WordPressでの記事投稿はサイト運営の核となる作業です。
集客に成功している企業サイトの多くは、このブログ投稿をコツコツと定期的に行っています。逆に、WEB集客に満足できていない企業は、ブログの更新が滞っているなど、情報発信を怠っているケースがほとんどです。
基本的に、ホームページはアクセスが来るのを待つ「受けの媒体」ではありますが、色々なキーワードで検索してヒットして、露出を高めるためにもブログの更新は続けていきましょう。
では、順番に説明していきます。
WordPress投稿の基本操作
まず、はじめにWordPressの基本操作を解説します。
- 新規記事を作成する
- 下書き保存・編集をする
- 記事を公開する
- 記事を削除する
これらの操作が理解できれば、一通り記事作成から公開までができるようになります。
新規記事を作成する

ブログをスマホで書きたいという方もいると思いますが、WordPressでブログを書く際は、できるだけPCを使って書くようにしてください。スマホで書くと不具合が出る可能性が高くなります。
では、新規記事を作成する方法を解説します。
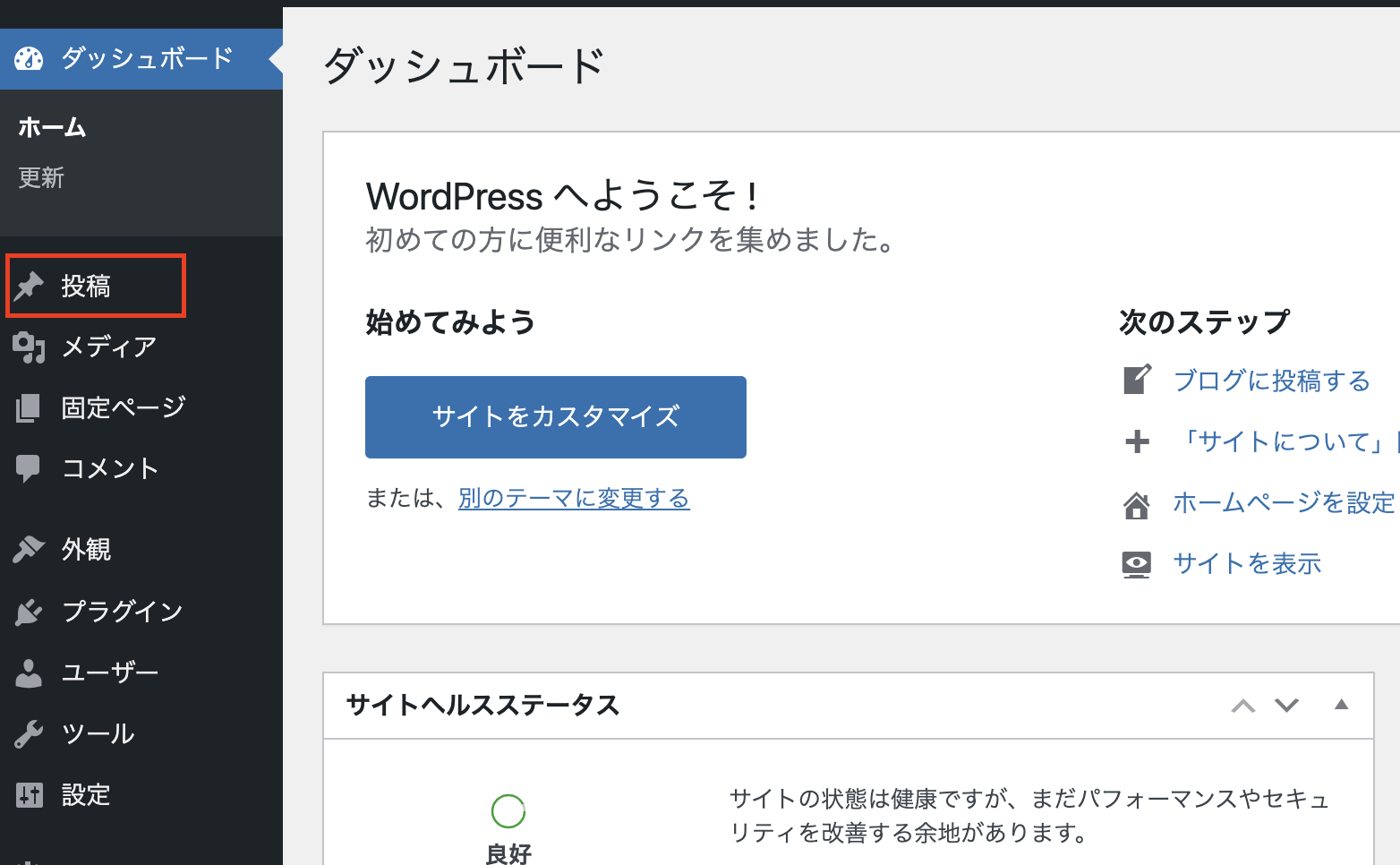
まず、WordPressの管理画面(ダッシュボード)から「投稿」をクリックしてください。

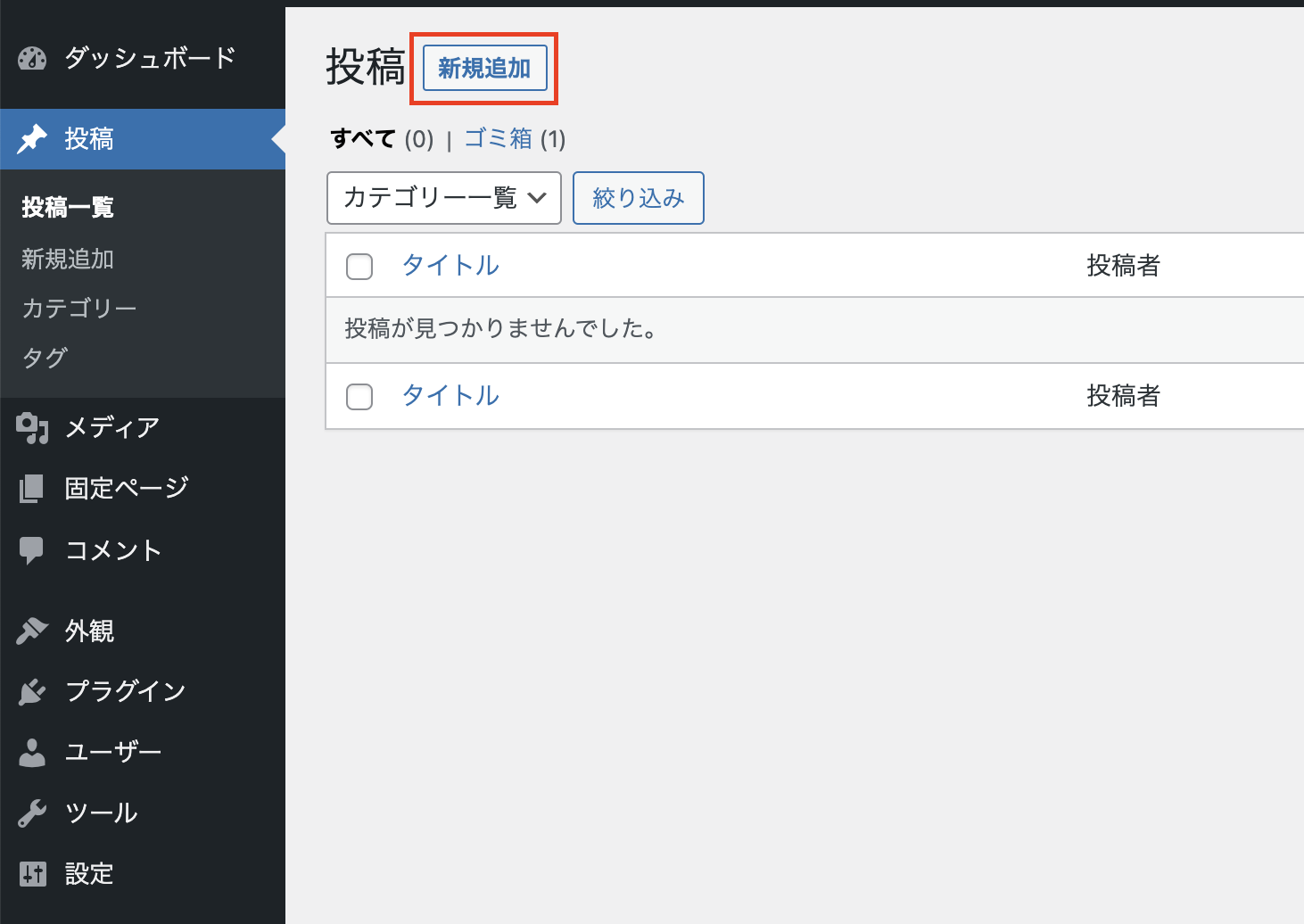
次に、「新規投稿」をクリックしてください。

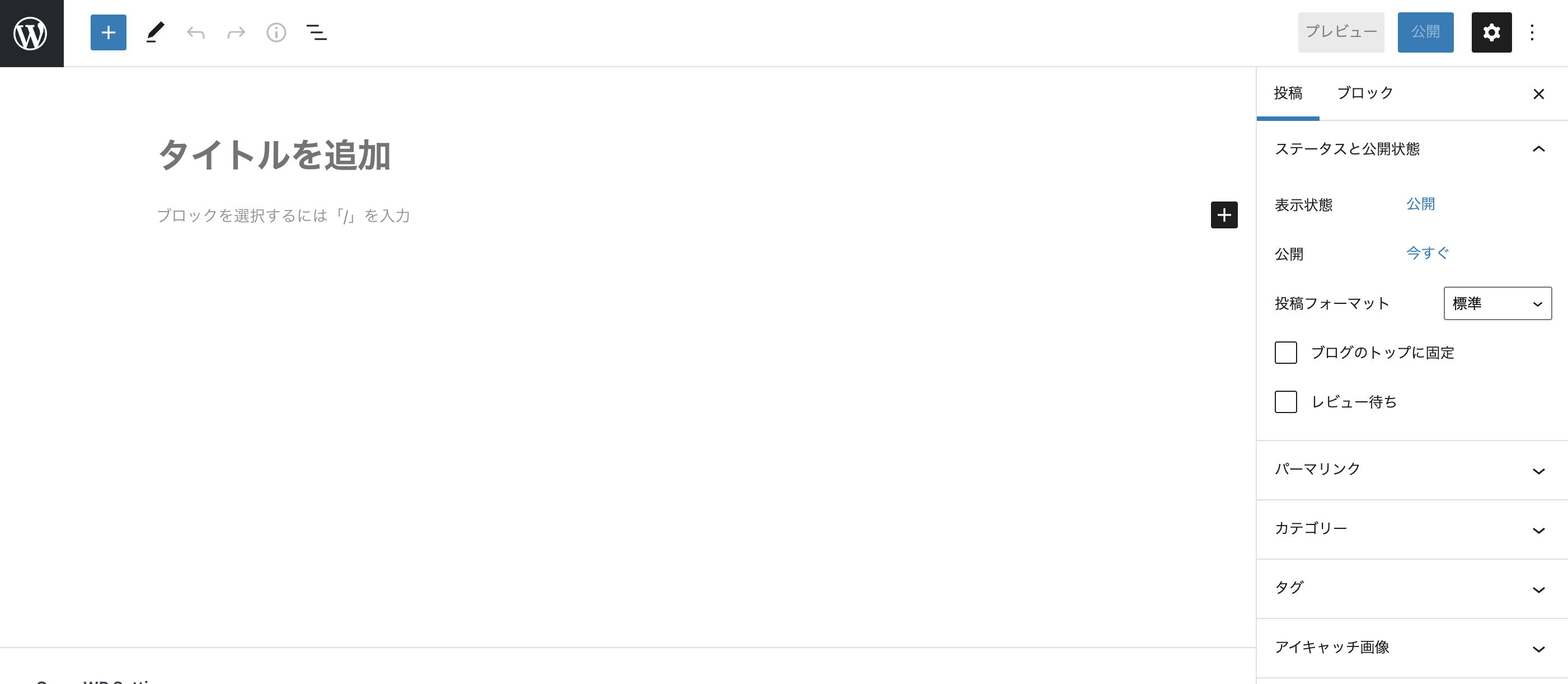
これで、投稿画面が表示されます。

ここで「タイトル」や「記事本文」を入力し、記事を投稿していきます。エディターの使い方などは後で詳しく解説します。
下書きを保存する・編集する
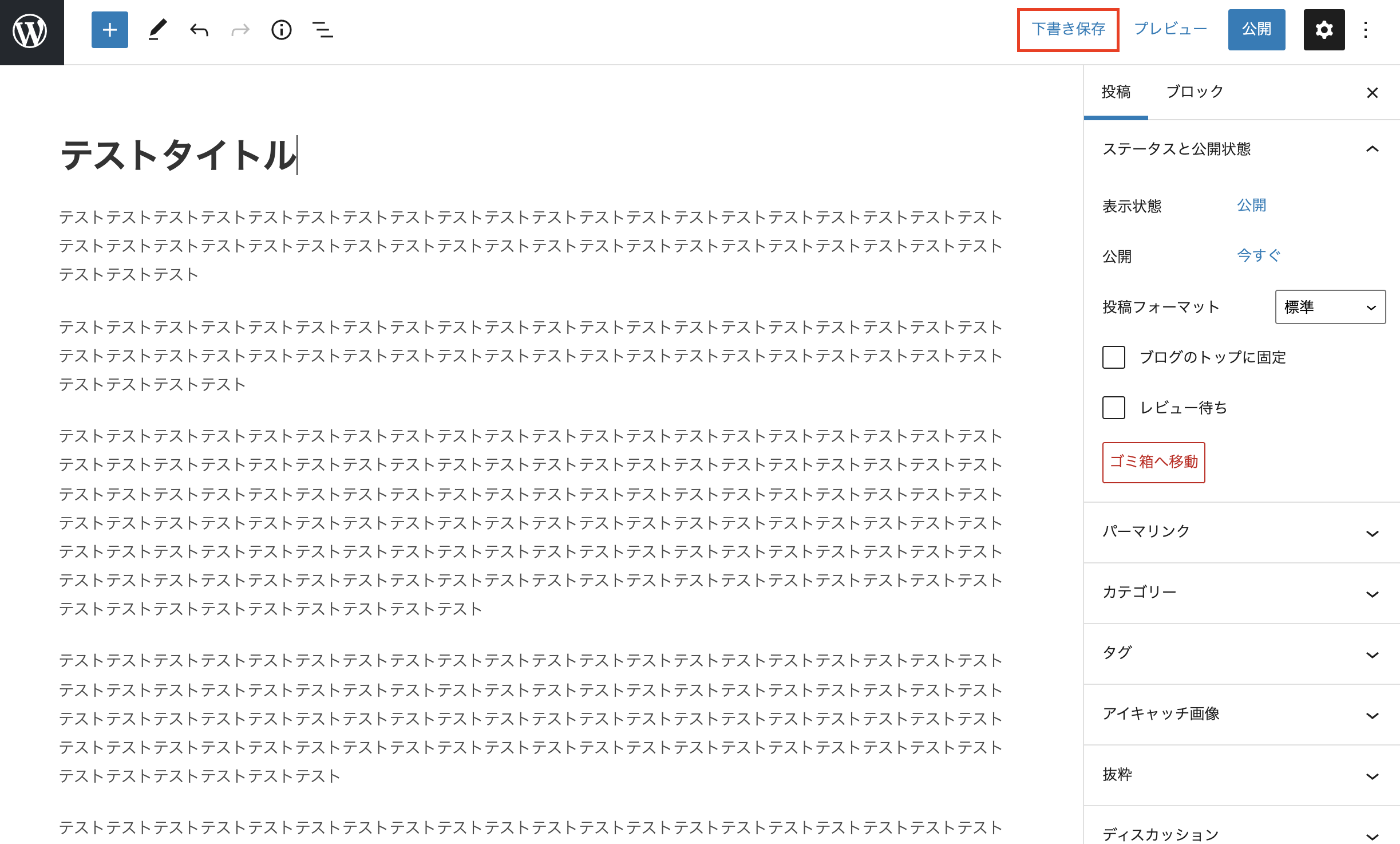
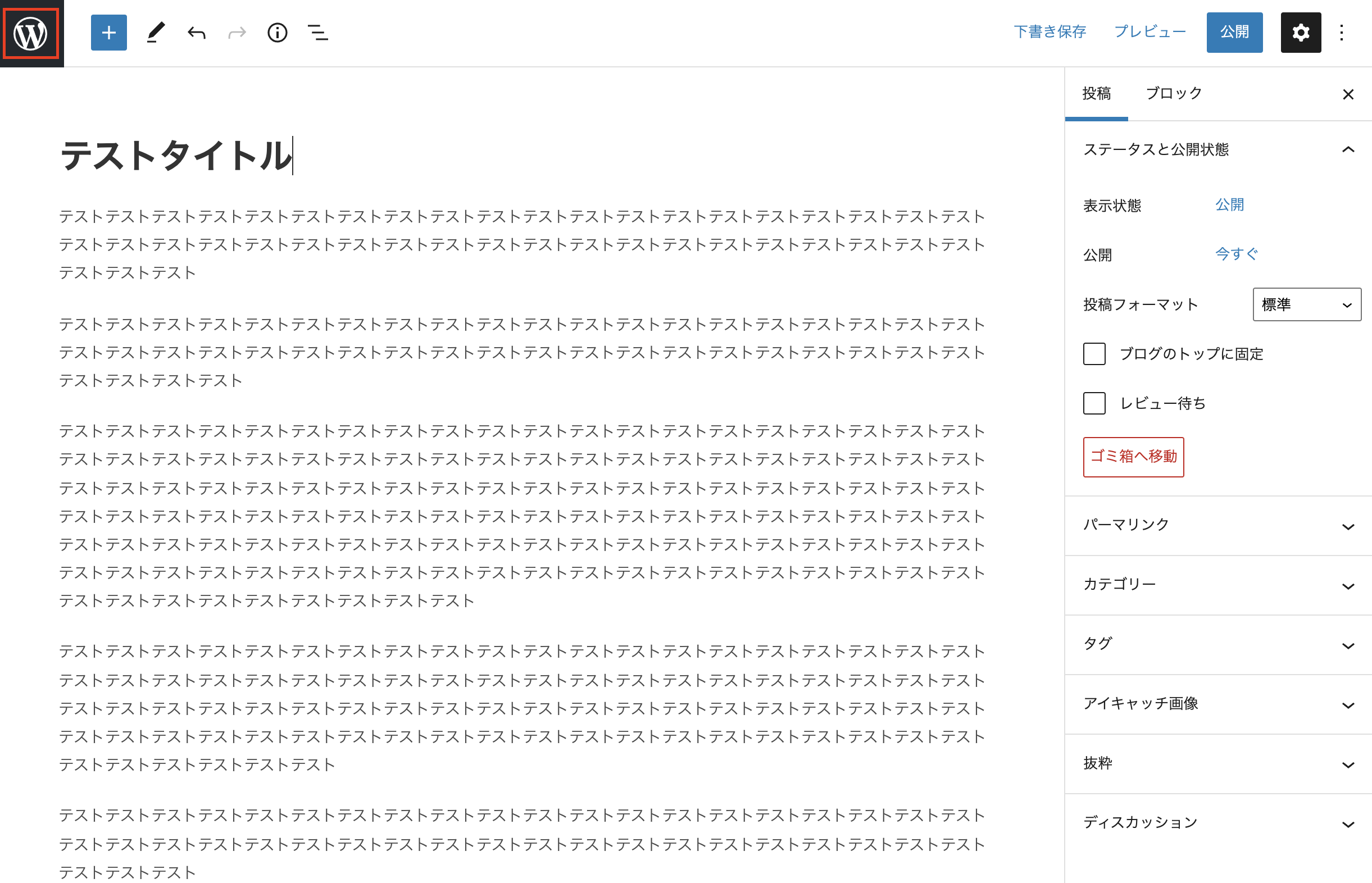
途中で記事作成を中断しなければならない場合は、下書き保存をしましょう。保存方法は右上の「下書き保存」をクリックするだけです。

ダッシュボードに戻りたい場合は、左上の「W」のロゴをクリックします。

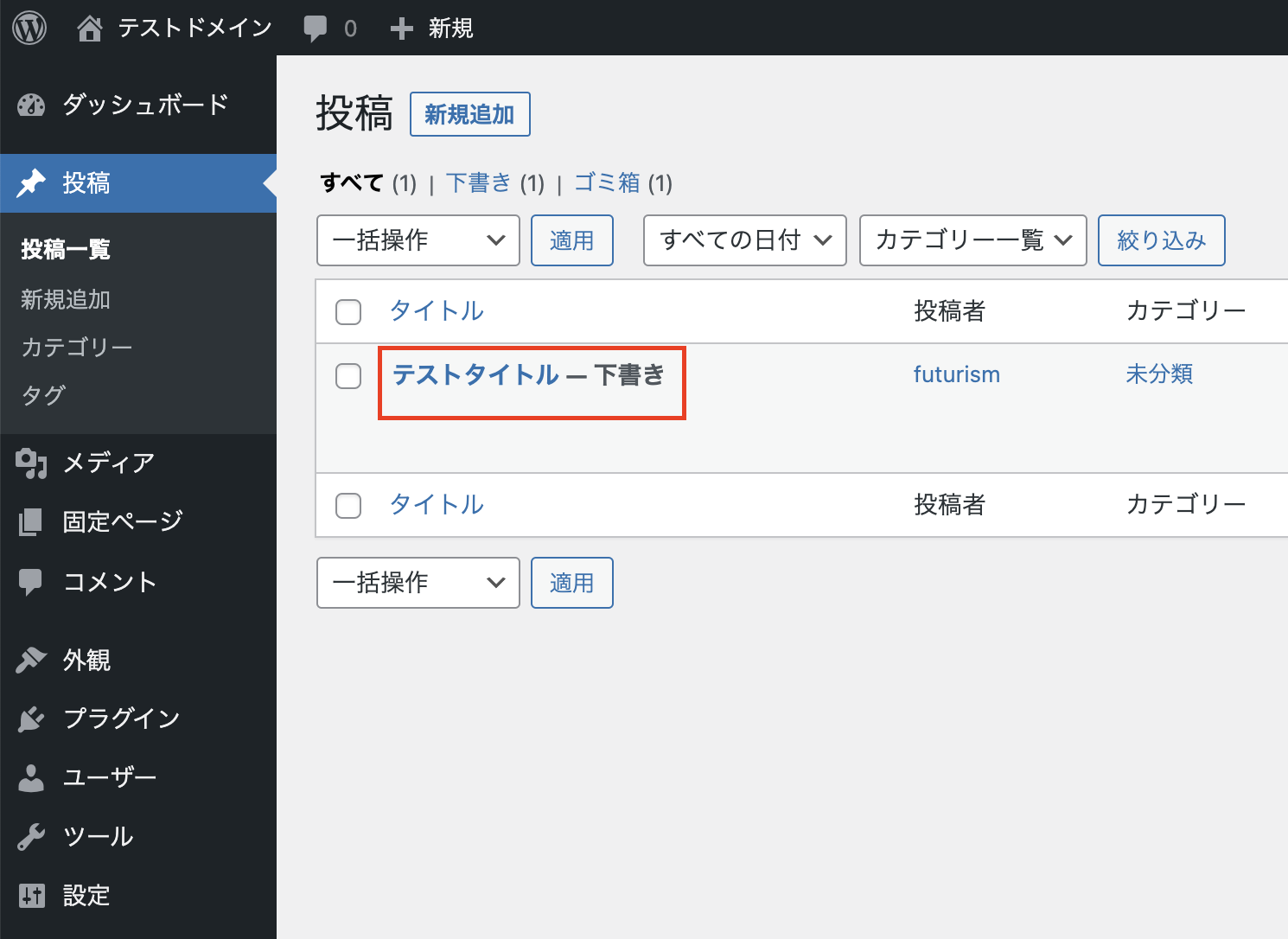
編集を再開する場合は、ダッシュボードの左メニューから「投稿」をクリックし、書きたい記事のタイトルをクリックします。

記事を公開する
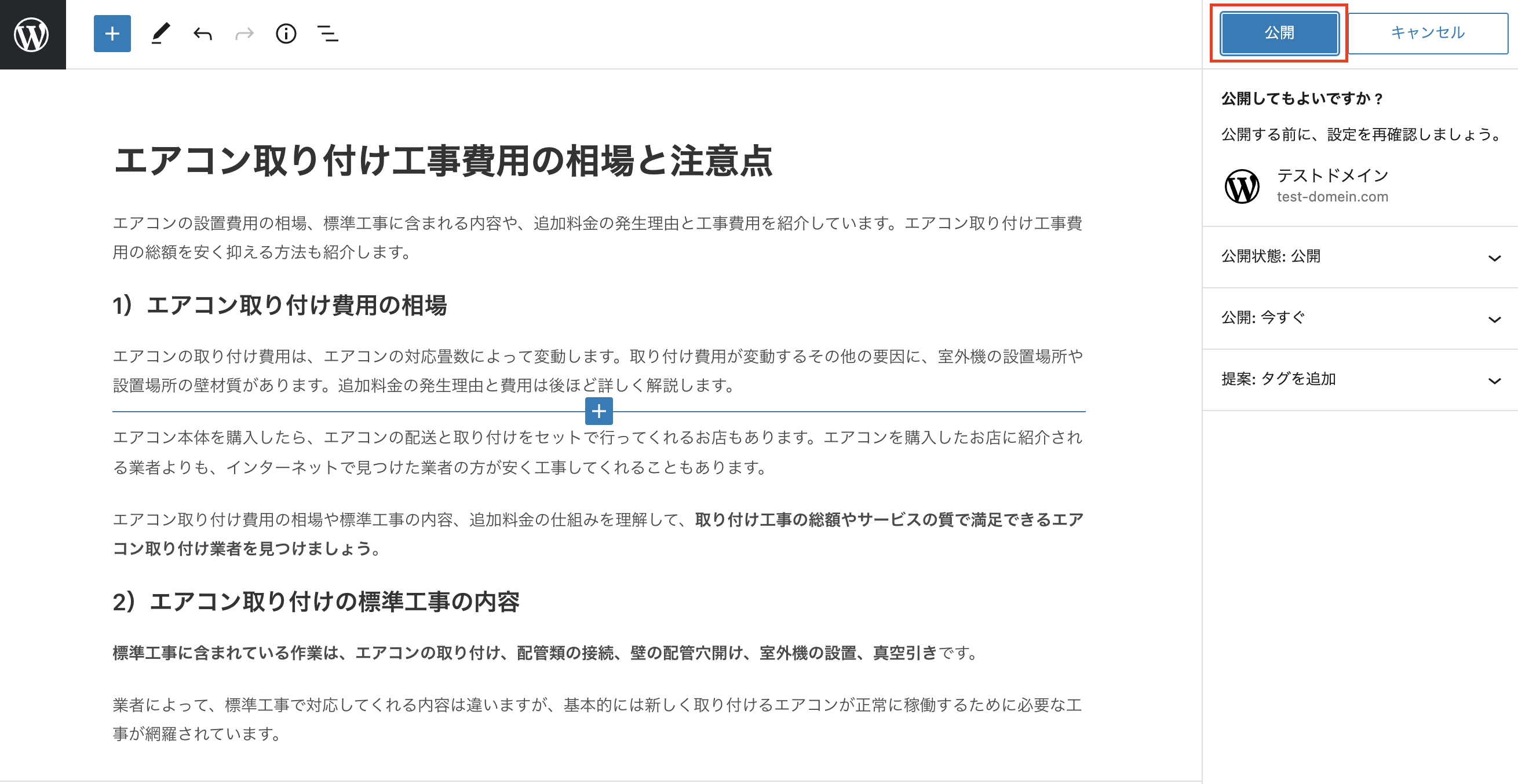
次に、記事を公開する方法です。編集画面の右上に「公開」というボタンがあるので、そちらをクリックします。

すると、「公開してもよいですか?」というポップアップが表示されますので、公開してもよければ、そのまま「公開」をクリックします。

このポップアップでは、以下のような編集ができます。

| 項目 | できること |
| 公開状態 | 公開 非公開 パスワード保護の設定 |
| 公開日時 | 予約投稿や公開日時の変更 |
| タグを追加 | タグを追加 |
この他にも、記事投稿にはさまざまな設定が必要になりますが、細かい設定については後で解説します。
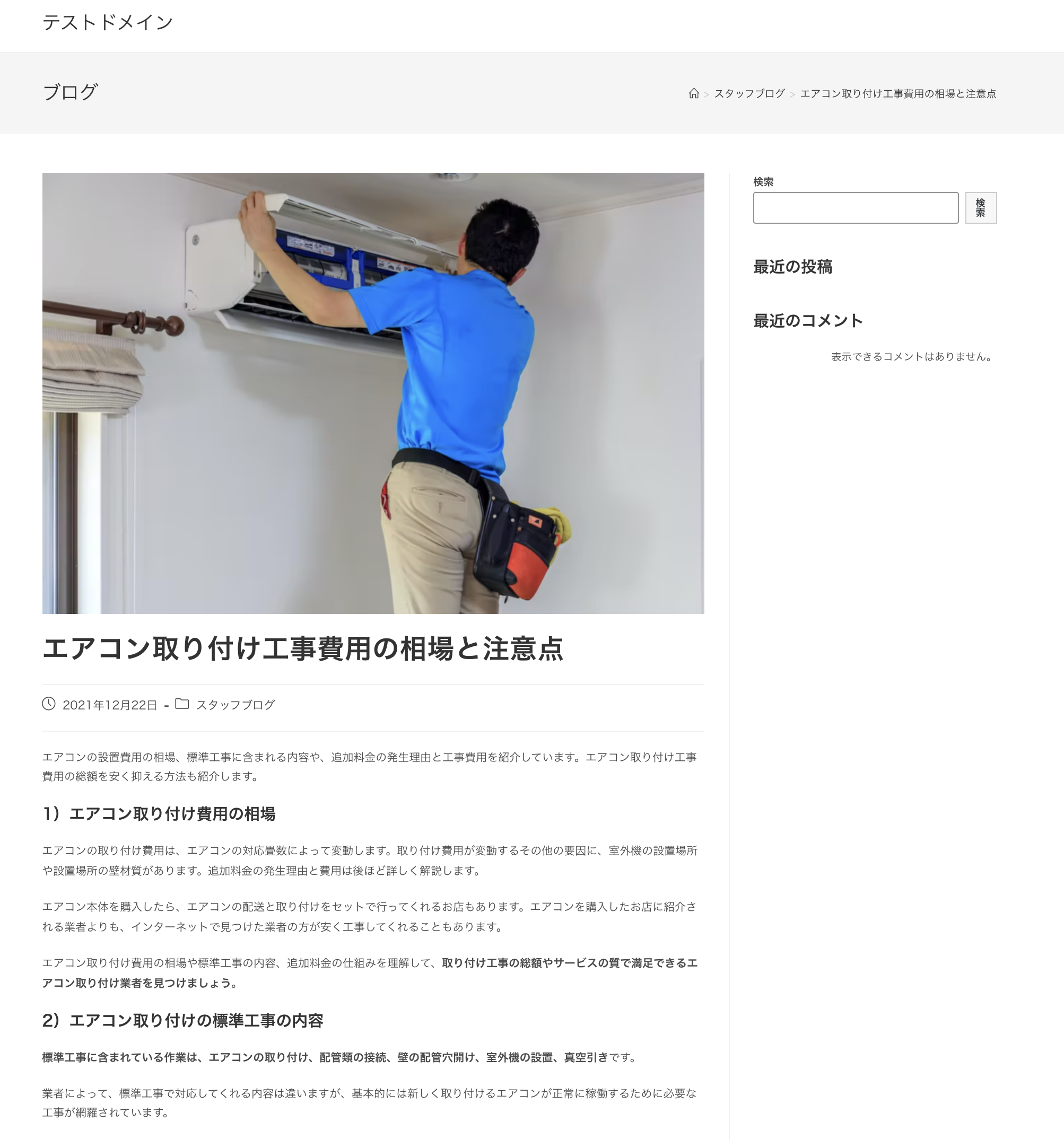
ちなみに、記事を投稿する前に、どのように投稿されるかをプレビューで確認することも可能です。「投稿」ボタン左にある「プレビュー」→「新しいタブでプレビュー」をクリックするだけです。

これで、実際にどのように記事が投稿されるのかを確認できます。

記事を削除する
次に、記事を削除する方法です。
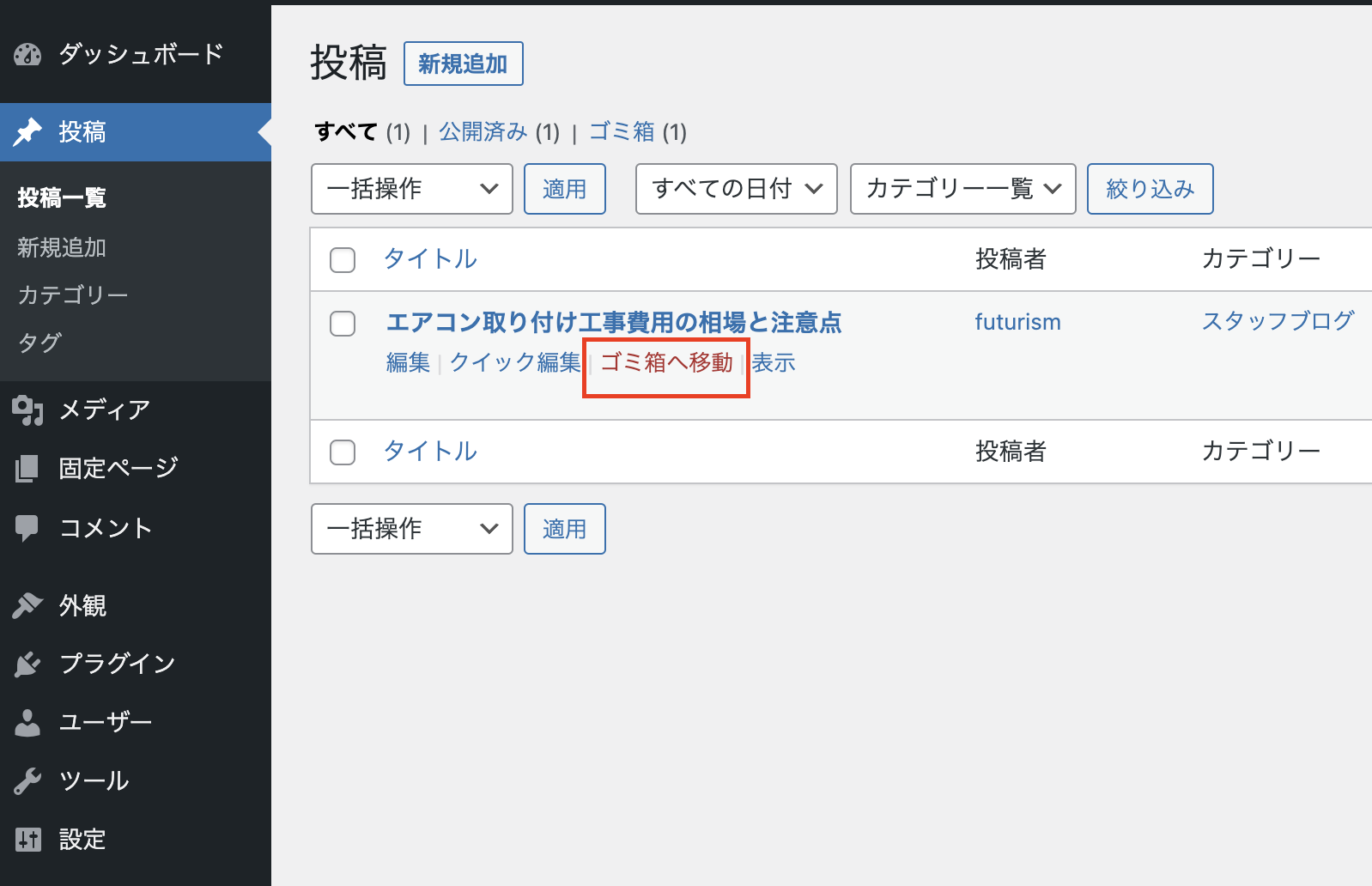
まず、ダッシュボードから「投稿」をクリックして、消したい記事の上にカーソルを合わせてください。すると、タイトルの下にいくつか項目が表示されますので、その中の「ゴミ箱へ移動」をクリックします。

これで、記事の削除は完了です。
ゴミ箱に移動した記事は、30日間はゴミ箱で保存され、その後自動的に完全に削除されます。もし、誤って記事を消してしまっても、復元することが可能です。
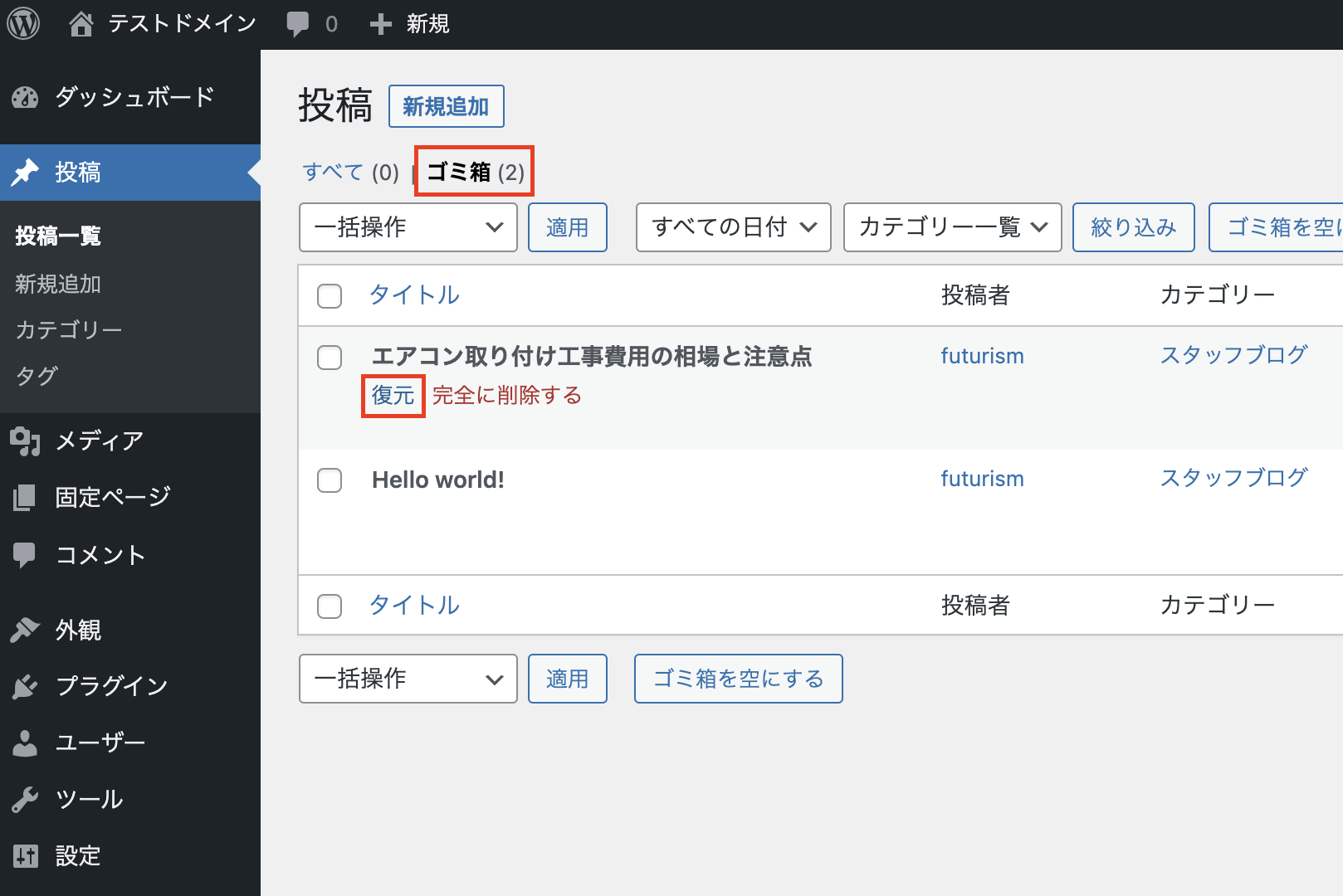
記事を復元したい場合は、「ゴミ箱」→「復元」で元に戻すことが可能です。

ここまでで、基本的な操作の説明は終わりです。
記事タイトルをつける

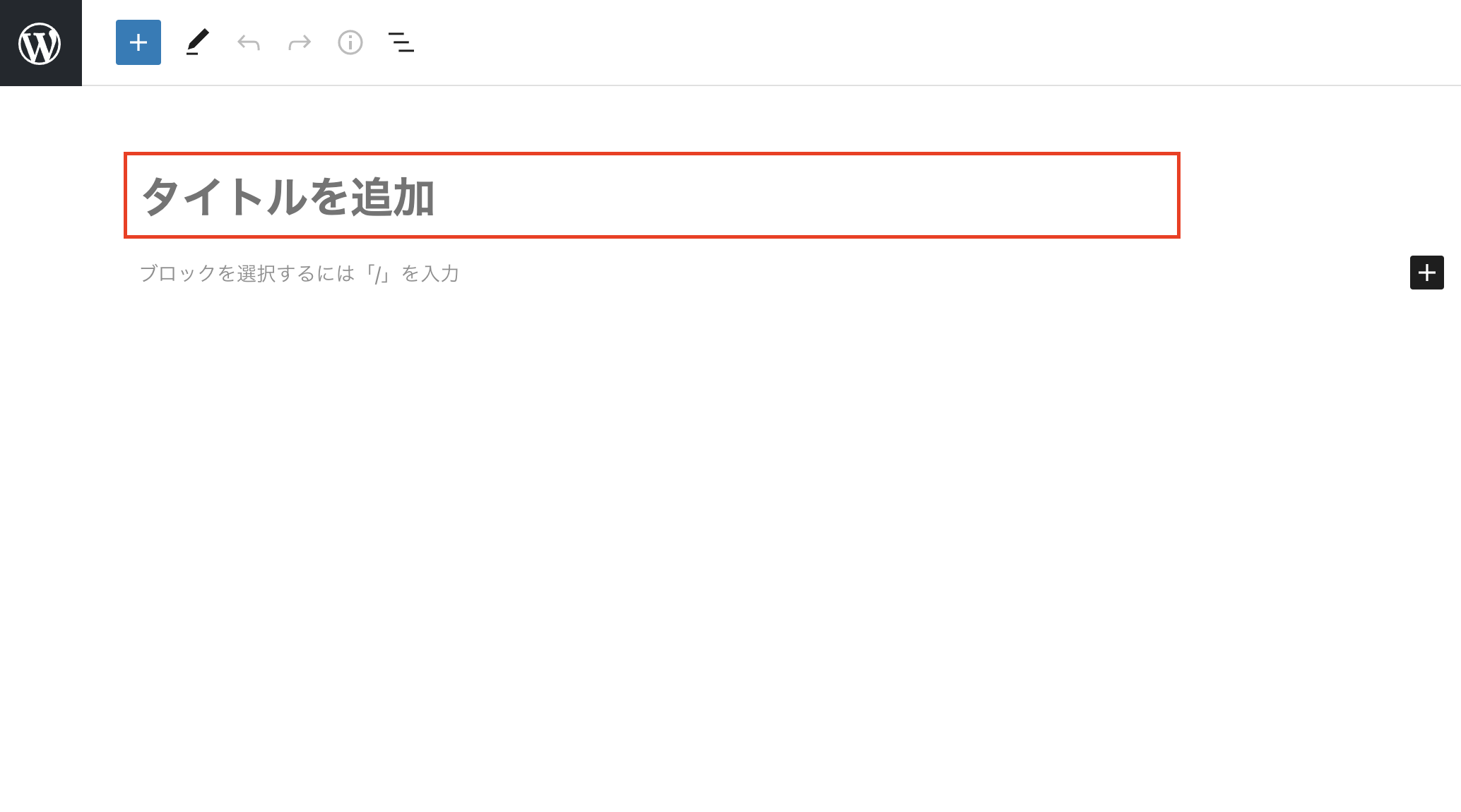
ここからは、より具体的にWordPressに記事を投稿する方法を解説していきます。記事を作成する第一歩として、まずはタイトルを入力します。
記事のタイトルは、SEO(検索エンジン対策)やSNSからの集客を考える上でも、最も重要な要素です。なぜなら、タイトル次第で検索エンジンでの上位表示率や、SNSでのシェアが広がる確率が大きく変わるからです。
そのため、タイトルを考える際には、必ず以下の3つのことを守ってください。
- タイトルは記事の内容が伝わるように書く
- タイトルには適切なSEOキーワードを含める
- タイトルは全角32文字以内にする
それぞれ解説していきます。
タイトルは記事の内容が伝わるように書く
タイトルを決める際は、タイトルを読んだだけで記事の内容が正確に伝わるように設定します。
例えば、あなたが「ハンバーグの作り方」を説明するブログを書くとしたとき、記事のタイトルをどのようなものにするか?を考えてみてください。ここで、単純にタイトルを「ハンバーグの作り方」にしただけでは、その記事の内容が検索ユーザーに正確に伝わるとは言い難いです。
なぜなら、その記事タイトルでは「誰に」「どんな」ハンバーグの作り方を解説しているかが伝わらないからです。記事を書く際は、必ず読んでほしいターゲットに向けて書くべきです。
例えば、「主婦が作るハンバーグ」なのか「シェフが作るハンバーグ」なのかでも、記事の内容は大きく変わってくるでしょうし、「簡単」なのか「手間がかかる」のかでも記事の内容は変わってきます。
- 誰でも簡単!主婦が教える時短ハンバーグの作り方
- プロ直伝!シェフが教える本格ハンバーグの作り方
この2つのタイトルを見たときに、記事の内容もなんとなく想像できると思います。
前者は、素人でも簡単にできるハンバーグの作り方がわかりそうですし、後者はプロであるシェフが本格的なハンバーグの作り方を教えてくれそうだと想像できると思います。
このように、タイトルをつける時は、読み手が内容を容易に想像できるように工夫してつけることで、クリックされる確率も上がりますし、アクセスを呼び込みたいターゲットを絞ることもできるのです。
タイトルには適切なSEOキーワードを含める
記事のタイトルには、適切なSEOキーワードを含めることを意識してください。タイトルに狙っているキーワードを含めるか、含めないかでアクセス数は大きく変わります。
例えば、あなたが「メンズ美容室」を経営していて、「地域名+メンズ美容室」というキーワードで上位表示を狙っているとします。その場合、ホームページのトップページを作り込むことは制作会社が行ってくれていると思いますが、それだけでは不十分です。
加えて、ブログで「美容室(男性向け)に関連する記事」をブログで追加していくことで、相対評価で「地域名+メンズ美容室」で上位表示をしていくイメージです。では、どのようなタイトルの記事を増やしていけばいいでしょうか?
ここで考えるのは、「お客様のお悩み解決」です。
美容室に来店するお客様がどんなことに悩んでいるか、どんなことを解決したいと考えているかを予測し、ブログでそのお悩み解決をしていけば、そのWEBサイトはユーザーにとって有益なサイトになるはずです。
例えば、メンズ美容室に興味を持っている人が検索しそうなキーワードを考えると、
- ヘアワックス 使い方
- ドラッグストア シャンプー おすすめ
- 30代 抜け毛 男性 対策
のように、髪や頭皮に関することが多いと思います。このような、見込み客が興味を持っていそうなキーワードを選定し、それをタイトルに含めると以下のようなタイトルになります。
- 【初心者向け】自宅で簡単!ヘアワックスの使い方
- 美容師が選ぶ!ドラッグストアで買えるおすすめシャンプー6選
- 30代男性必見!薄毛・抜け毛の原因と今すぐできる対策方法
このように、見込み客が検索エンジンに入力しそうなキーワードを選び、そのキーワードを含めたタイトルを考えてつけるようにしてください。
タイトルは全角32文字以内にする
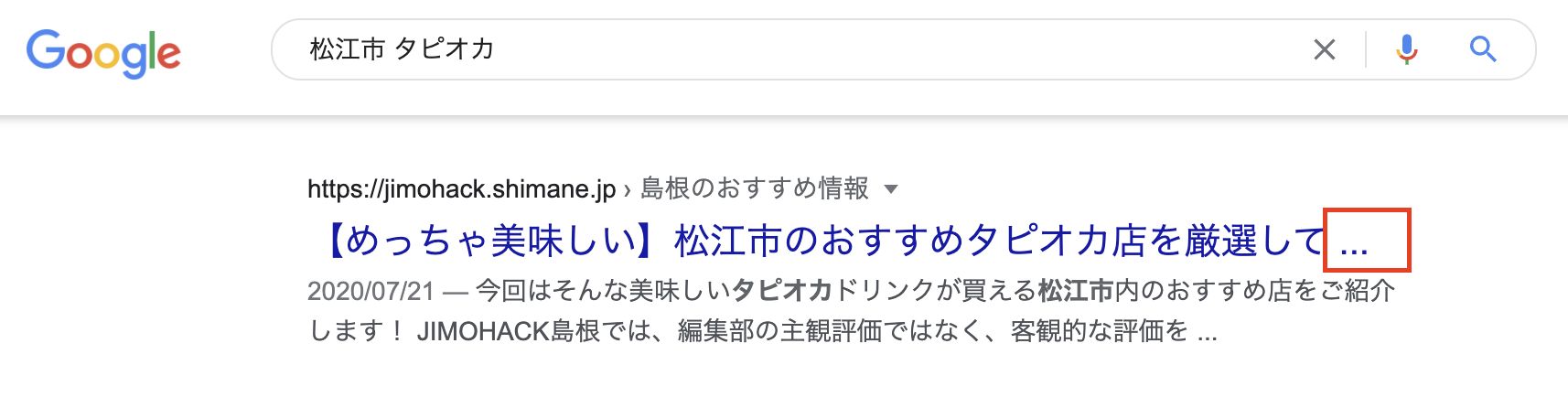
記事のタイトルは32文字以内に収めるようにしてください。これは、Googleの検索結果に表示されるタイトルの文字数の上限が約32文字だからです。

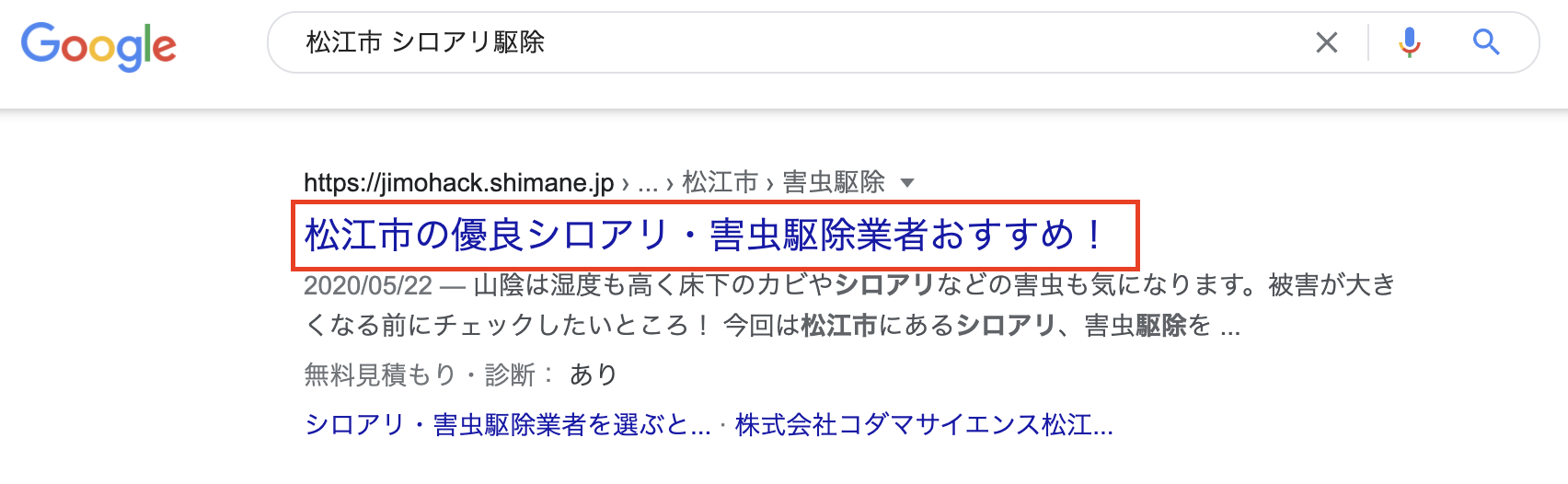
32文字以内に設定することで、検索結果にタイトルの全文が表示されますが、32文字以上だと、以下のように語尾が「…」のように省略されて全文表示されません。

以上の点に注意して、タイトルをつけてみてください。
記事に見出しを作る
続いて、記事に見出しをつける方法です。見出しとは、文章に階層構造を持たせるために用いるものです。まずは、操作方法を解説し、そのあとで見出し作成の方法やコツを解説します。
見出しブロックの使い方
まずは、見出しブロックの操作方法を解説します。
見出しブロックを呼び出す方法
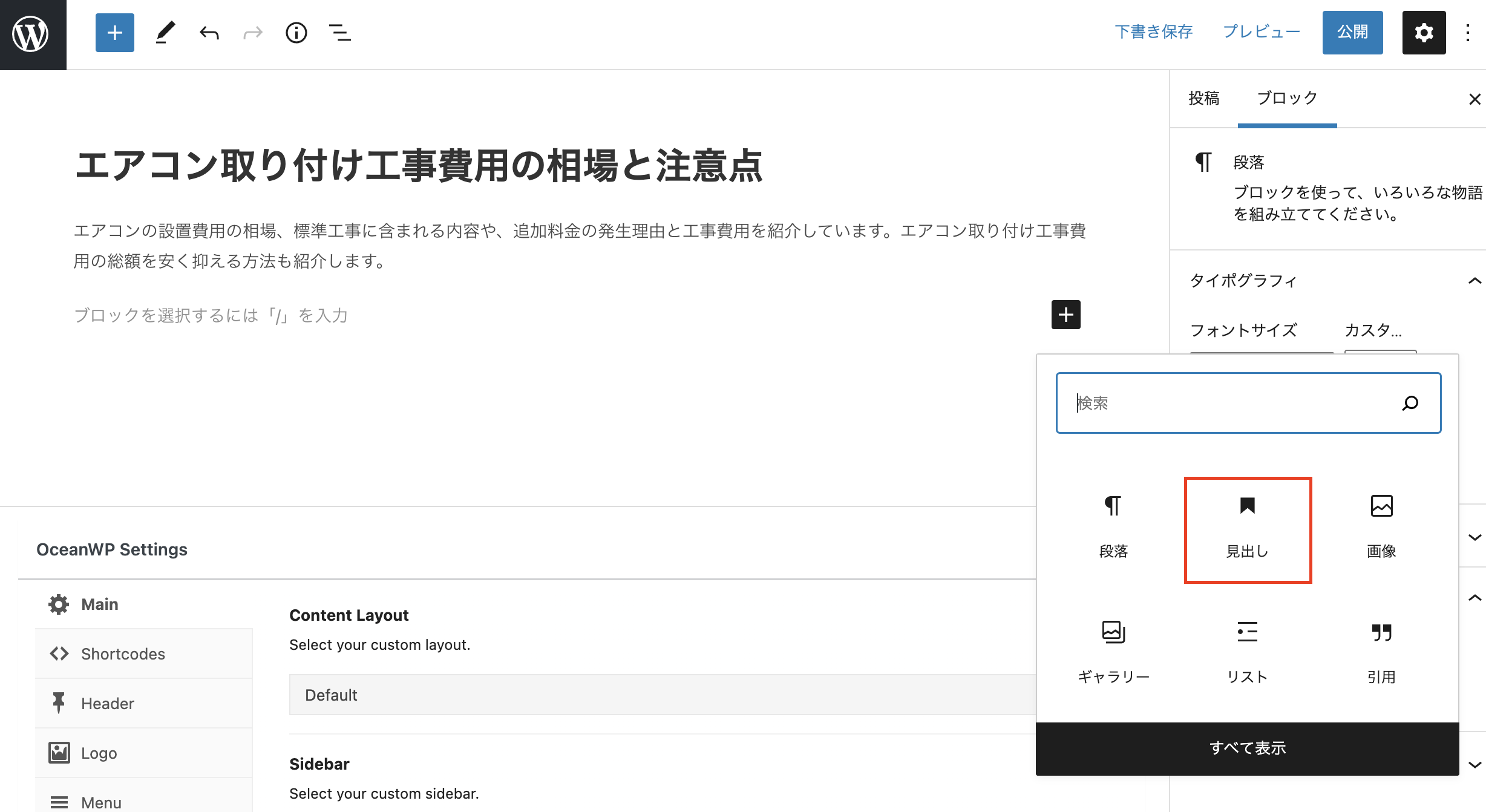
見出しを入れたいブロックの右側の「+」マークをクリックします。

すると、よく使うブロックが6つ表示されます。

ここに見出しブロックがあればクリックすれば挿入できます。
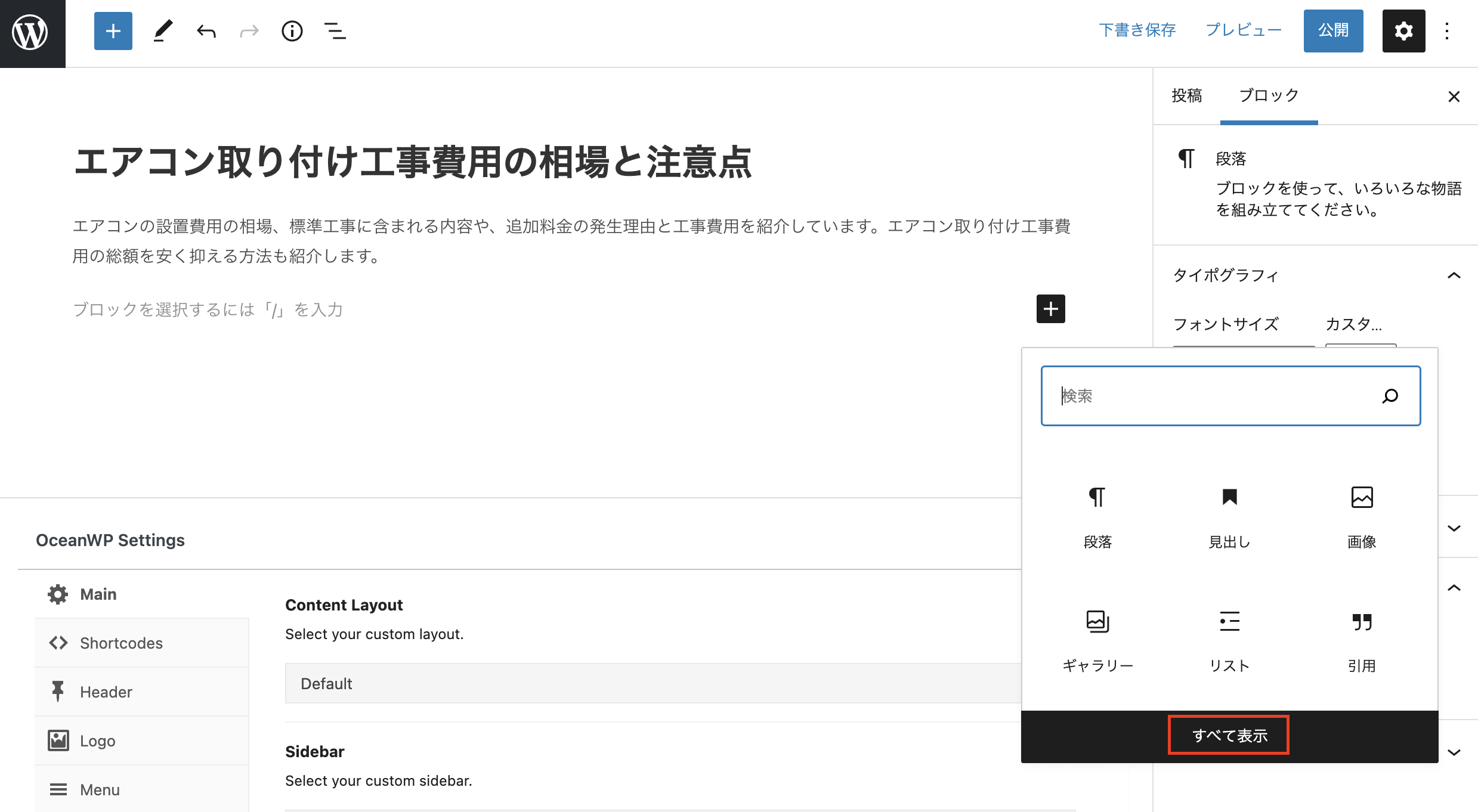
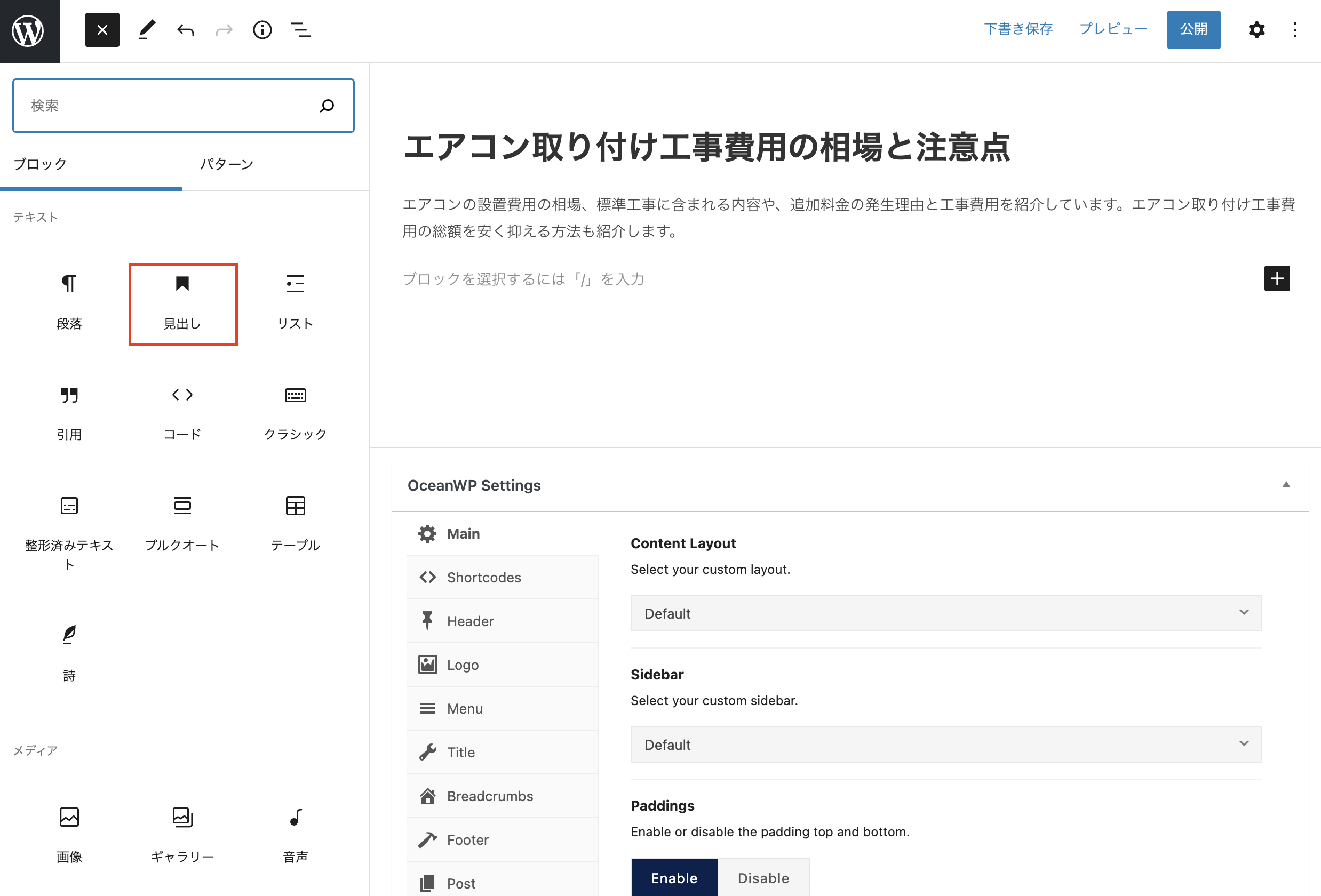
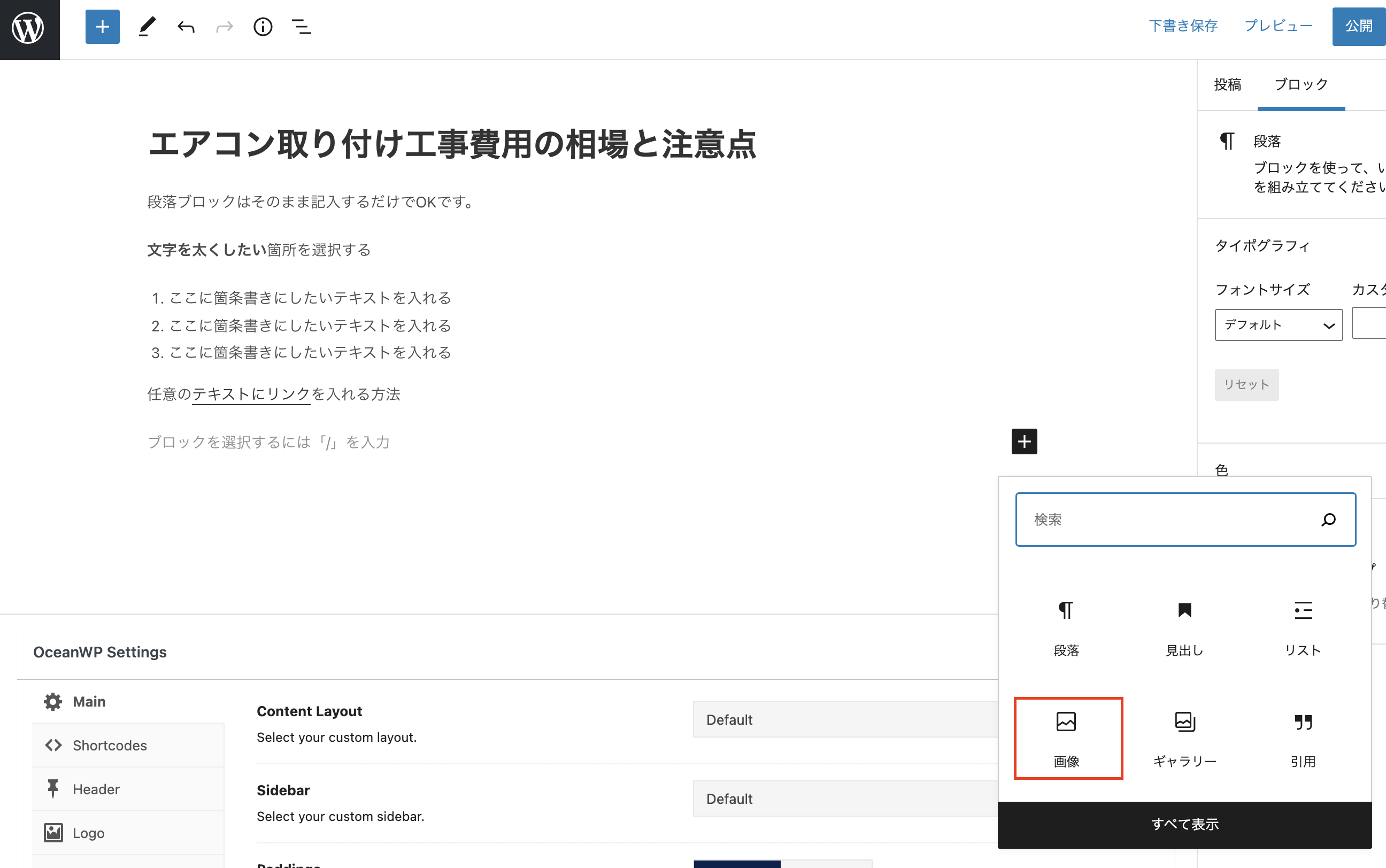
稀に、ここに見出しブロックが表示されない場合があるので、その場合は「すべて表示」をクリックします。

すると、右側にすべてのブロックが表示されるので、ここから「見出し」を選択してください。

これで、見出しブロックの挿入ができましたので、ここに状況に応じた見出しを入力します。

作成した文章を見出しにする方法
次に、作成した文章を見出しに変換する方法を解説します。この方法であれば、事前にいちいち見出しブロックを呼び出す必要がないので、より簡単に見出しを作れます。
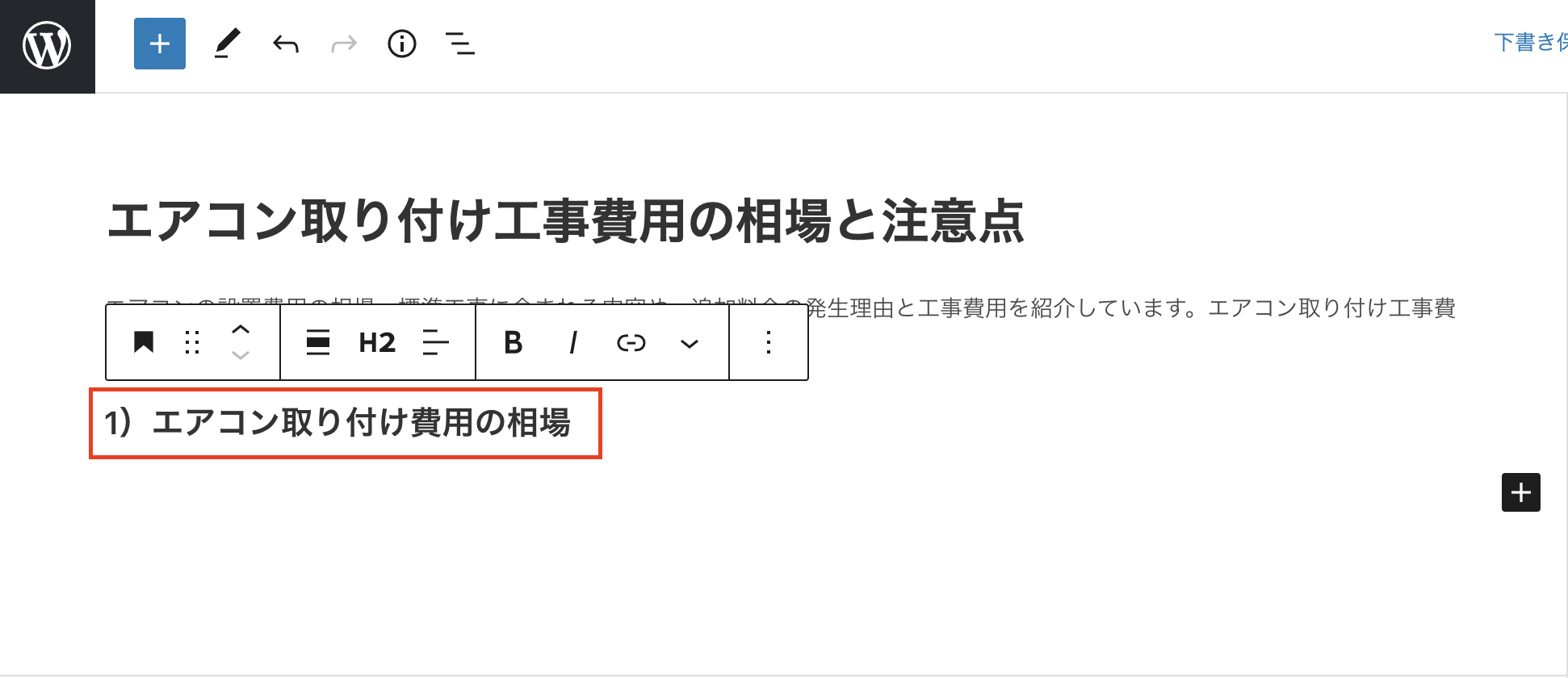
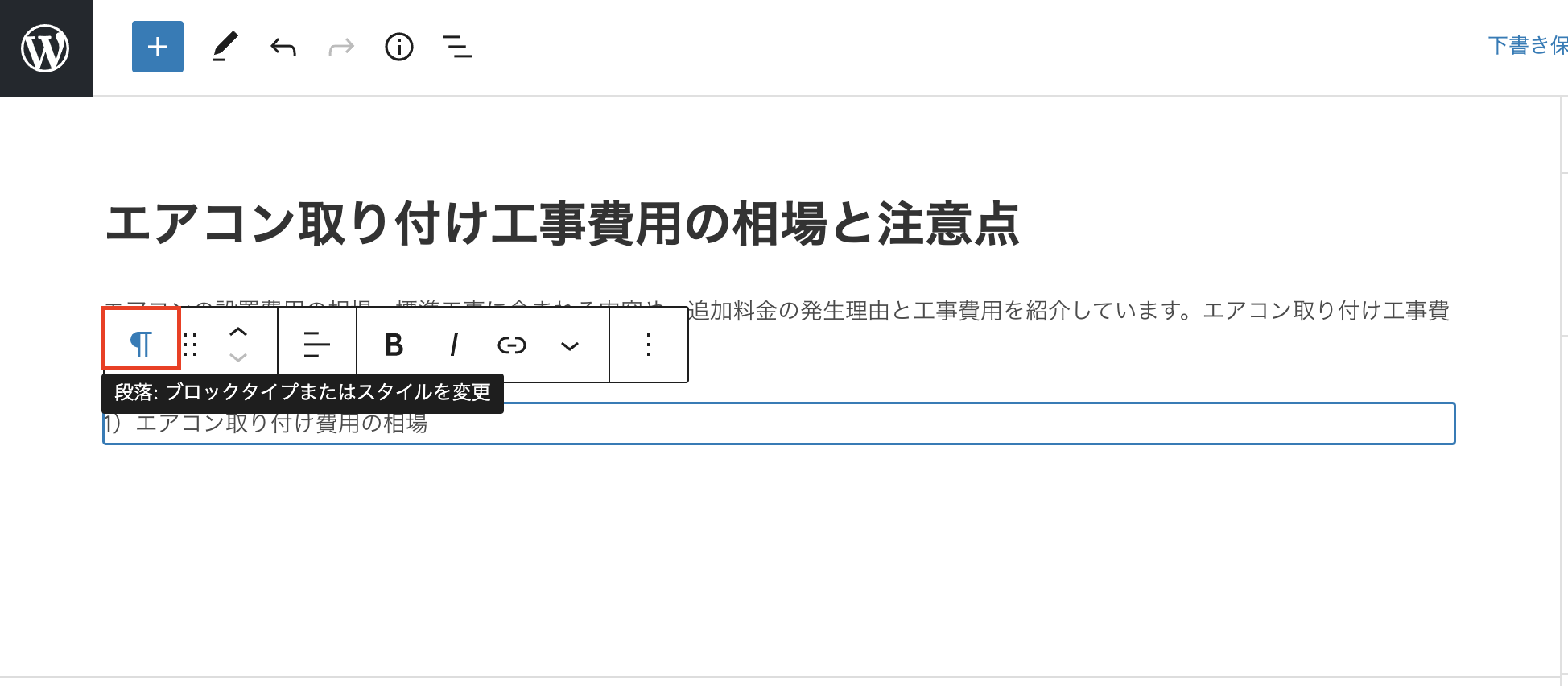
まず、見出しの文章を通常通り作成します。すると、ブロックの上部にそのブロックの編集ツールが表示されるので、表示されているマークの一番左をクリックします。

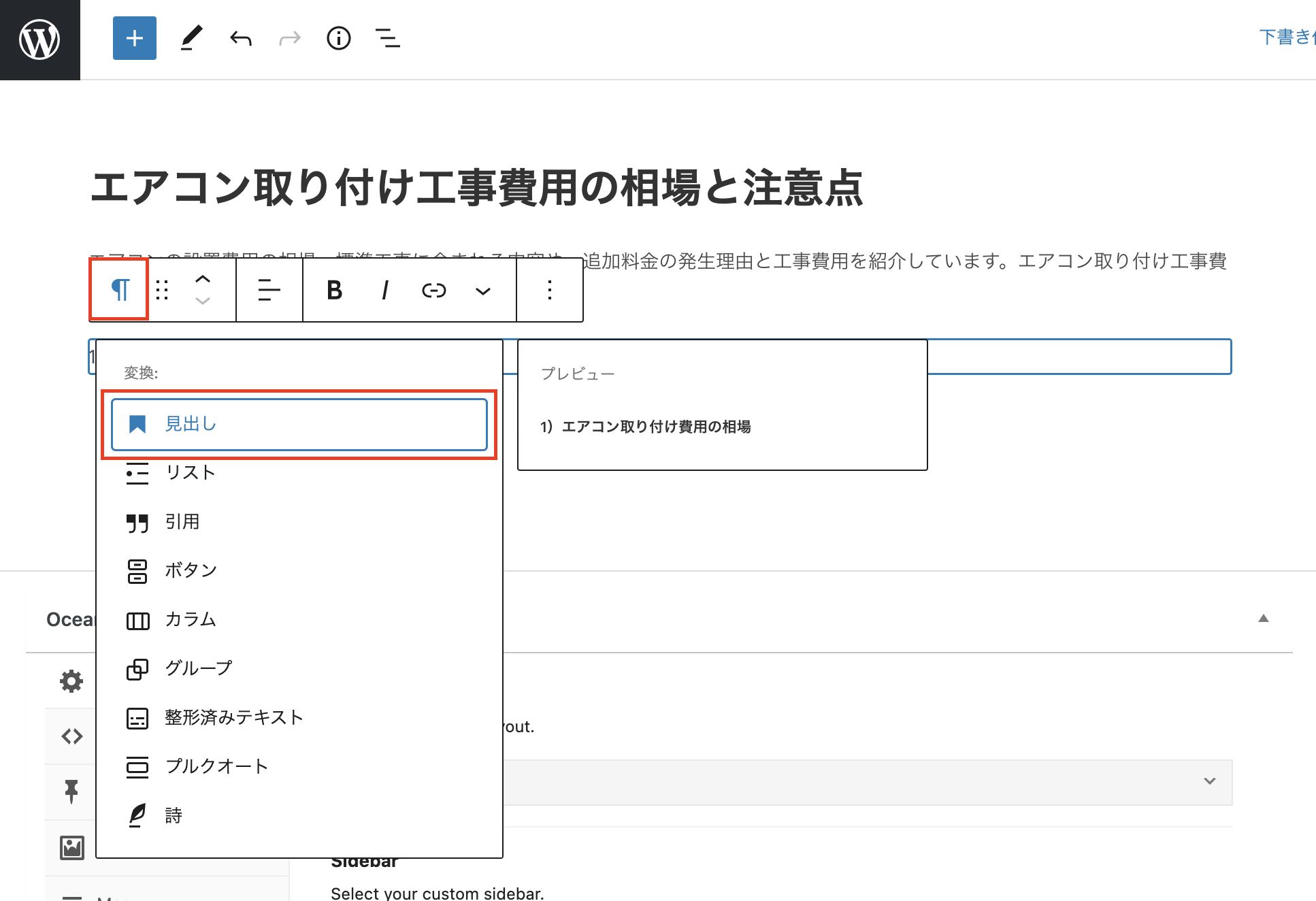
すると、いくつもの種類のブロックが表示されますので、ここで「見出し」を選択すると、文章が見出しに変換されます。

見出しに階層をつける
見出しには「階層」があります。文章に階層構造を持たせるために用いるもので、これを使うことで文章全体の構成がわかりやすくなったり、SEO的にもポジティブな効果を生み出します。
見出しには、「大見出し」「中見出し」「小見出し」などいった階層を設定します。まずは、操作方法を解説し、そのあと考え方を解説します。
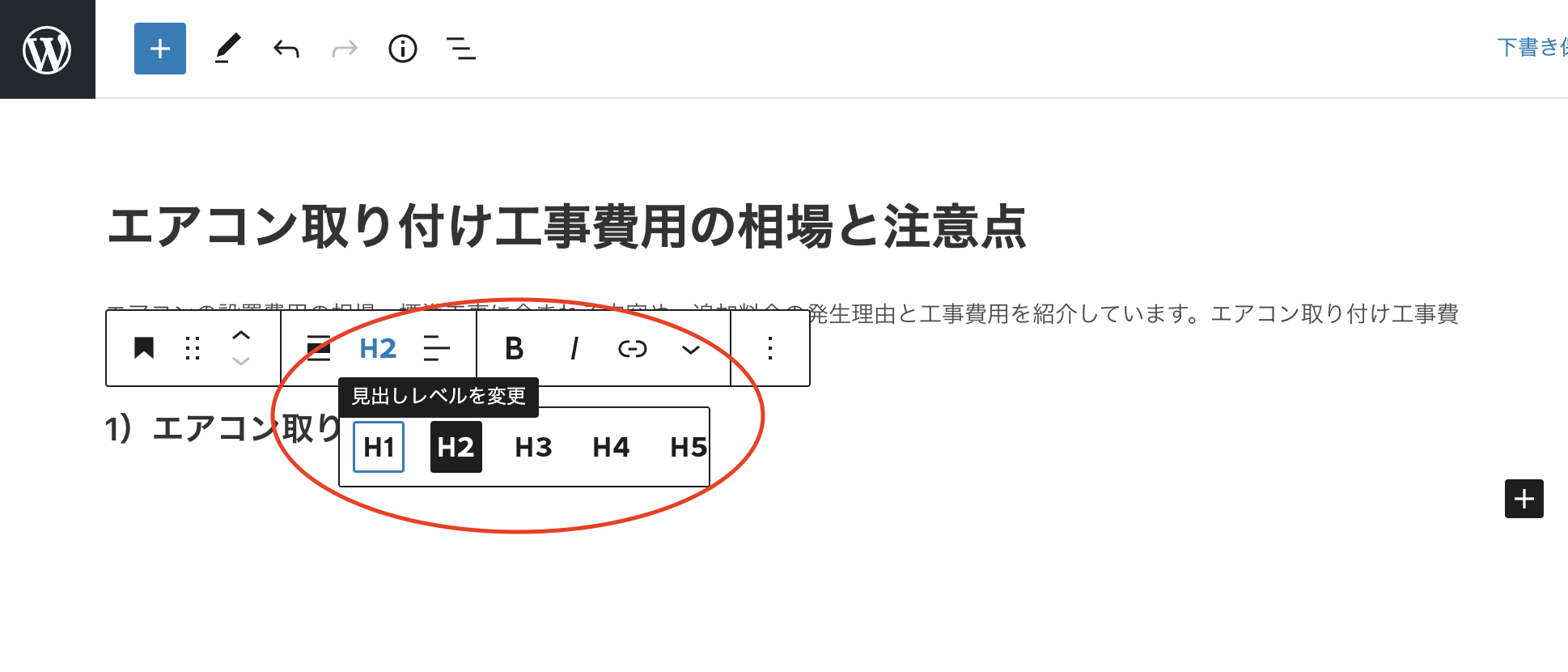
見出しブロックの上部編集ツールから「H2」と書かれた部分をクリックします。

すると、その下に「H3」「H4」といった任意の見出しを設定することができます。
これが、見出しブロックの操作方法です。ここからは、見出しを作る際の考え方や設定のルールを解説していきます。
見出しを作る効果
次に、見出しを作る狙いやルールなど、より実践的な内容を解説していきます。見出しを設定することの目的は、大きく分けて2つあります。
- 【SEO的な効果】検索エンジンが記事の内容を理解するのに役立つ
- 【読み手側の効果】文章全体の構造がわかりやすくまとまる
検索エンジンが記事の内容を理解する
見出しを作成する一番重要な要素は「SEO的な効果」があるからです。
見出しを適切に使い、また見出しにキーワードを含めることで、検索エンジンのロボットにコンテンツの構造を正確に伝えることができます。検索エンジンのロボットが記事を回遊することで、コンテンツが上位表示される可能性が高まります。
文章全体の構造がわかりやすくまとまる
見出しタグで囲まれたテキストは通常のテキストよりも大きく表示されます。そのため、視覚的にも読みやすい記事作成が可能です。あなたが今読んでいるこの記事で言うと、赤枠部分が見出し部分です。

このように、見出しを適切に使うことで、文章にメリハリがつき、読み手側も「今なんの説明を受けているか」がわかりやすくなり、満足度も向上します。
見出し作成のルール
次に、見出しを作るためのルールを理解しておきましょう。
見出しタグは「h2」から使う
見出しは「h2」から順番に使うことを徹底してください。
見出しにはいくつか種類があり、WordPressの記事において一般的に使う見出しは「H1〜H4」です。(見出しタグは全部でH6まであります)
ただし、H1は記事タイトルに使われていることが多いため、記事の本文中に使うのはH2以降となります。(H1タグは1記事の中に一つだけというルールがあるためです。)
少しややこしく感じるかもしれませんが、細かいルールの説明をすると余計にこんがらがってしまうと思いますので、ここでは「h1は記事本文では通常使ってはならない」というルールだけ覚えておいてください。
見出しタグの順番に注意する
また、見出しタグには使う順番のルールがあります。そのルールは「見出しタグは大きいものから順番に」というものです。簡単に説明すると、以下のような順番で見出しは使用してください。
・h2の見出し
・h3の見出し
・h3の見出し
・h3の見出し
・h2の見出し
・h3の見出し
・h4の見出し
・h4の見出し
・h2の見出し
・h3の見出し
このように、見出しを作る場合には「大見出し(h2)>中見出し(h3)>小見出し(h4)」という順番を徹底するようにしてください。ここで注意が必要なのは、「大見出し(h2)」の下に直接「小見出し(h4)」を入れてはいけないという点です。「大見出し(h2)」の下には「中見出し(h3)」しか使うことはできません。

もし、よくわからないという場合は、「H2」だけを使うという使い方でも最悪OKだ。
本文ブロックの操作方法
では、次に「本文ブロック」の操作方法を解説します。
本文の文字を太くしたり、リストを入れるなど様々な装飾が可能です。そして、SEOを考慮した場合でも、こうした文字装飾をすることが望ましいです。具体的に、よく使う装飾は以下のものです。
- 文字を太くする
- リストを使う
- 画像を入れる
- 表を入れる
- 動画を埋め込む
では、それぞれ詳しく解説します。

ただし、装飾は入れすぎないように注意しよう。あまり装飾が多すぎるとごちゃごちゃして読みづらくなるからだ。
本文ブロックの基本操作
まず、本文ブロックの基本操作を解説します。
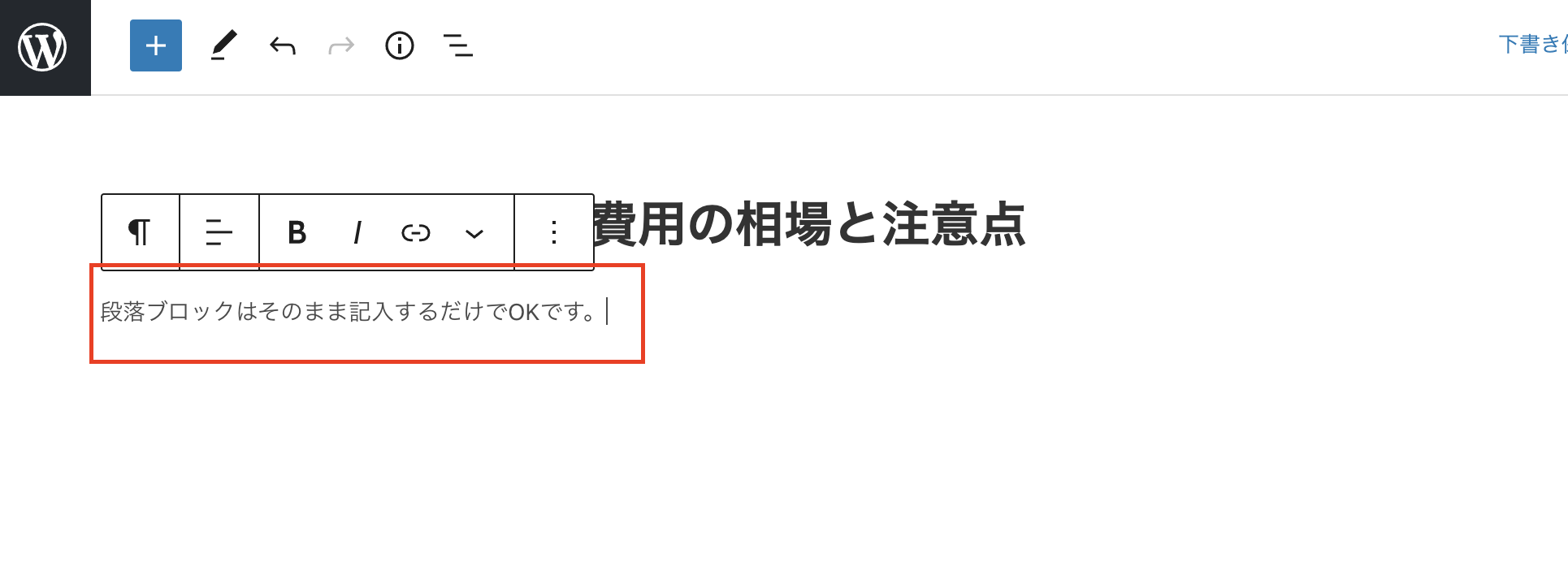
段落ブロック
テキストを入力する場合、特にブロックの選択を行うことなく、そのままテキストを入力しても構いません。タイトルの下にカーソルを合わせて文章を入力していきましょう。

文章の改行
一般的なテキストデータの場合、改行するには「Enter」ボタンを押すことになりますが、WordPressの場合、「Enter」を押すと段落の変更になります。段落の変更の場合、「改行」よりも行間が離れ、ブロックも新たに作られるため、文章を改行したい場合は「Shift+Enter」を押します。
| 要素 | 操作方法 | 内容 |
| 段落 | Enter | ブロックが新たに作られ、行間が離れる |
| 改行 | Shift+Enter | ブロック内で改行され、行間は離れない |
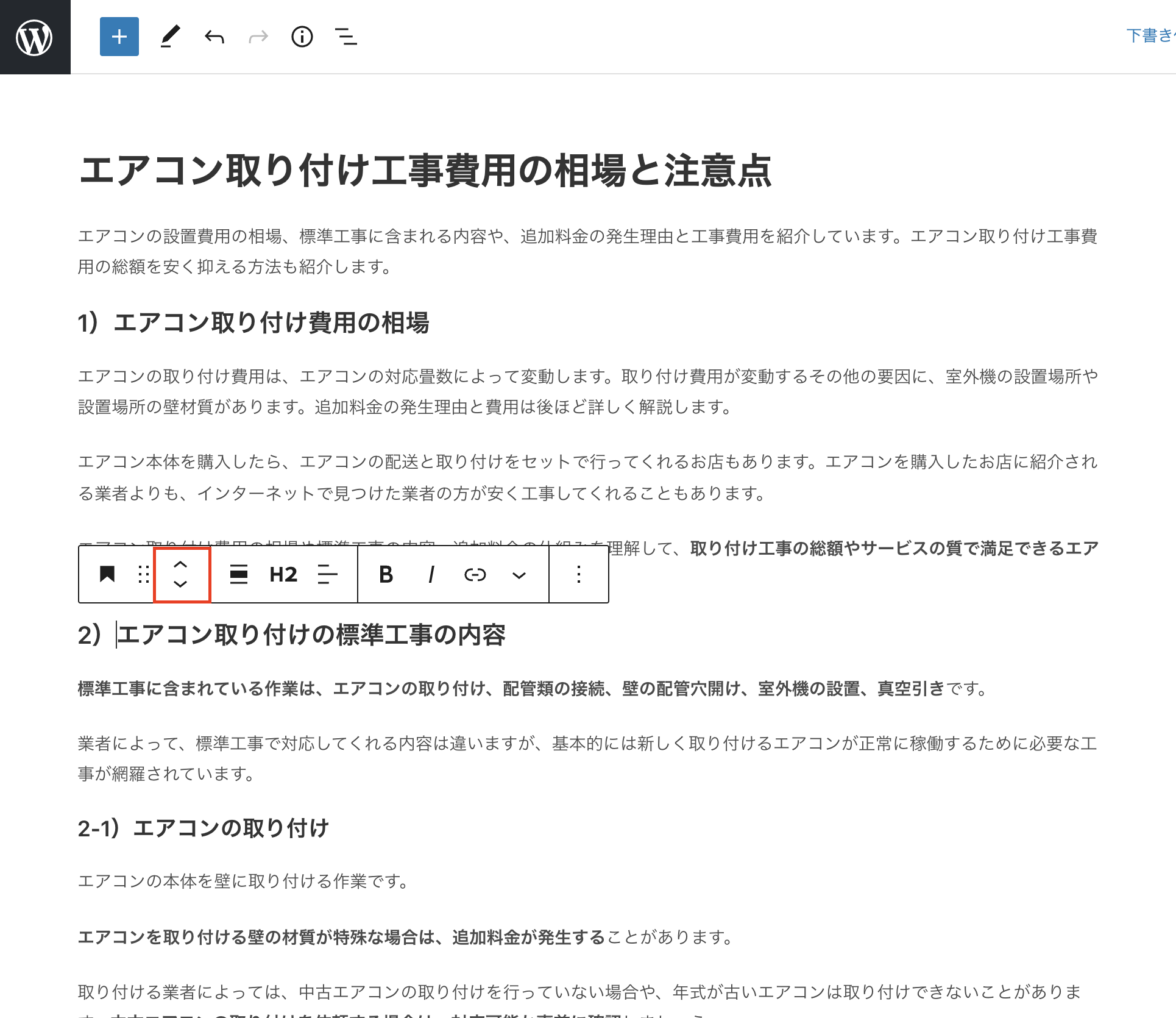
ブロックの順番を変更する
ブロックの順番を変更するには、作成したブロックを選択した状態で、ブロックの上位ツールバーにある「矢印」をクリックすると順番を入れ替えることができます。上に移動したい場合は「↑」下に移動したい場合は「↓」をクリックしてください。

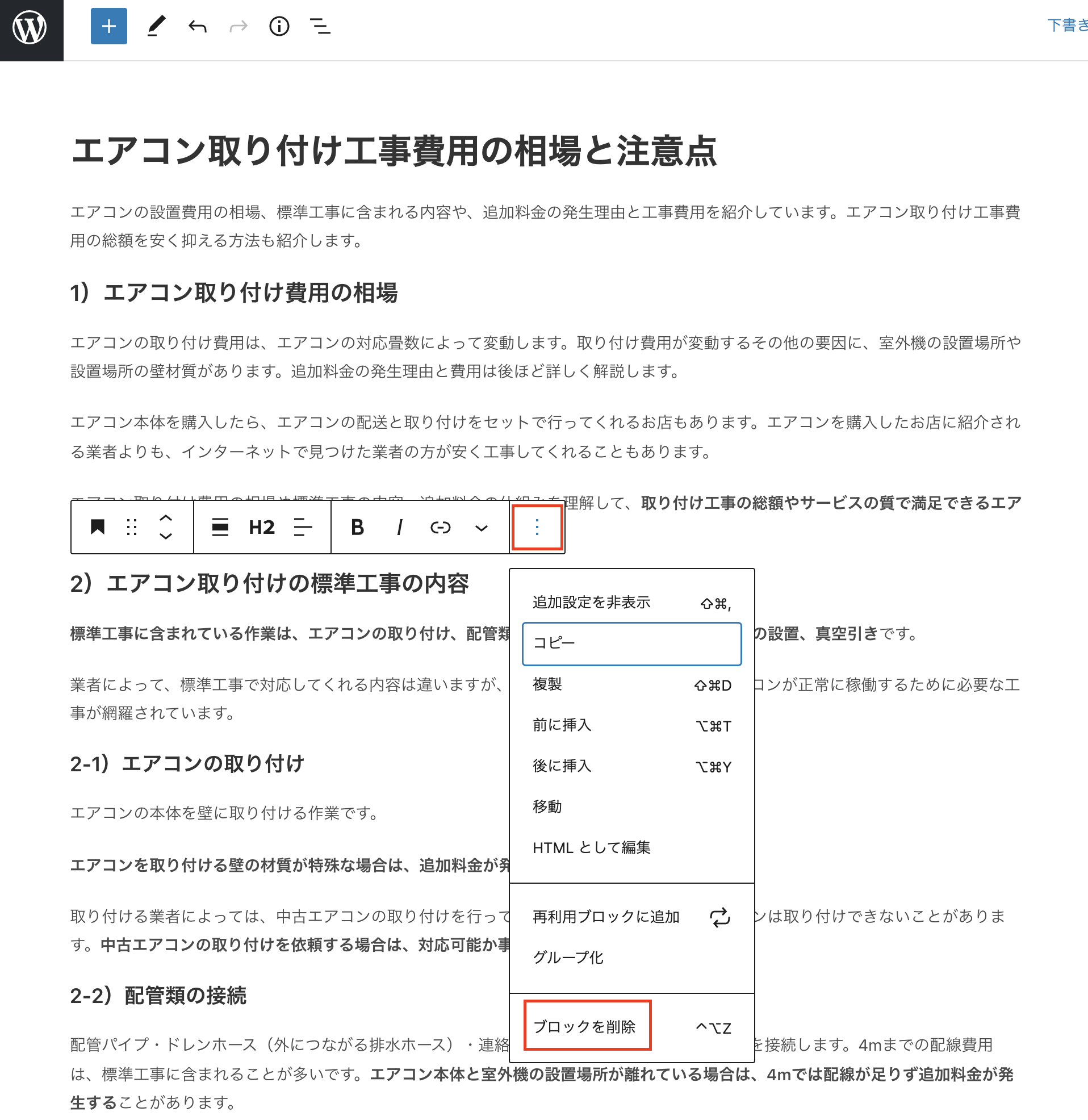
ブロックを削除する
ブロックを削除したい場合は、ブロック上部のツールバーの一番右にある「3点ボタン」をクリックします。

するとポップアップが表示されるので、一番下の「ブロックを削除」を押すと削除されます。
文字を太くする
文字を太くする方法を解説します。
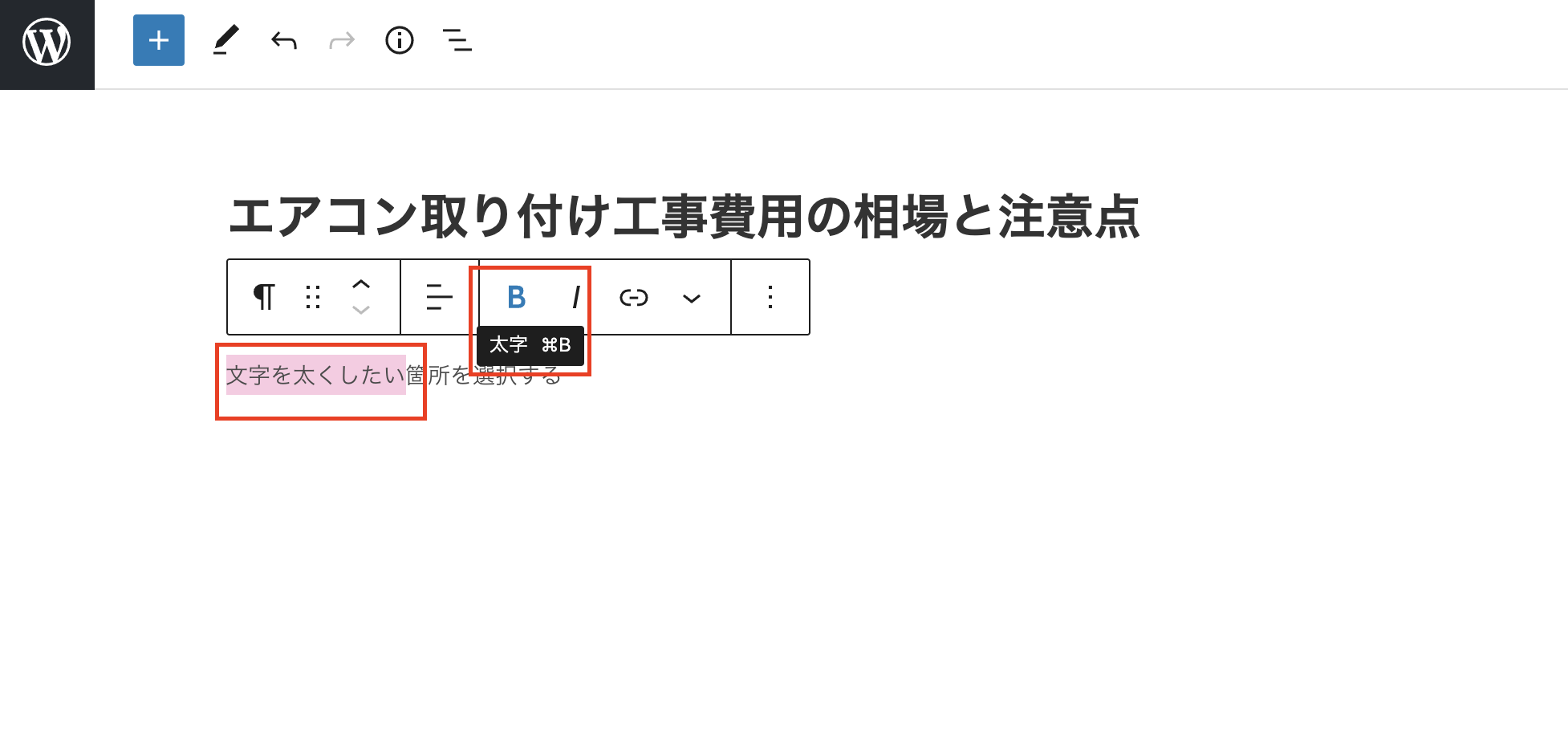
まず、段落ブロックの中から、太くしたい部分を選択します。

次に、ツールバーから「B」というボタンをクリックします。これで、選択した箇所の文字を太くすることができます。
リストブロックを使う
リストブロックを入れる方法です。リストとは、以下のような設定のことです。
- リスト1
- リスト2
- リスト3
いわゆる、箇条書きしたいテキストなどがある場合によく使うブロックです。
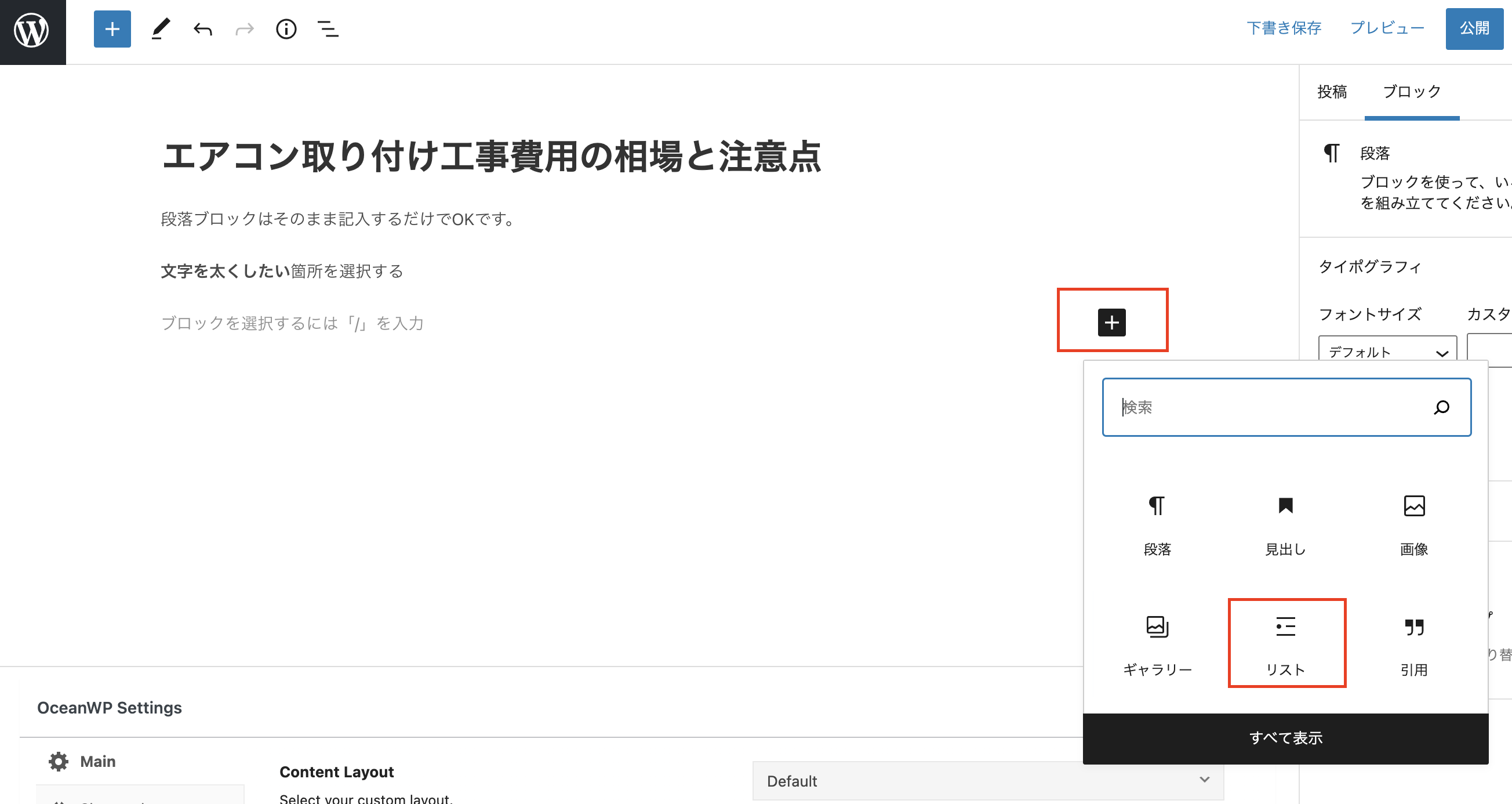
リストを入れたい場合、ブロック右の「+」ボタンをクリックして、「リスト」を選択します。

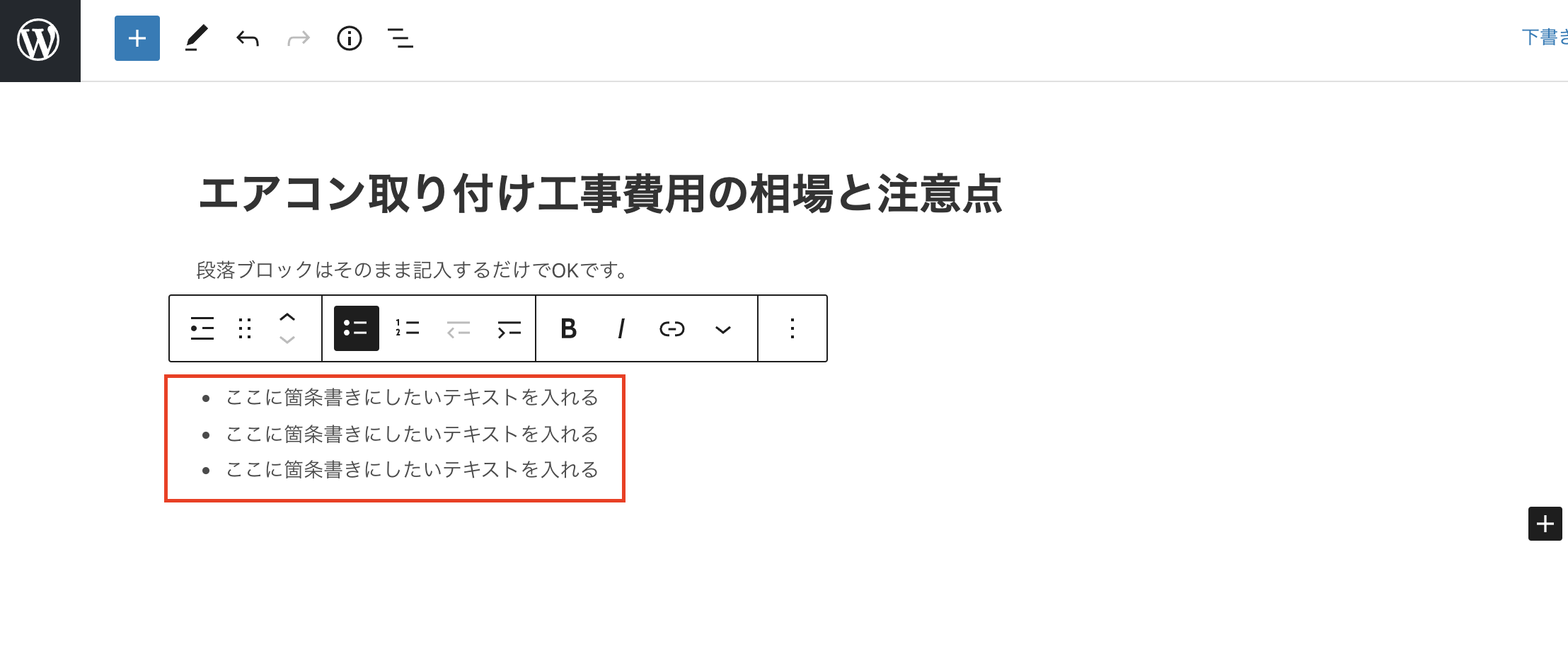
これで、リストブロックが挿入されましたので、箇条書きにしたいテキストを入力します。

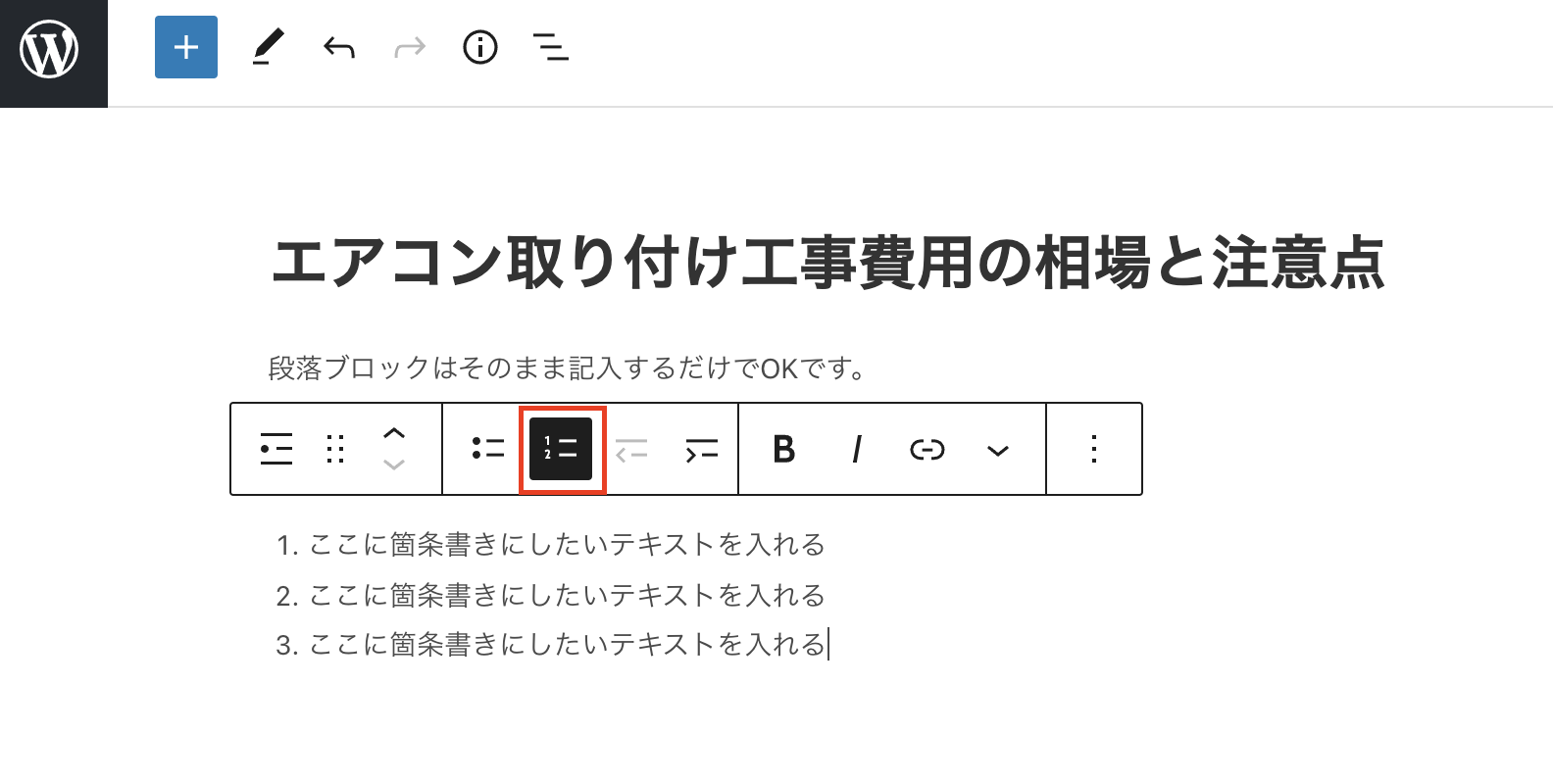
また、このツールを使えば、「番号付きリスト」を設定することもできます。
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
番号付きリストにしたい場合は、ブロック上部のツールバーの番号付きリストを選択します。

テキストにリンクを入れる
次に、記事本文中のテキストにリンクを入れる方法を解説します。
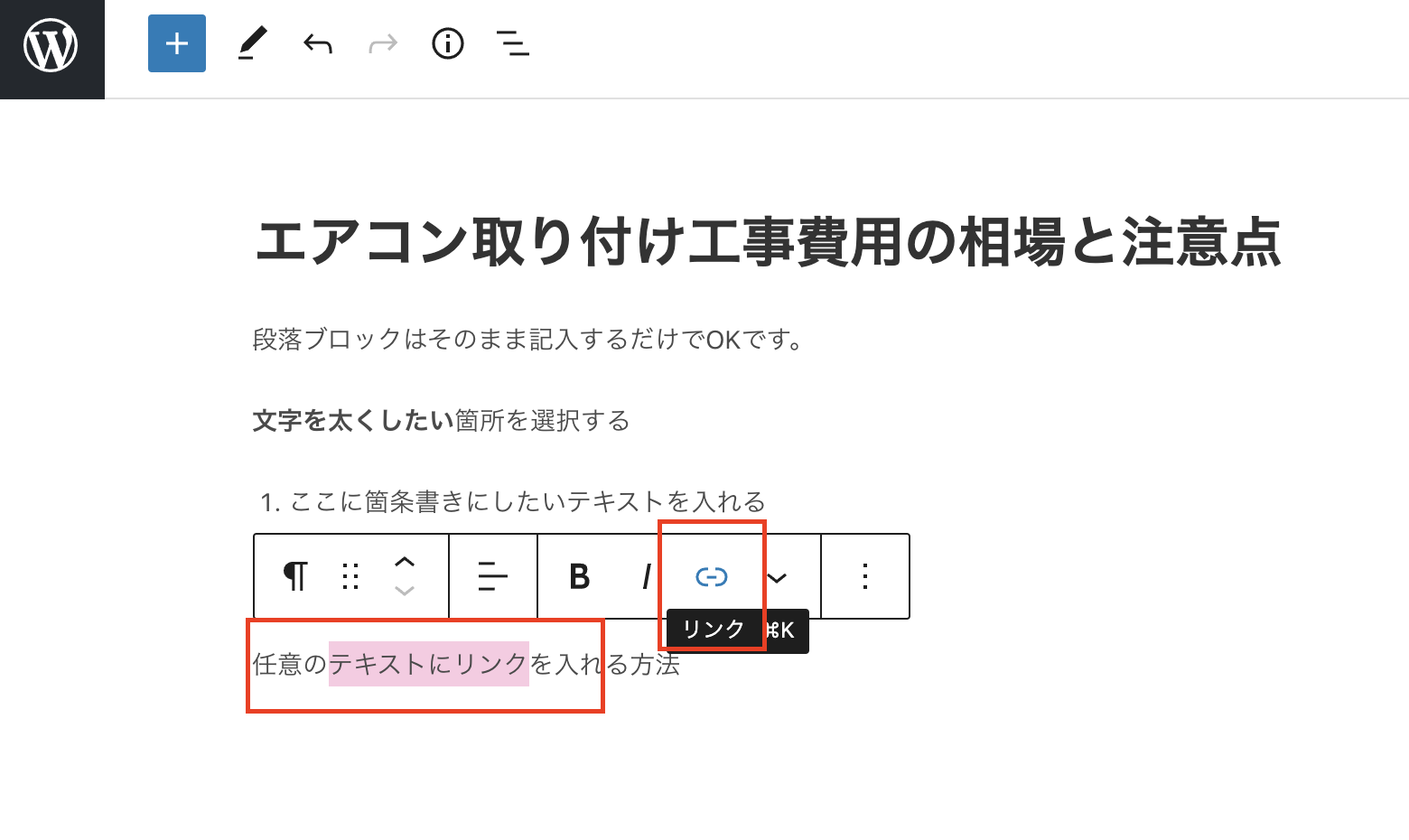
まず、リンクを入れたいテキストを選択し、ツールバーから「リンクボタン」をクリックします。

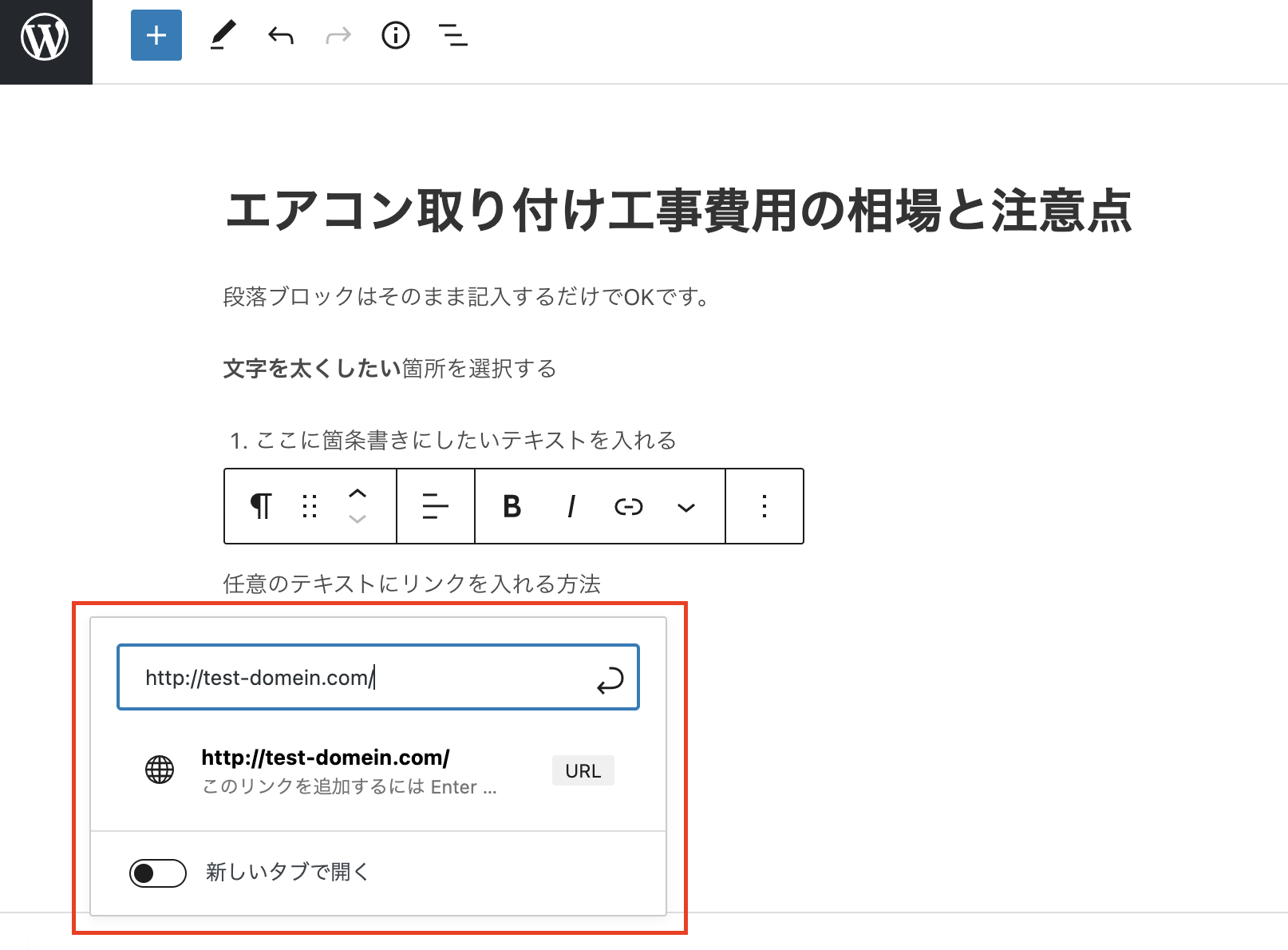
すると、「検索またはURLを入力という窓が表示されるので、リンク先のURLを入力します。

このボックス下にある「新しいリンクで開く」にチェックをいれると、リンクをクリックしたときに、新しいタブでページが開きます。用途に合わせて設定してみましょう。
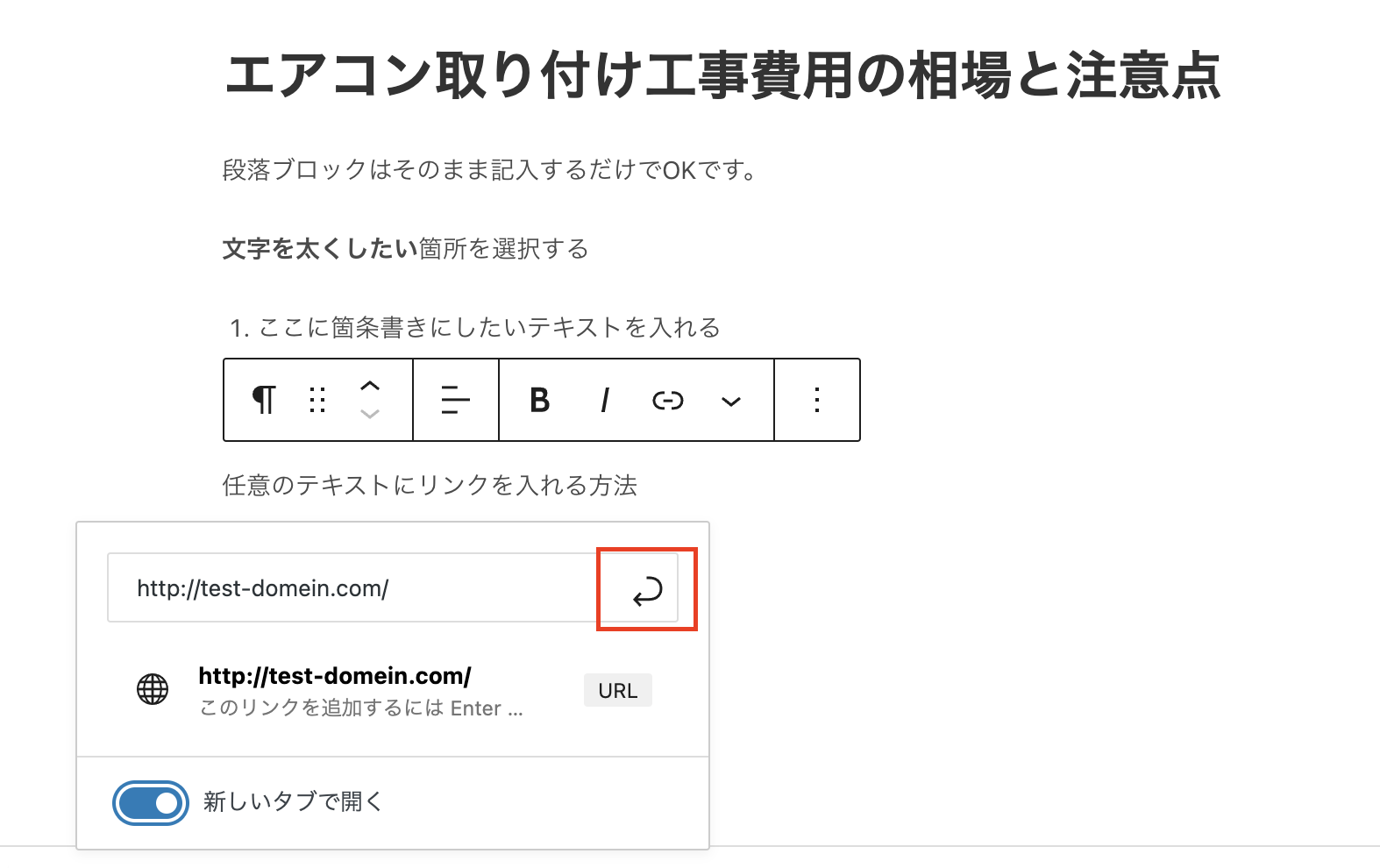
入力が終わったら、下図の赤枠部分をクリックするとリンクが挿入されます。

ちなみに、リンクをはずしたい場合は、リンクが埋め込まれている箇所を選択し、ツールバーのリンクボタンを再度クリックすれば無効化されます。

この方法はリンクを入れ間違えたときに重宝するので覚えておいてください。
画像を入れる
次に、画像ブロックで画像を挿入する方法を解説します。
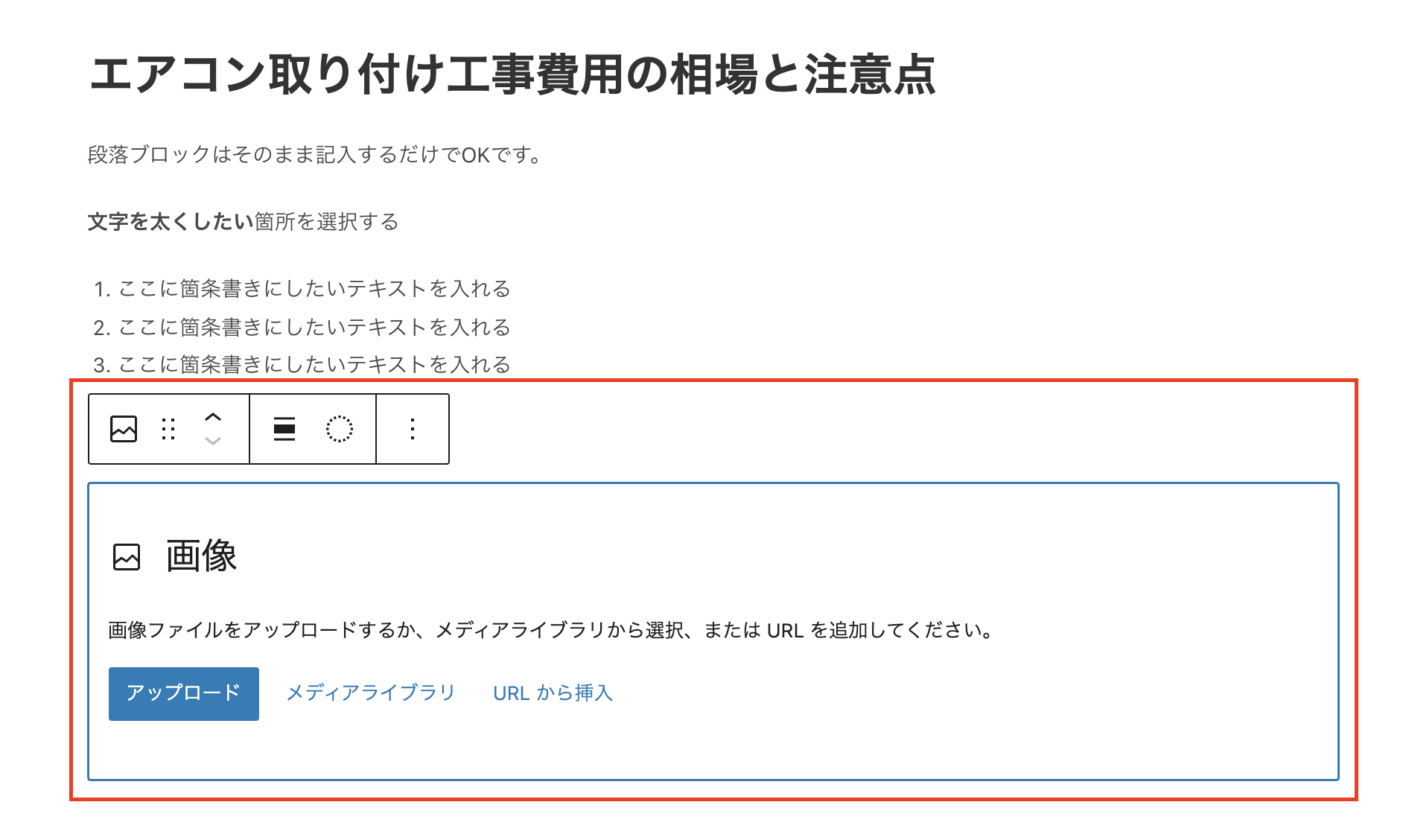
まず、ブロックを追加する「+」マークをクリックして「画像」を選択します。

すると、画像をアップロードできるポップアップが表示されるので、「アップロード」をクリックします。

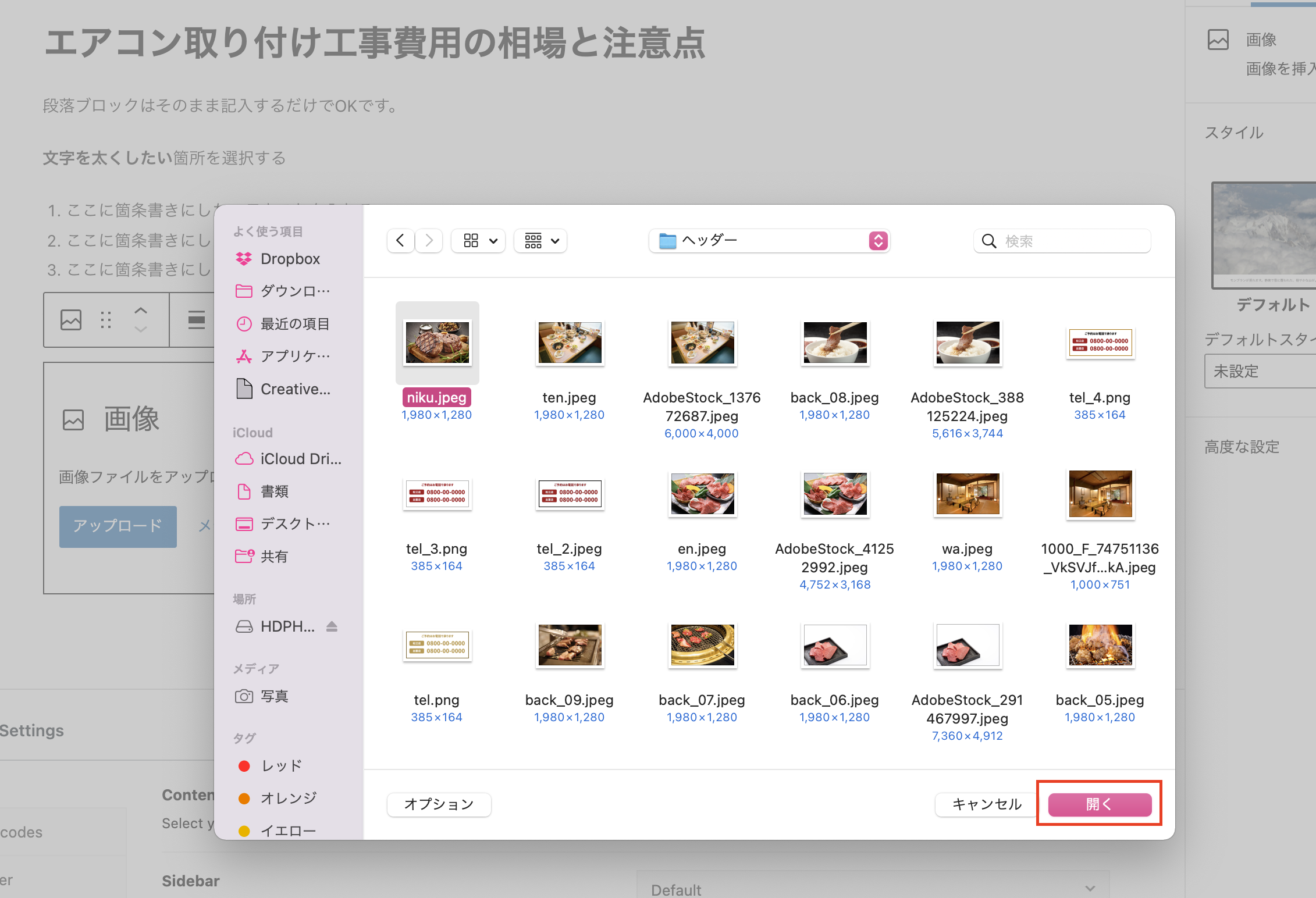
使用したい画像をPCフォルダの中から選び、「開く」をクリックします。

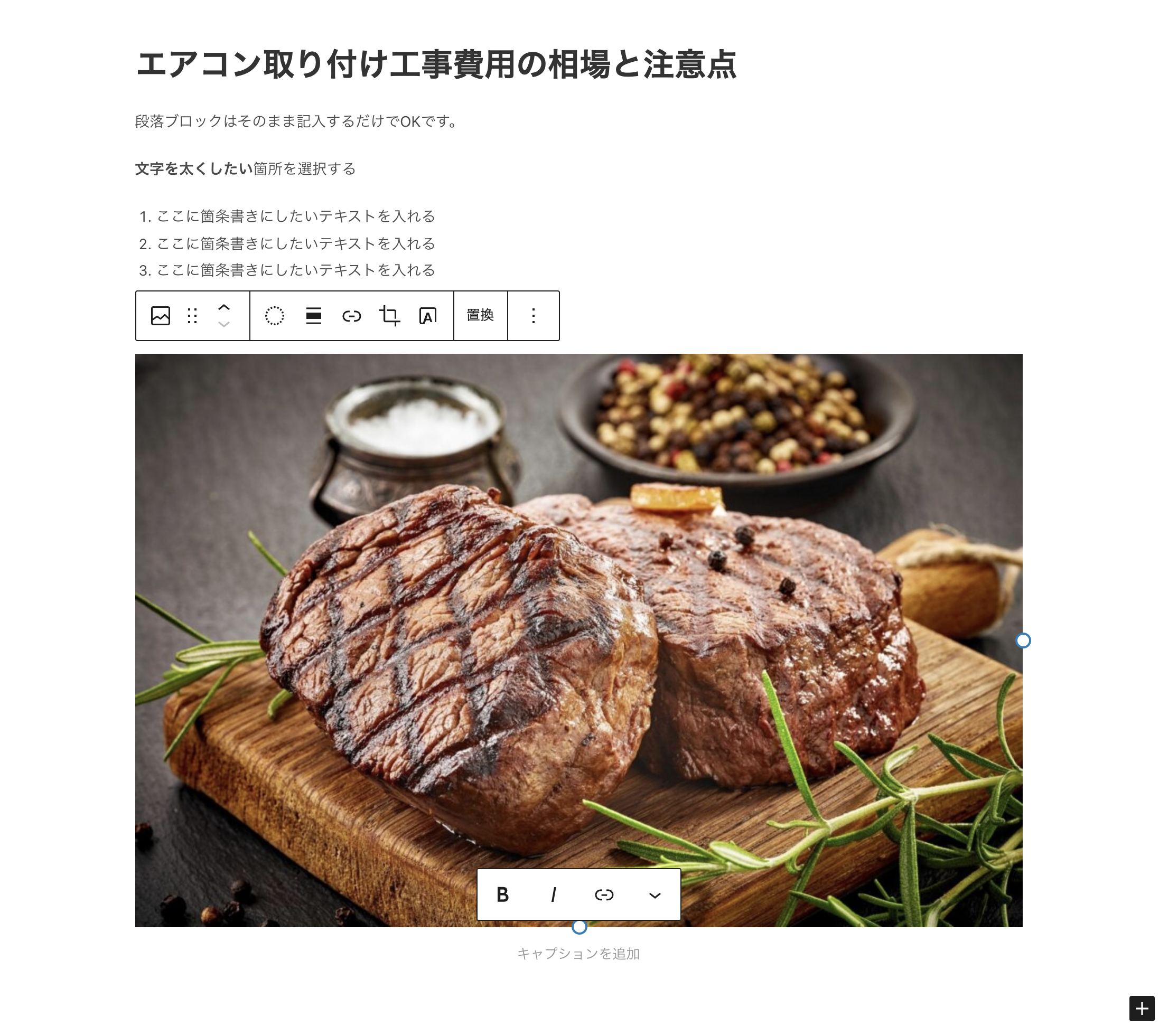
これで、画像の挿入は完了です。

キャプションを入力する
必要に応じて、画像にキャプションを挿入しましょう。キャプションとは「画像の説明文」です。画像だけでは意図が説明しきれない場合は、画像にキャプションを入れておくと親切です。
画像サイズを変更する方法
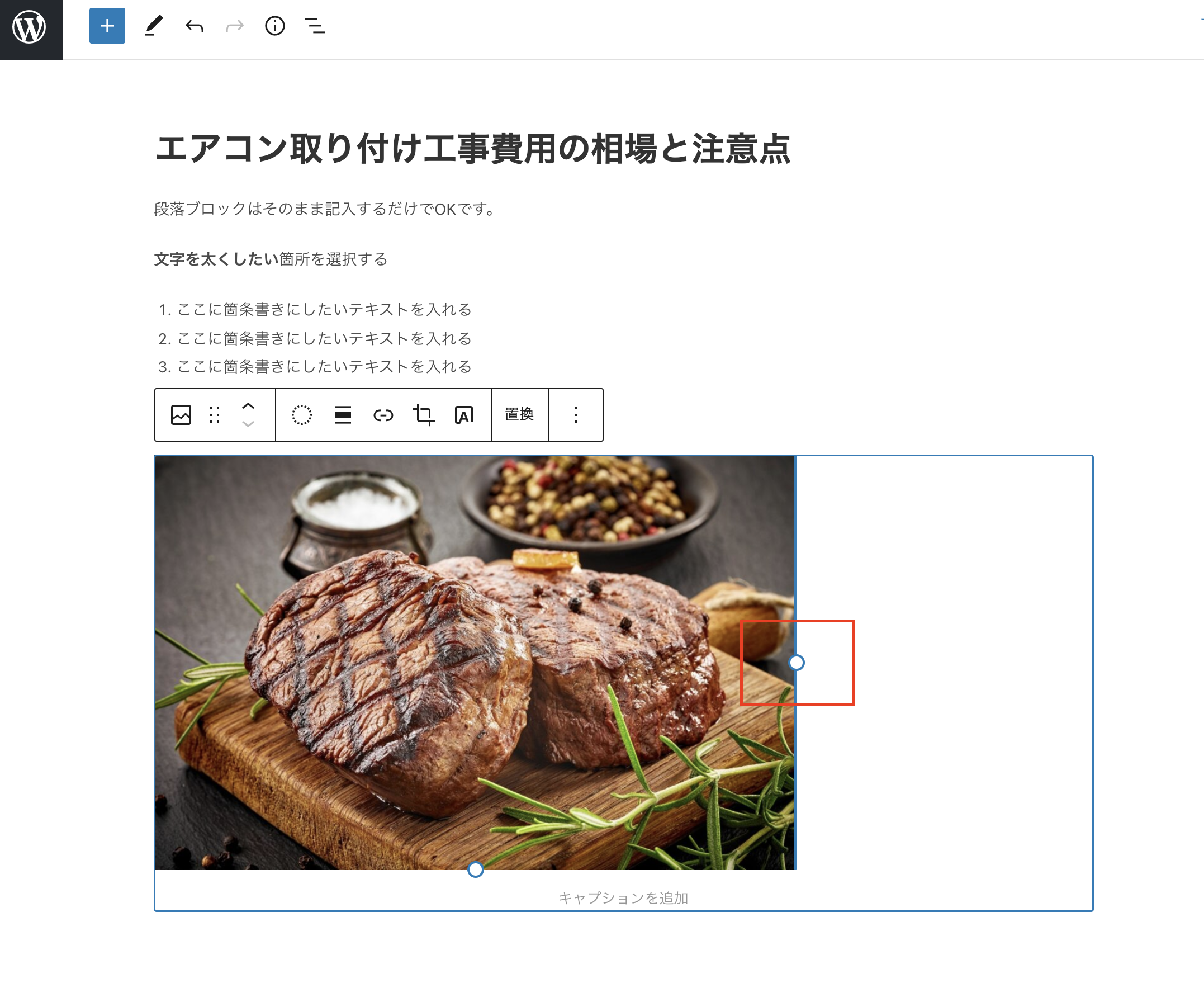
画像サイズが大きすぎる場合は、画像のサイズを変更してください。

挿入した画像ブロックを選択すると、画像の右側に「○」マークが表示されるので、この部分にカーソルを合わせてドラッグすることで画像のサイズを変更できます。
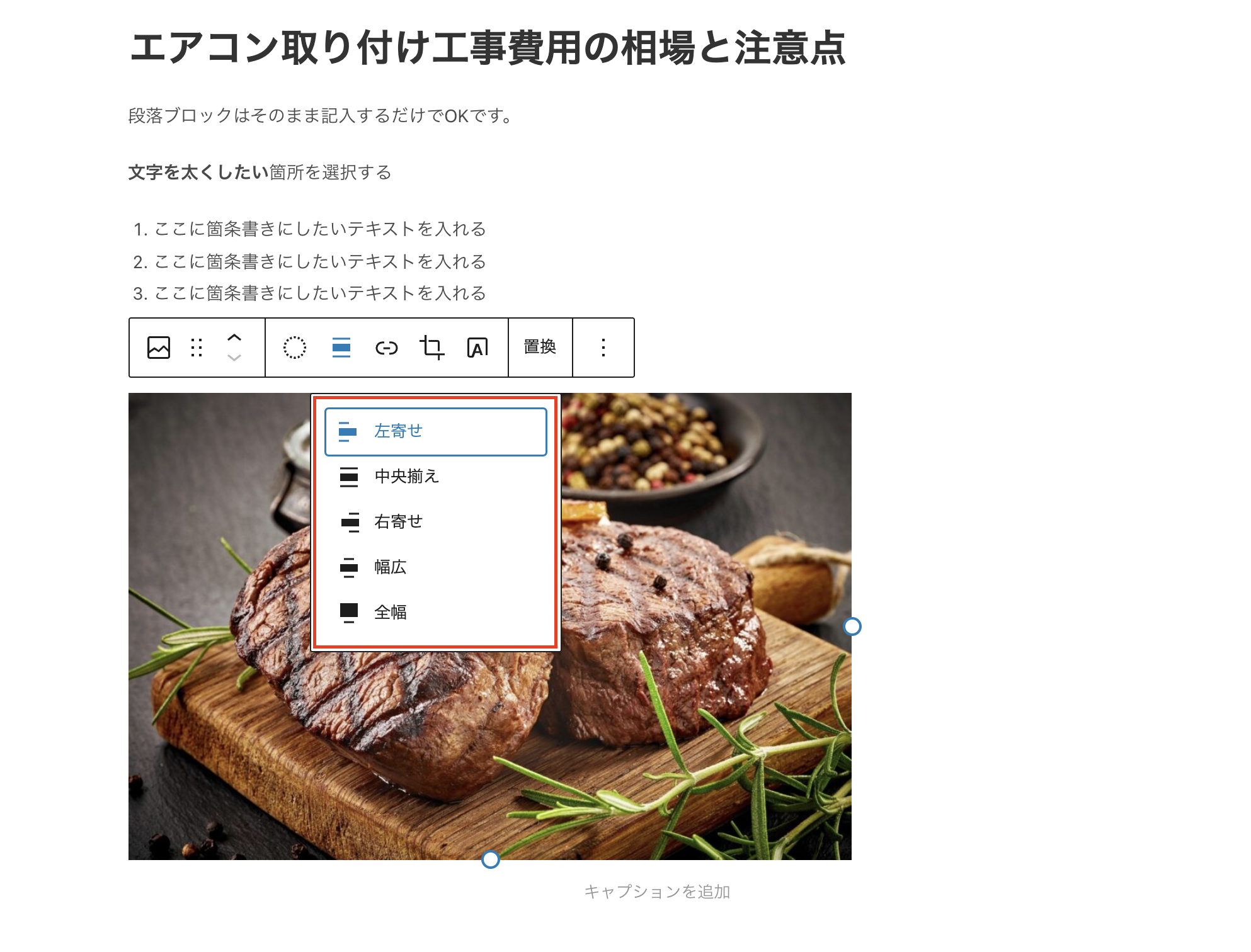
画像の配置を変更する
画像は「左寄せ」「中央寄せ」「右寄せ」など配置を変更することができます。

必要に応じて、配置を変更しましょう。
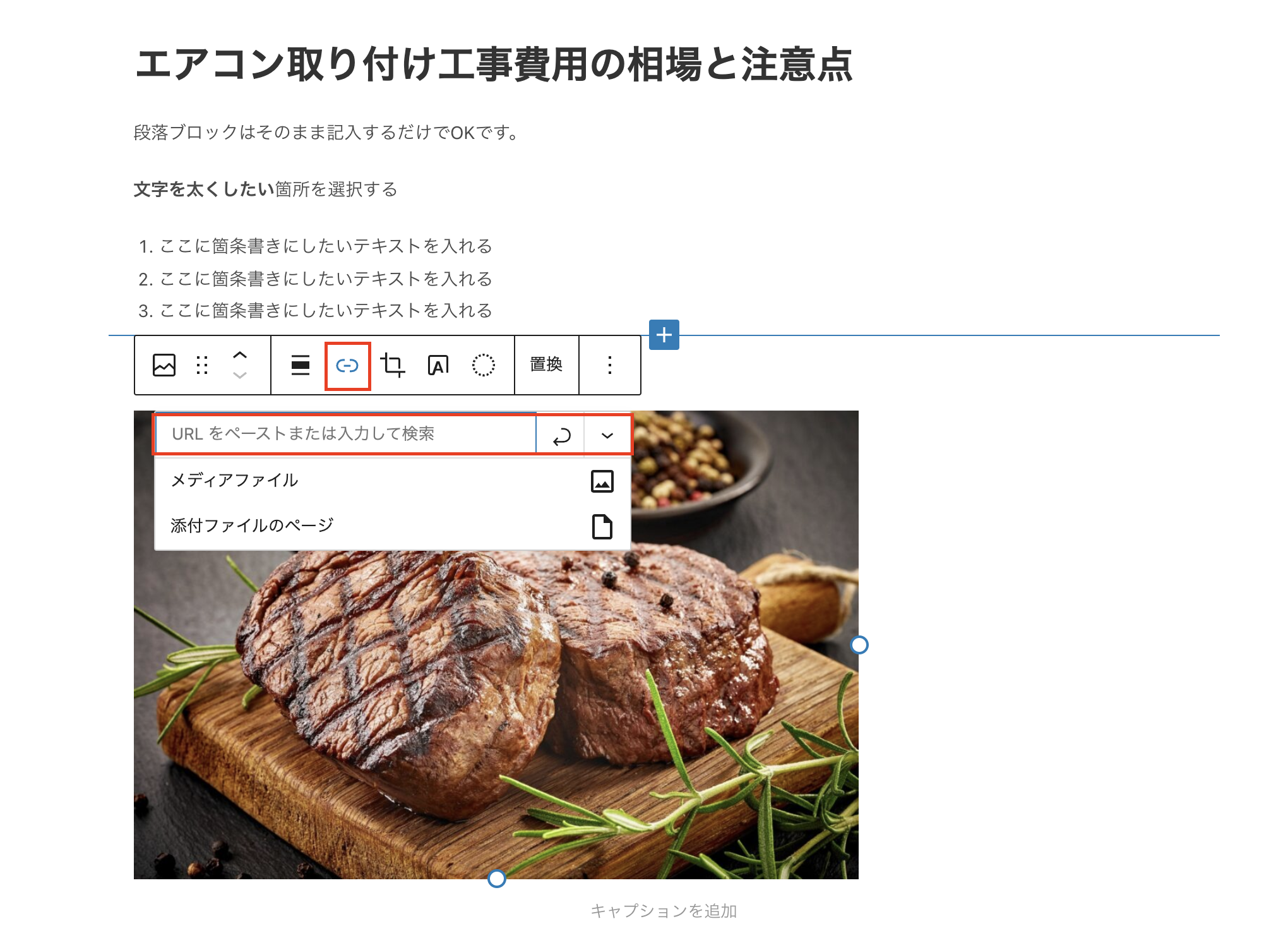
画像にリンクを入れる
画像にリンクを挿入することも可能です。画像を選択した状態で「リンクマーク」をクリックして、URLをペーストします。

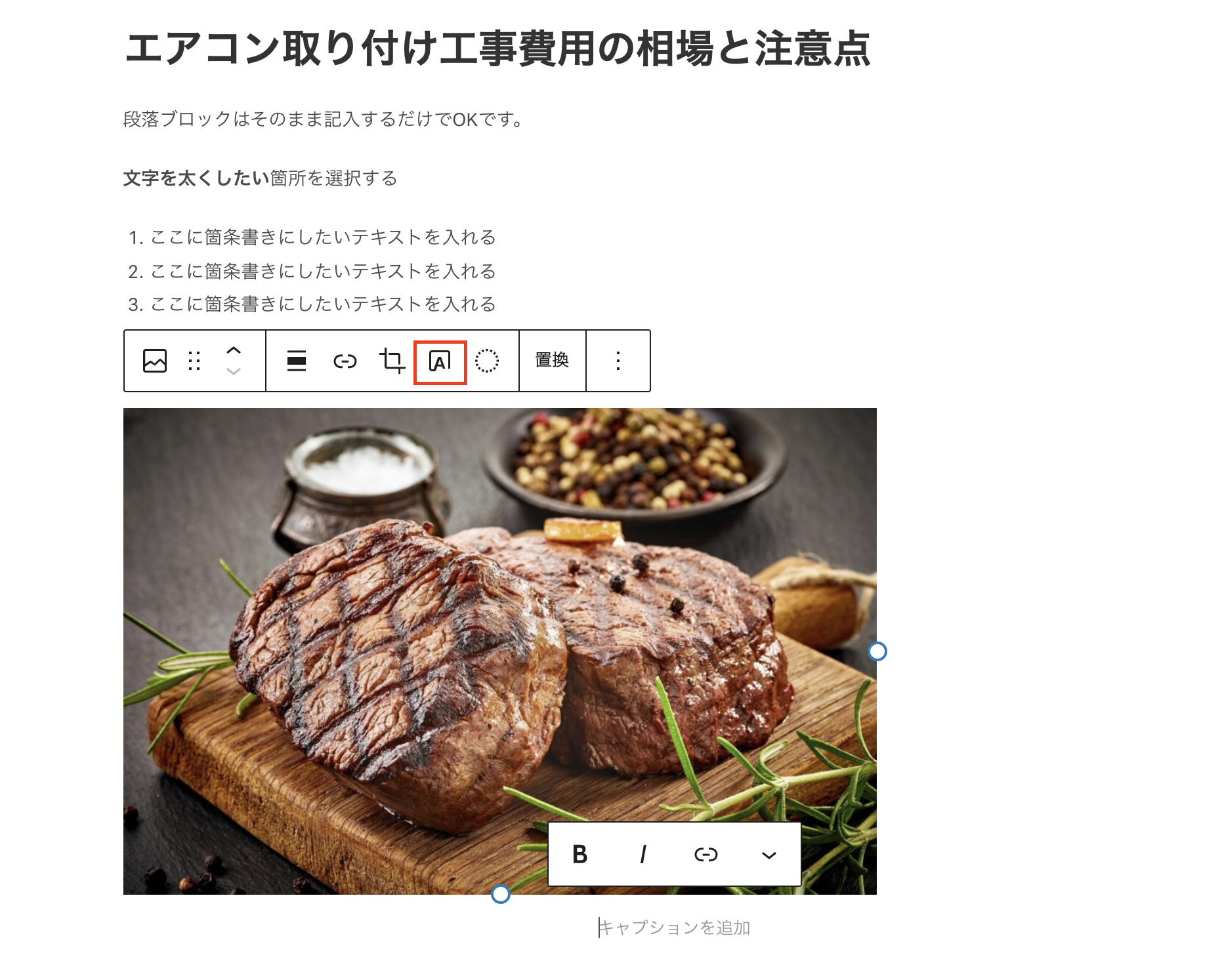
画像の上にテキストを入れる
画像の上にテキストを挿入することも可能です。
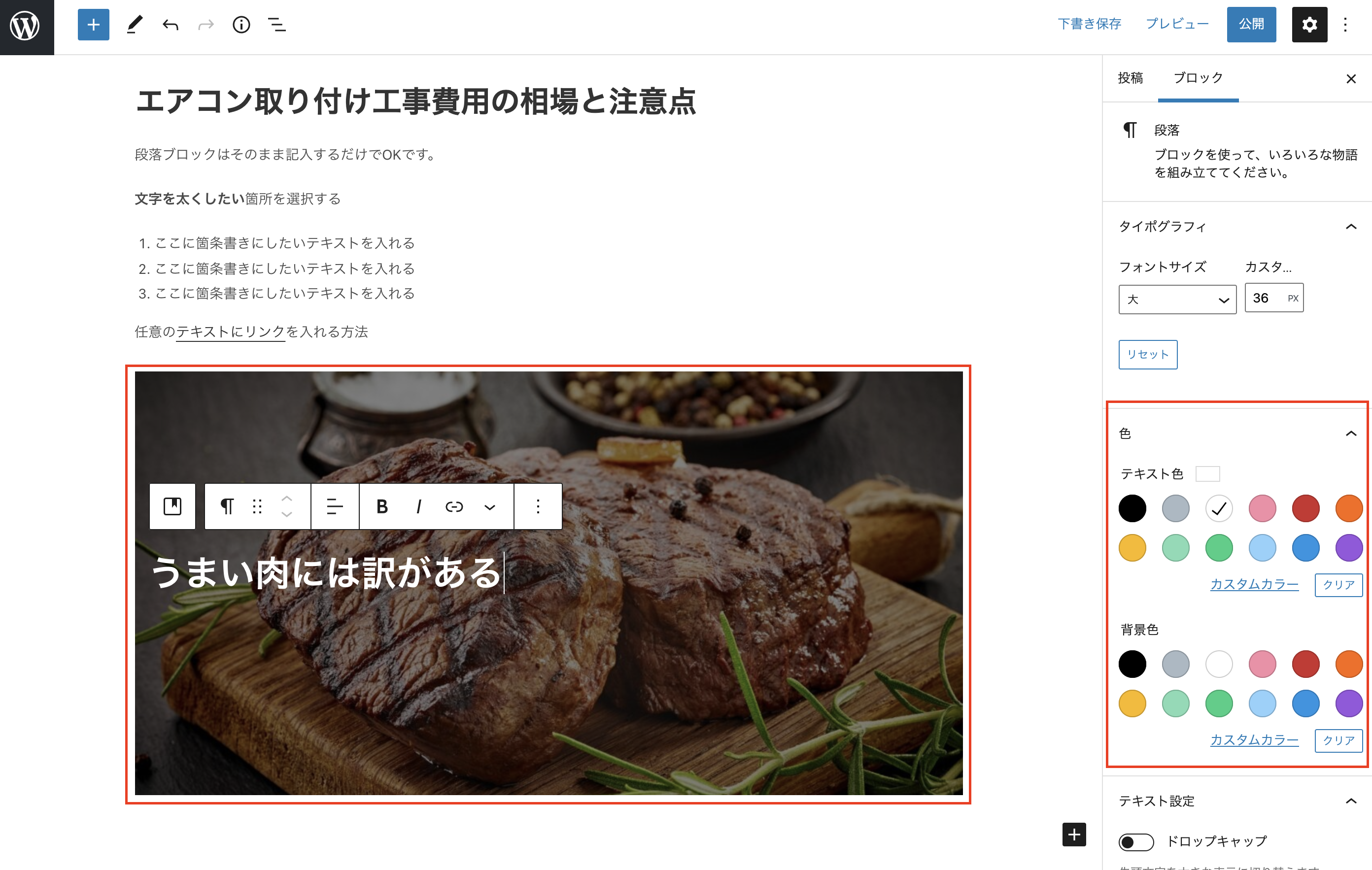
上部ツールバーの下図赤枠をクリックすると、文字を入力できます。

テキストの色は背景色なども設定することができるので、お好みで操作してみてください。

テーブルブロックで表を作る
テーブルブロックを使い、表を挿入していく方法を解説します。
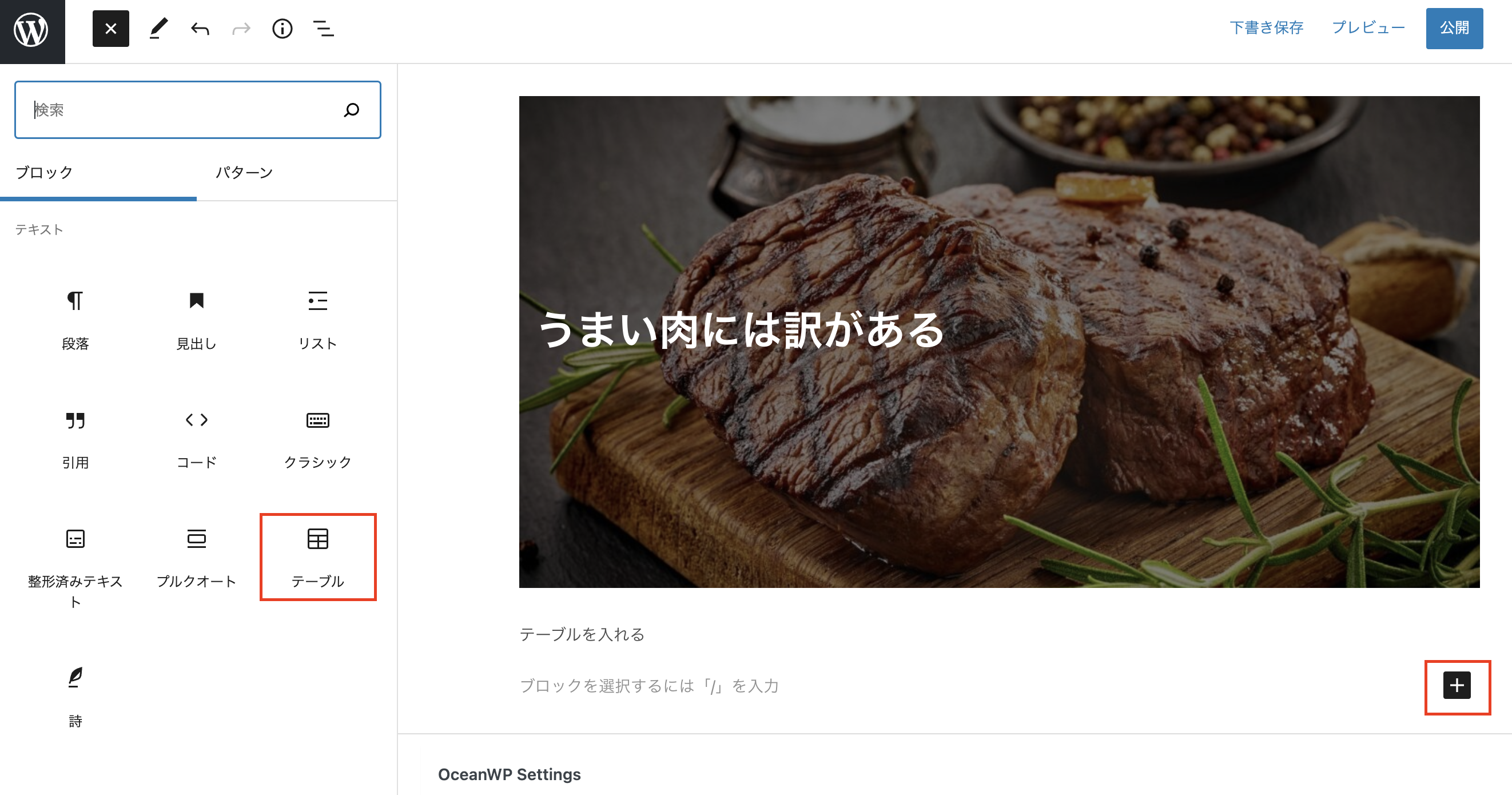
「+」マークをクリックし、「すべて表示」をクリックします。すると、「テーブル」というブロックがあるので、そちらをクリックします。

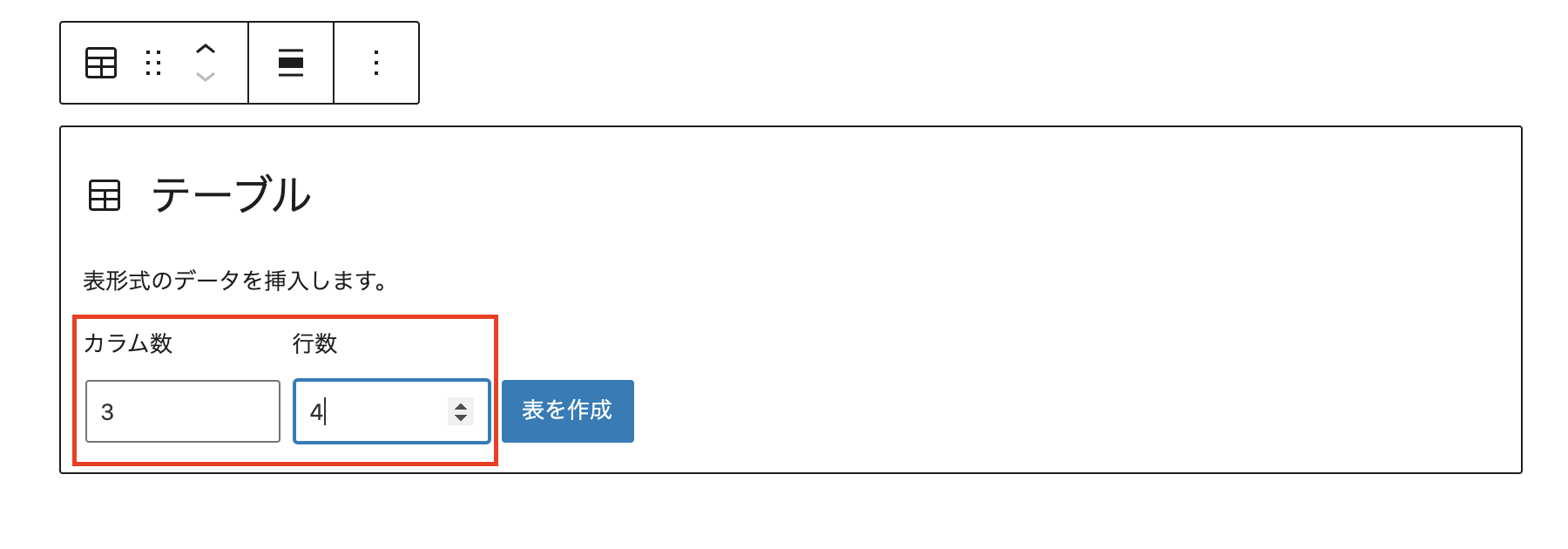
すると、テーブルブロックが挿入されるので、まずは、「カラム数」と「行数」を決めます。

例えば、「カラム数3」「行数4」で表を作成してみます。

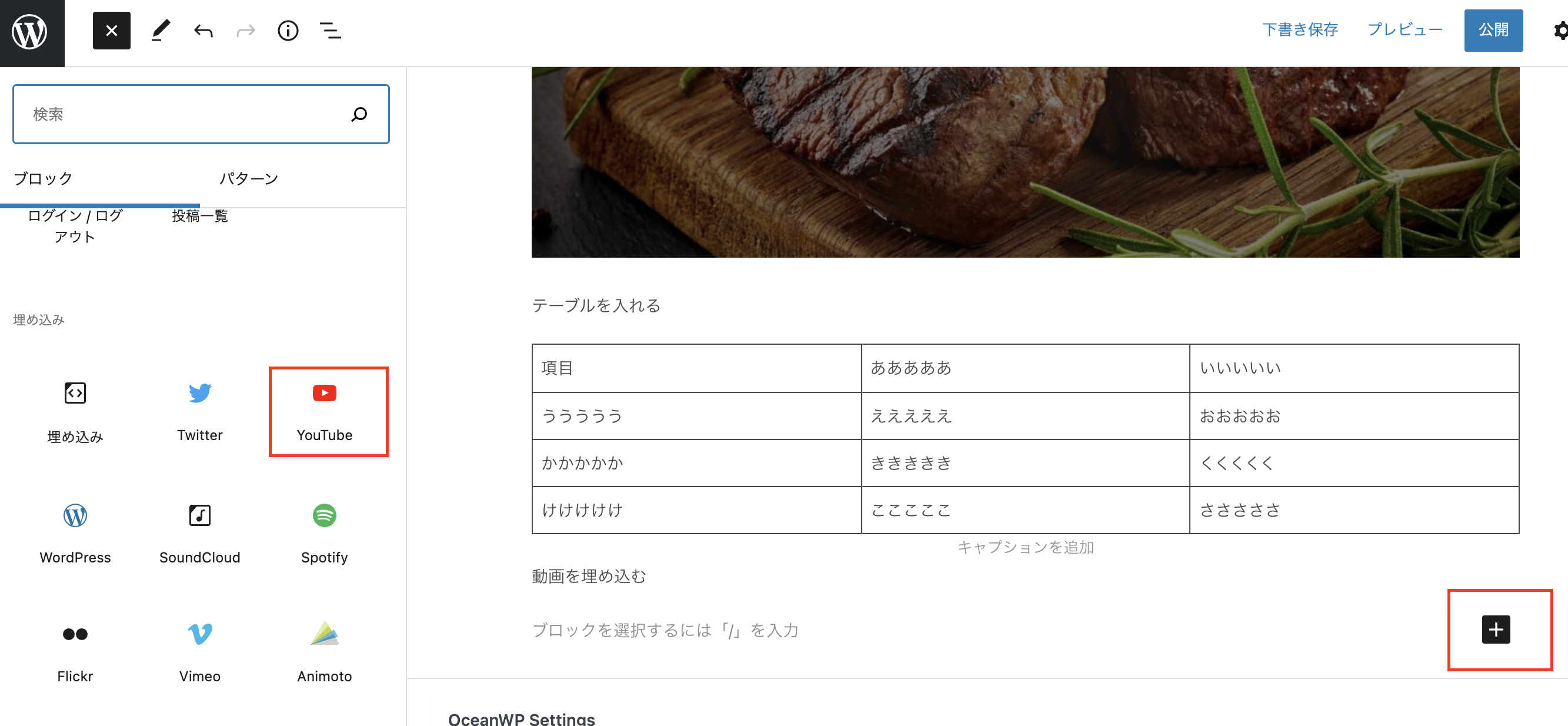
すると、このような表を作成することができます。あとは、必要な項目を埋めていくだけです。

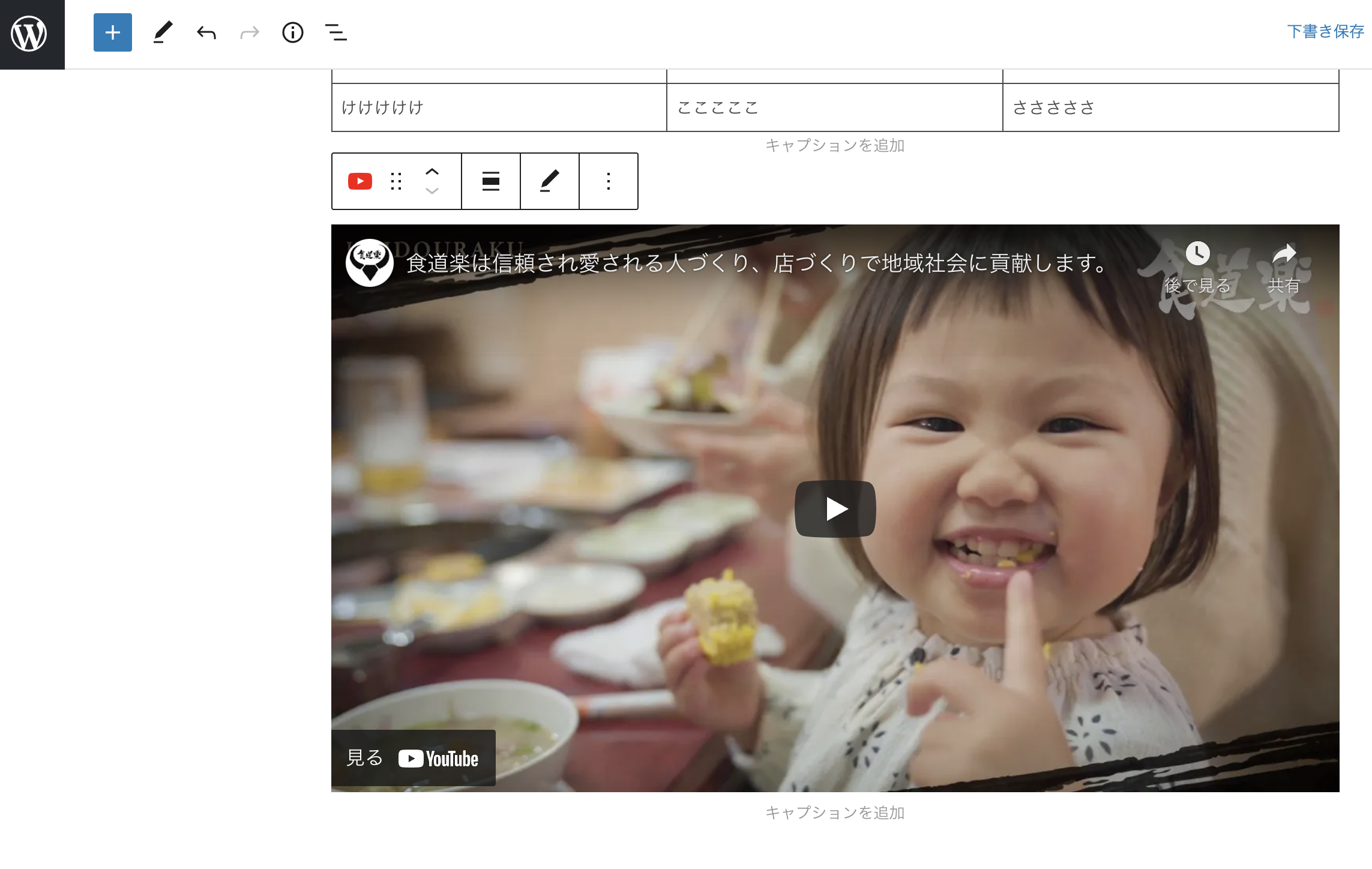
YouTubeを埋め込む
記事の中にYouTube動画を埋め込みたい場合は、該当の動画URLをコピーして、埋め込むことが可能です。
「+」マークを選択し、「すべて表示」をクリックし、ブロックの中から「YouTube」を探してクリックします。

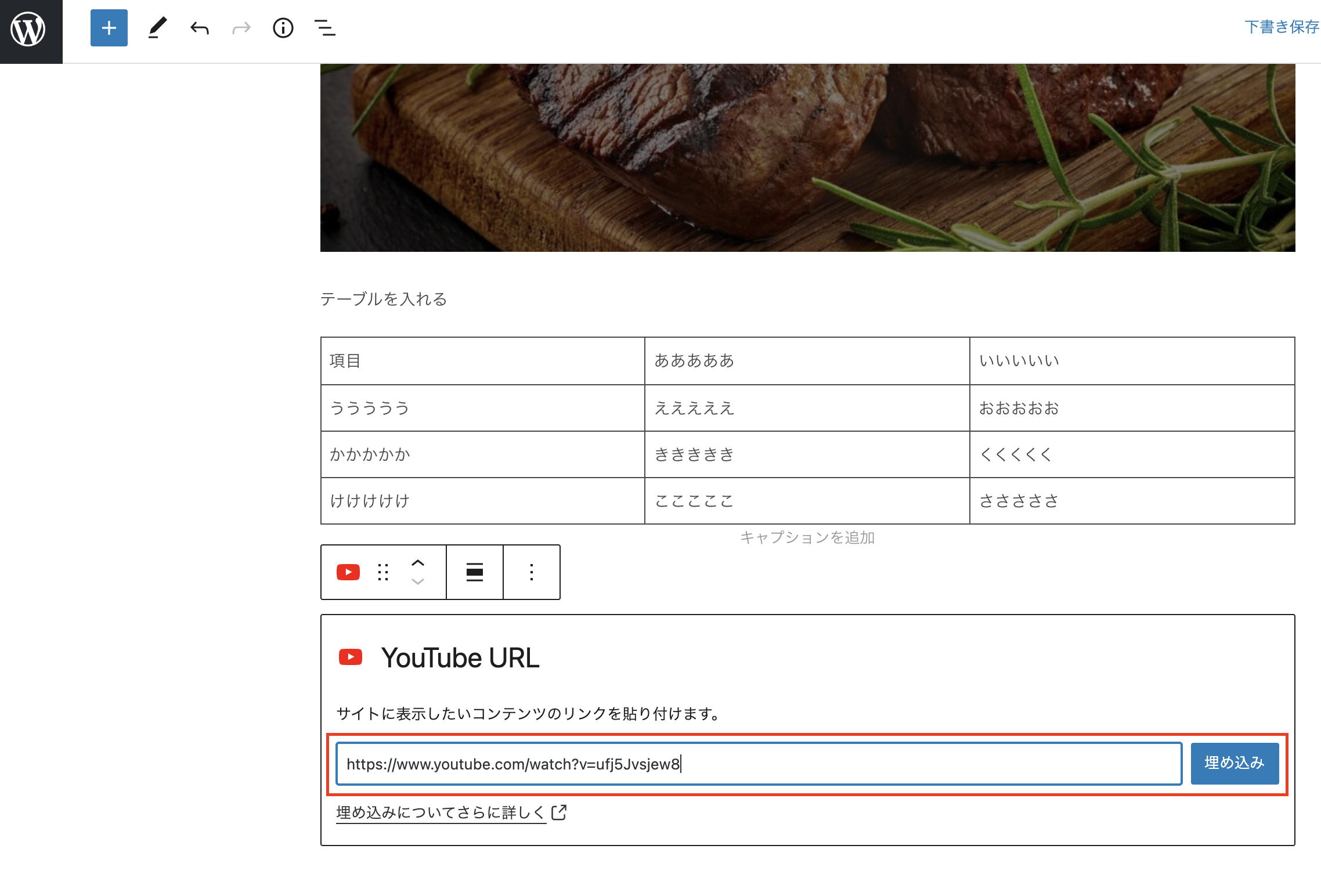
すると、YouTubeの埋め込みができるブロックが挿入されますので、URLを入力します。

最後に「埋め込み」ボタンをクリックすれば、記事本文中に動画を埋め込むことができます。

その他のブロックも使いながら覚えていこう
WordPressには、ここで紹介した以外にも様々なブロックがあります。しかし、それらすべての解説はできないので、実際に触りながら覚えていきましょう。
もし、わからないことなどがあれば、制作会社に問い合わせてみてください。
投稿の詳細設定
では、最後に投稿の詳細設定について解説します。
ここまでは、記事コンテンツの作り方を解説してきましたが、ここからは出来上がった記事の詳細設定になります。詳細設定をせずに記事を公開すると、あとから設定する必要が出たり、適切な設定をしないと後々手間がかかったりするので、しっかりと押さえておきましょう。
公開設定
まずは、公開設定です。

上図の赤枠で「公開設定」ができます。基本的には「公開」を多く使うことになりますが、記事を非公開にしたり、パスワード保護をする機会もあるかもしれません。
詳細設定では「公開」「非公開」「パスワード保護」を設定可能です。
| 公開 | すべての人に表示される |
| 非公開 | サイト管理者にだけ表示される |
| パスワード保護 | パスワードを設定し、それを知っている人のみが閲覧できる |
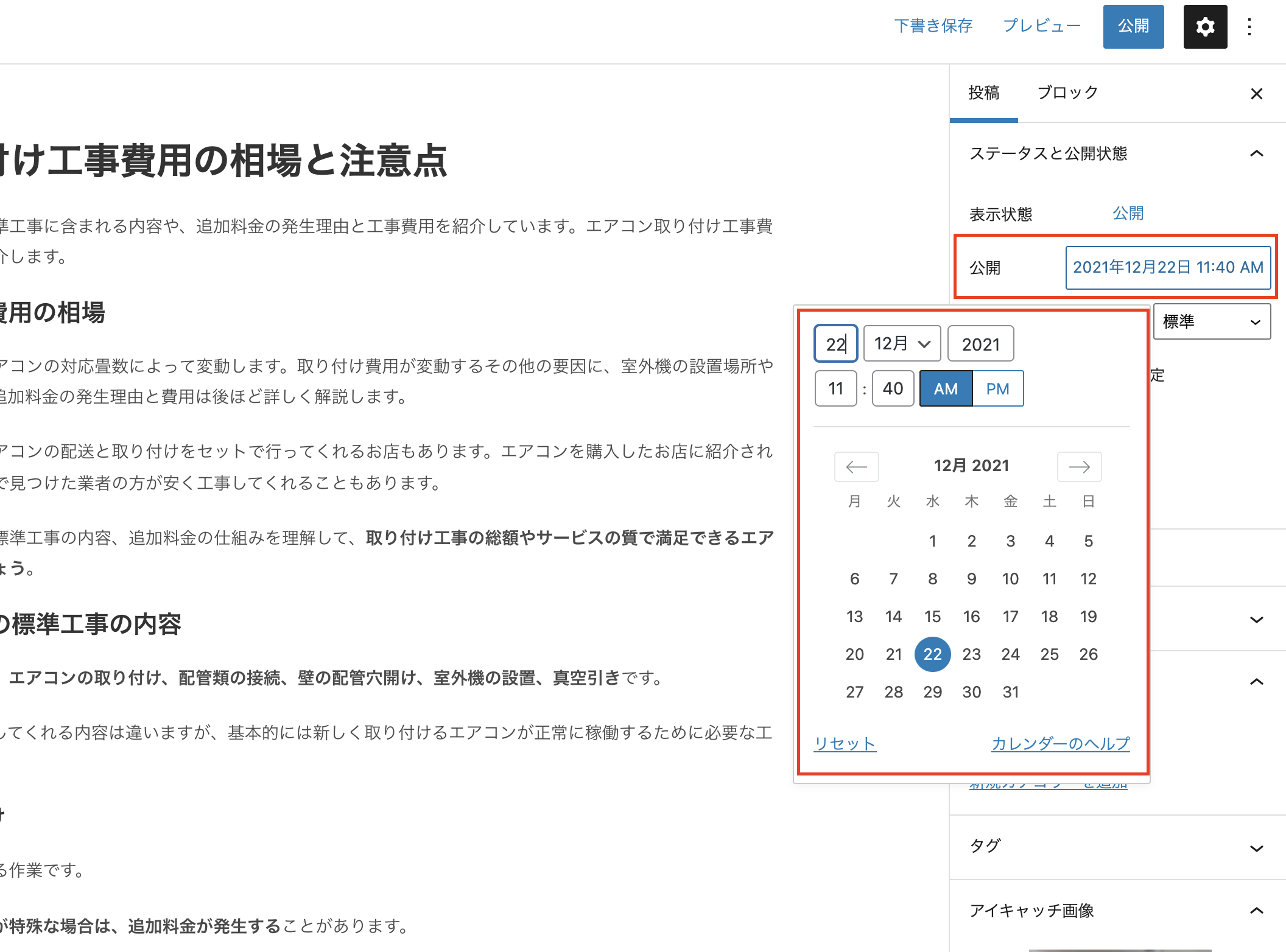
公開日時の設定
「公開」の右側の日付をクリックすると、カレンダーが表示され、公開日時を設定できます。

公開日時は、未来を設定すれば予約投稿となり、設定した日時に自動的に公開されます。
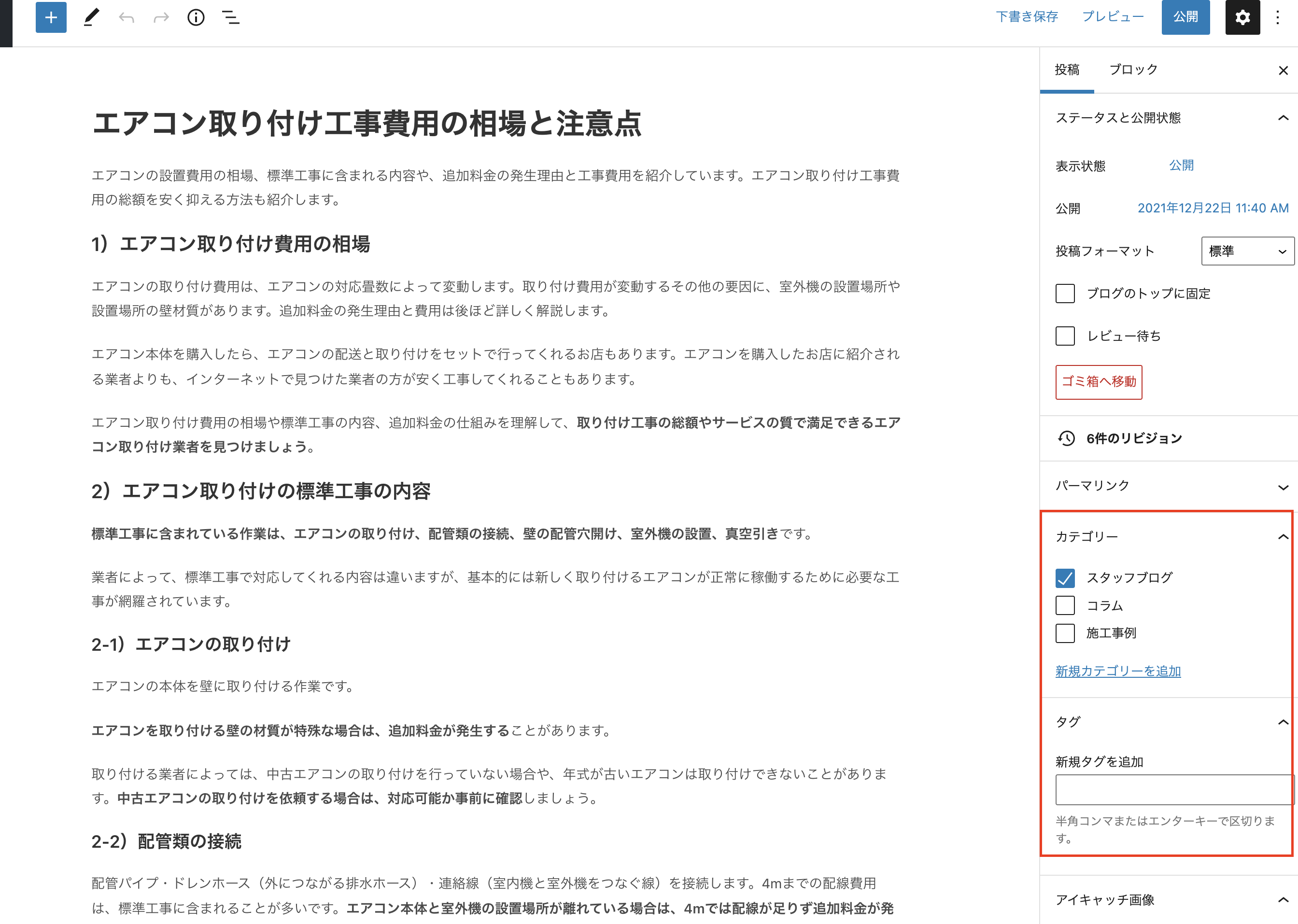
カテゴリーとタグの設定
次に、カテゴリーとタグについて解説します。カテゴリーとタグの違いについてざっと理解しておきましょう。詳細設定の中には「カテゴリー」と「タグ」の設定項目があります。

カテゴリーとタグは、どちらも記事の種類や分類のことを指していますが、どのように使い分ければいいかを理解しておくとよいでしょう。
| 意味 | 複数設定 | 階層 | |
| カテゴリー | 記事のジャンル・分類のこと | 不可 | あり |
| タグ | 記事の内容を表すキーワードのこと | 可 | なし |
カテゴリーはその記事のジャンル・分類を表すものです。カテゴリーは一つの記事に一つ選択するもの。機能上は複数設定も可能だが、SEO的には推奨されません。その代わりに親子関係の階層を作ることができます。
カテゴリーを適切に設定することでサイト全体が整理され、ユーザーにとって閲覧しやすいサイトとなります。また、Googleのクローラーも回りやすくなり、結果的にSEOにも効果的なのです。
その一方で「タグ」は記事全体の内容を表すキーワードのことです。「タグ」という名前からもわかるように、いくつものキーワードをタグとして設定することで、同一タグ同士で紐づけが可能となるのです。
基本的に、通常投稿では「カテゴリー」だけ設定して、「タグ」は無理に設定する必要はありません。

カテゴリーは複数選ぶのではなく、一つだけ選ぶようにしてください。複数のカテゴリを重複させるとSEO的に不利に働く場合があるので、一番適切なカテゴリー一つを設定するのがベストです。
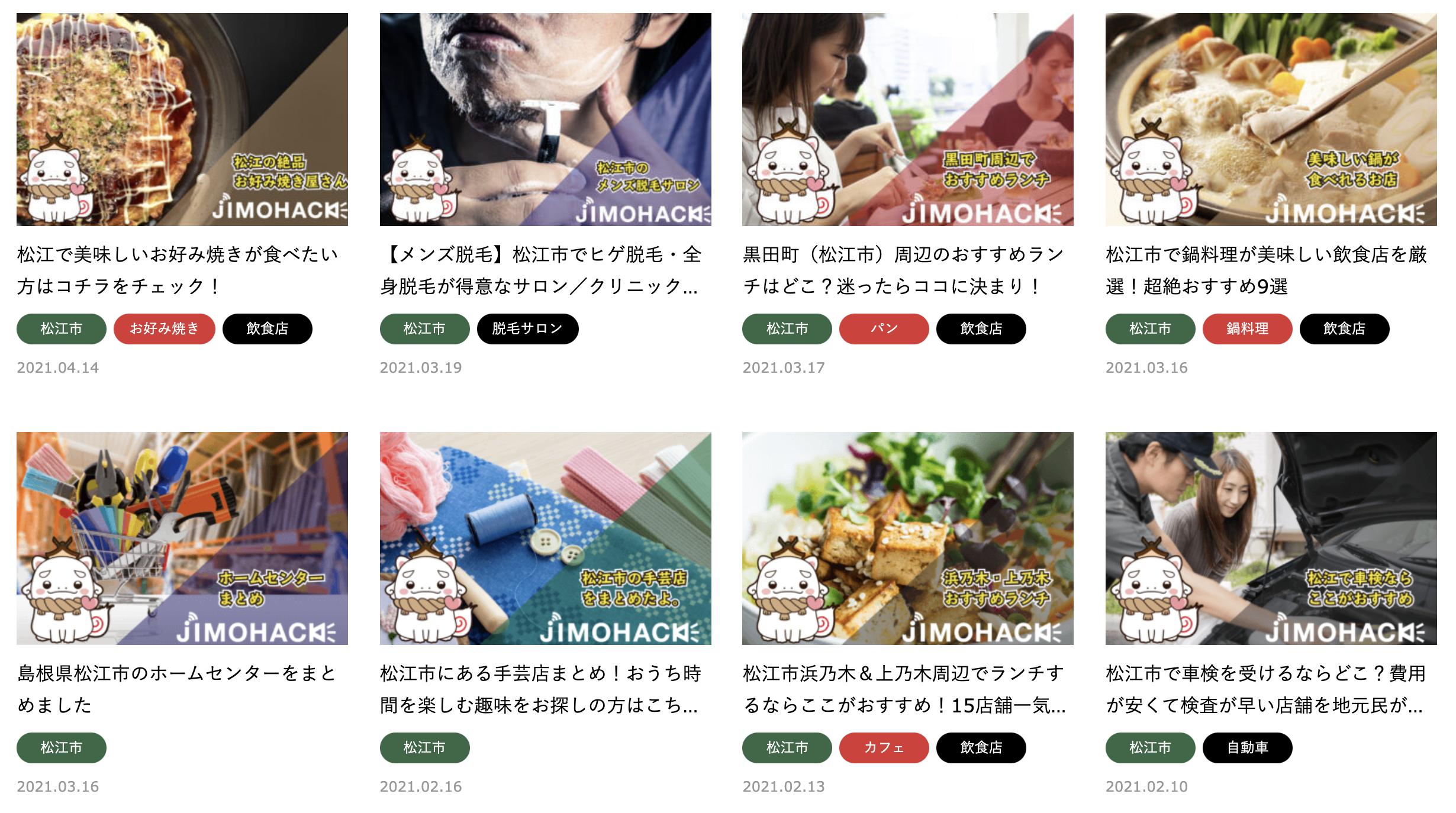
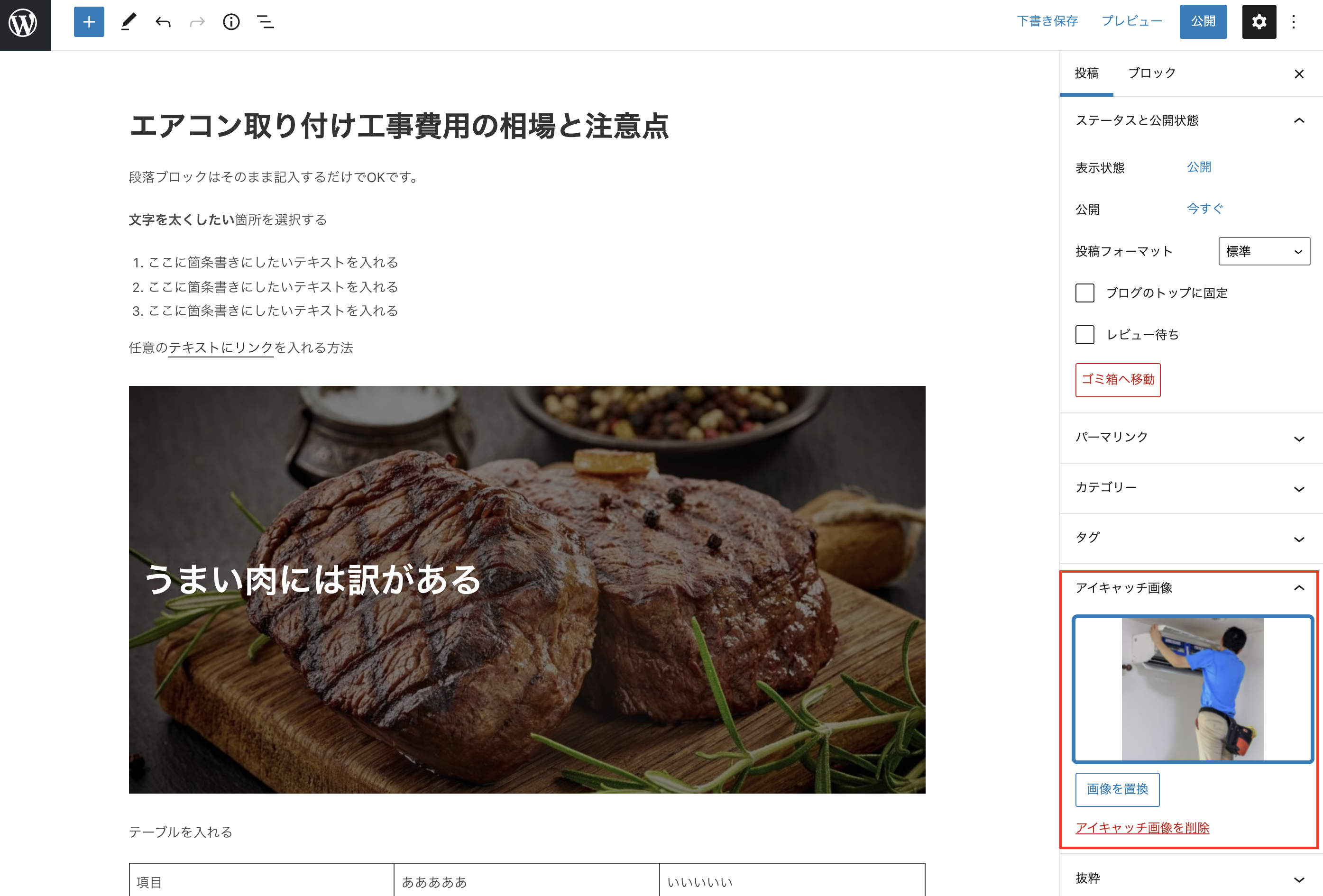
アイキャッチ画像の設定
記事を投稿する際は、必ずアイキャッチ画像を設定しましょう。
アイキャッチ画像とは、記事ごとに設定されるメイン画像のことです。メディアやブログの記事には必ずこれらが設定されていると思います。

アイキャッチ画像は、メディア内で目立つだけでなく、SNS等で記事がシェアされた際にも役立ちます。アイキャッチ画像が設定されていれば、視覚的にも目立ちますし、クリック率も高まります。
設定方法は、詳細設定の「アイキャッチ画像」をクリックして、設定したい画像を挿入するだけです。

また、アイキャッチ画像のサイズですが、できるだけ横長の長方形になるようにすると、見栄えがよくなります。特に決まったサイズがあるわけではありませんが「1200px(横)×660px(縦)くらいのサイズ感だとしっくりくると思います。
まとめ
以上が、WordPressで記事を投稿する基本的な手順や考え方です。
最初は、覚えることが多くて大変に感じるかもしれませんが、ブログを書くことで見込み客にあなたのビジネスが認知され、アクセスを集め、来店や購入につながることになりますので、しっかりと書いていくようにしてください。
また、ここで解説している以外のことで不明な点がある場合は、制作会社の担当者までお知らせください。
次の講義はこちら
