WordPressを使えば、初心者でも簡単にブログを始めることができます。そして、読者の理解を深めて、コンテンツに満足してもらうためにも、画像の挿入は欠かせません。
今回は、画像の挿入から各種設定までひとつ一つわかりやすく解説していきます。手順通りに進めてもらえば、簡単に設定することができます。
記事に画像を挿入する方法
では、記事に画像を挿入する方法を紹介します。
画像をアップロードする
WordPressに画像をアップロードする方法は2つあります。
- ファイルを選択してアップロードする方法
- ファイルをドラッグ&ドロップでアップロードする方法
どちらも簡単にできるので、やりやすい方でアップロードしてみましょう。
ファイルを選択してアップロードする方法
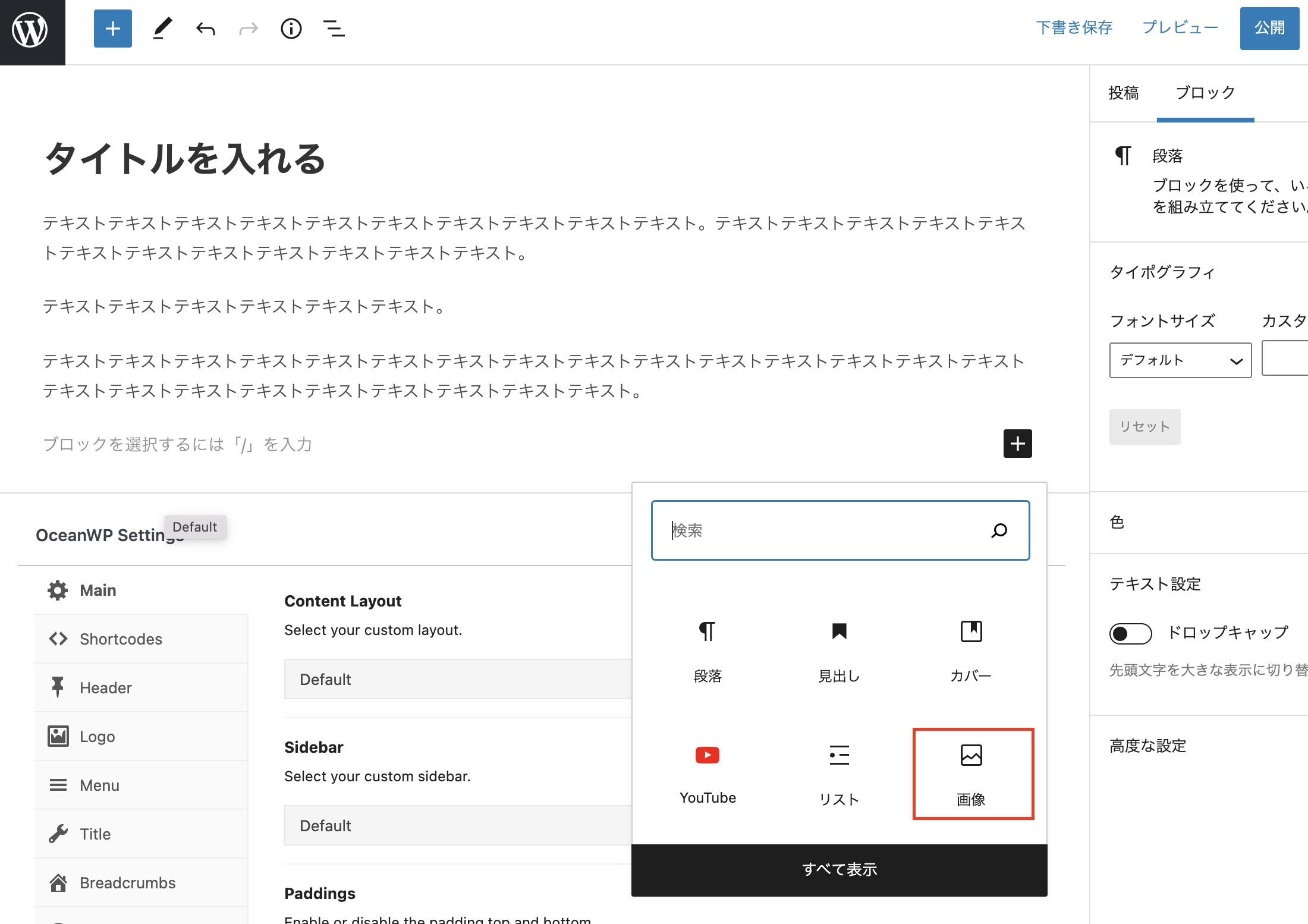
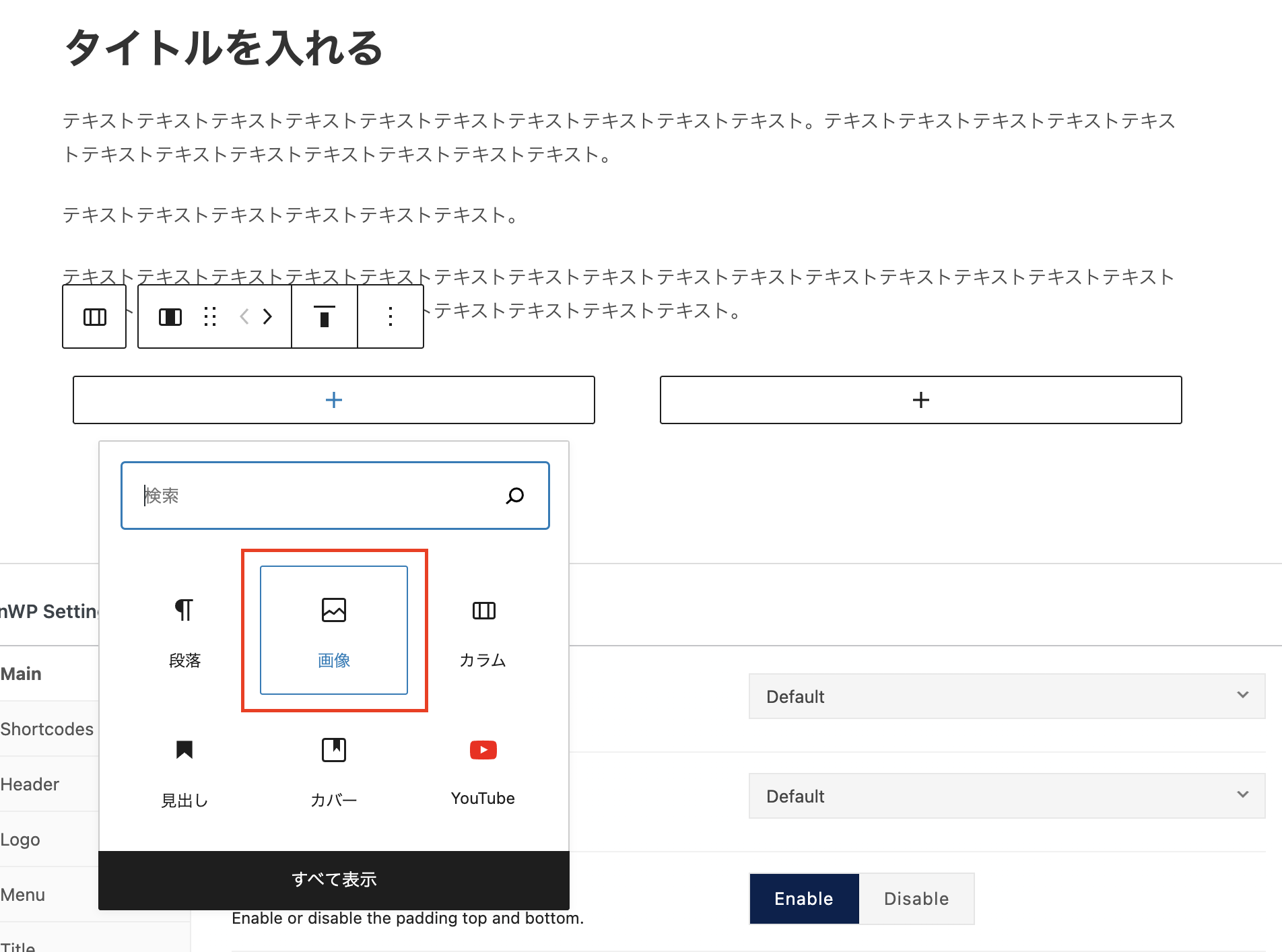
まず、WordPressにログインして、管理画面左メニューの「投稿」から「新規投稿」をクリックして、投稿画面を開いてください。そして、下図のように画像を挿入したい箇所を選択して、画像ブロックを挿入してください。

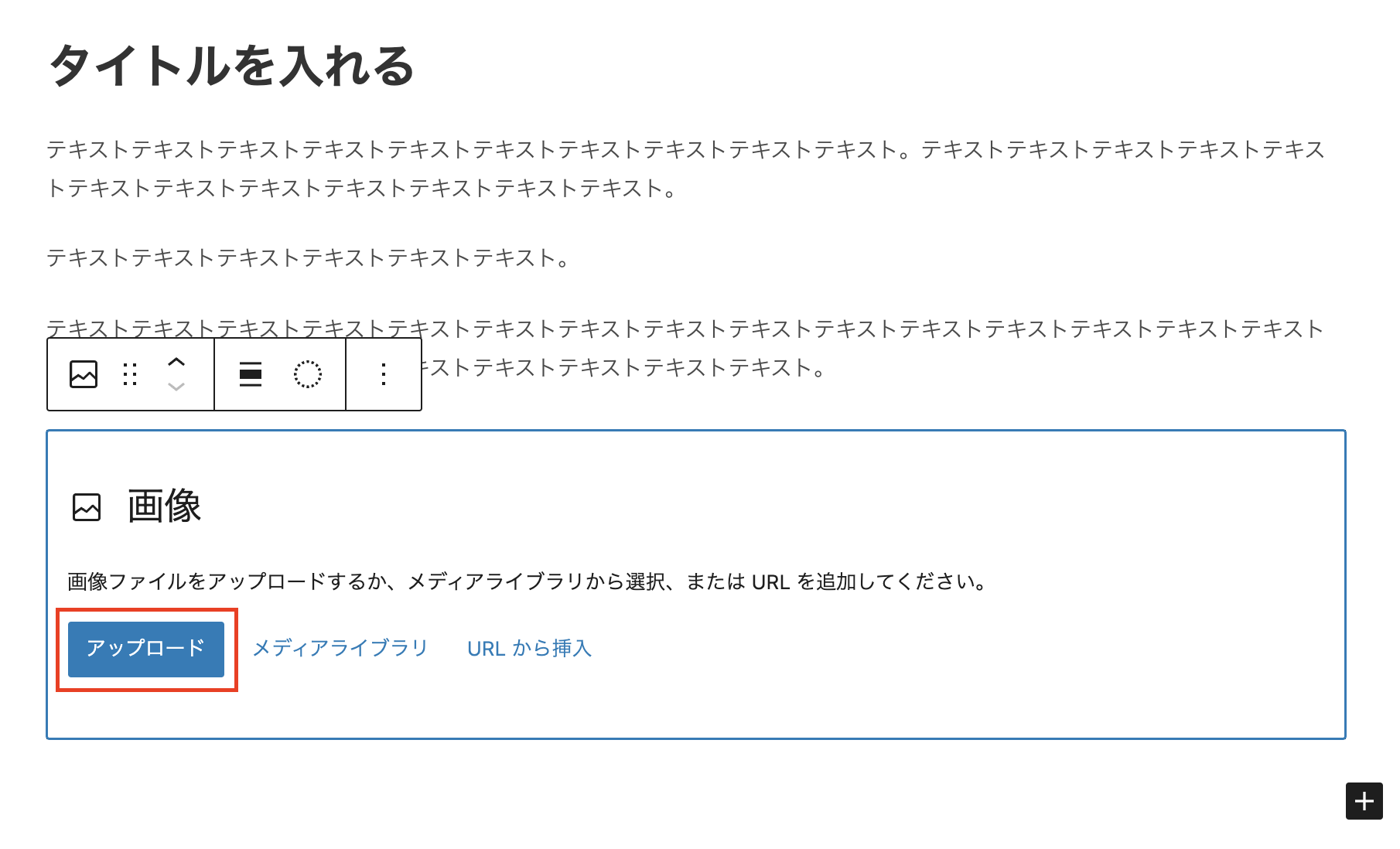
画像ブロックを挿入すると、「アップロード」ボタンが表示されますので、そちらをクリックします。

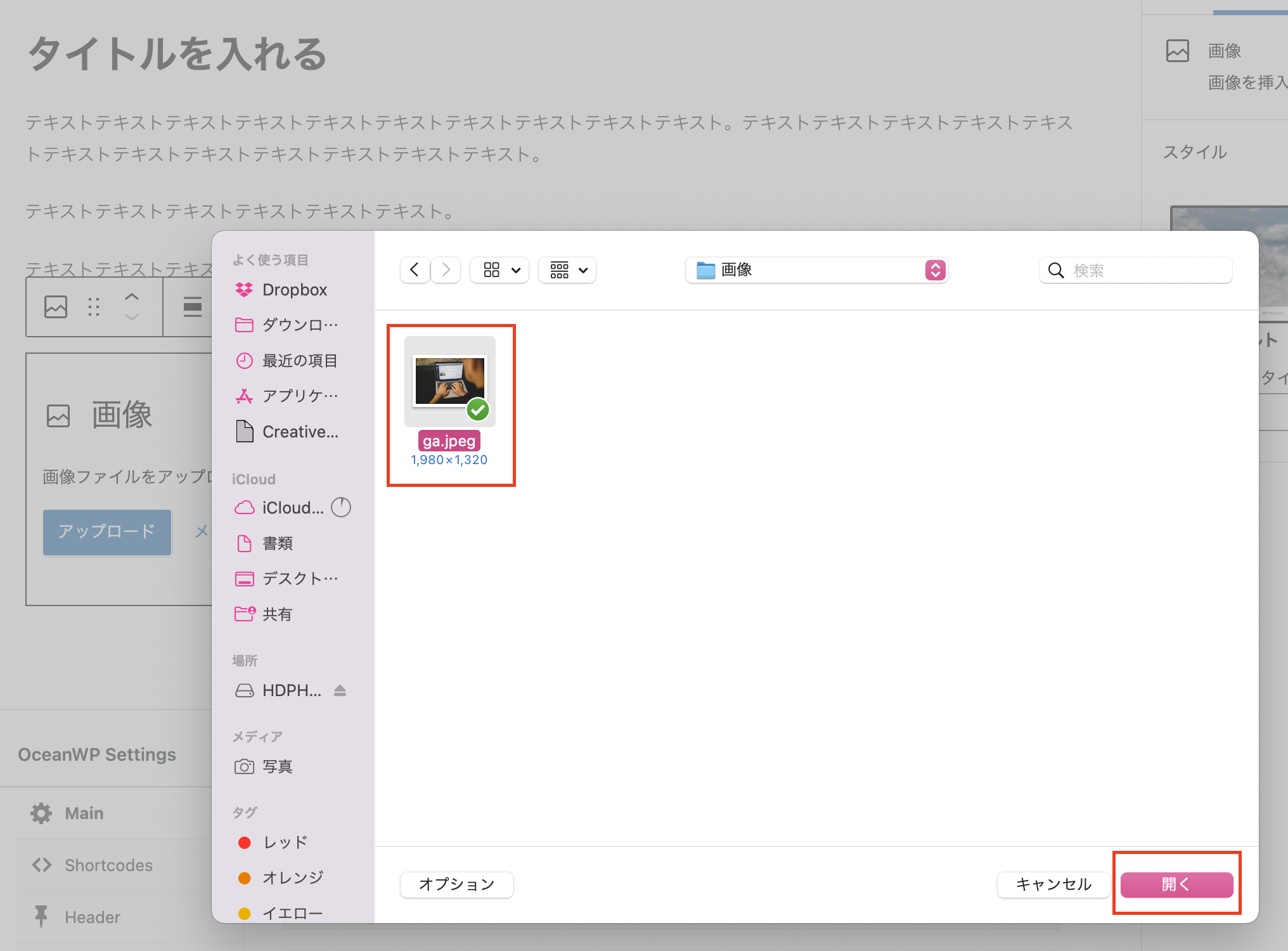
次に、画像が保存されているフォルダに移動し、アップロードしたい画像を選択して「開く」をクリックします。

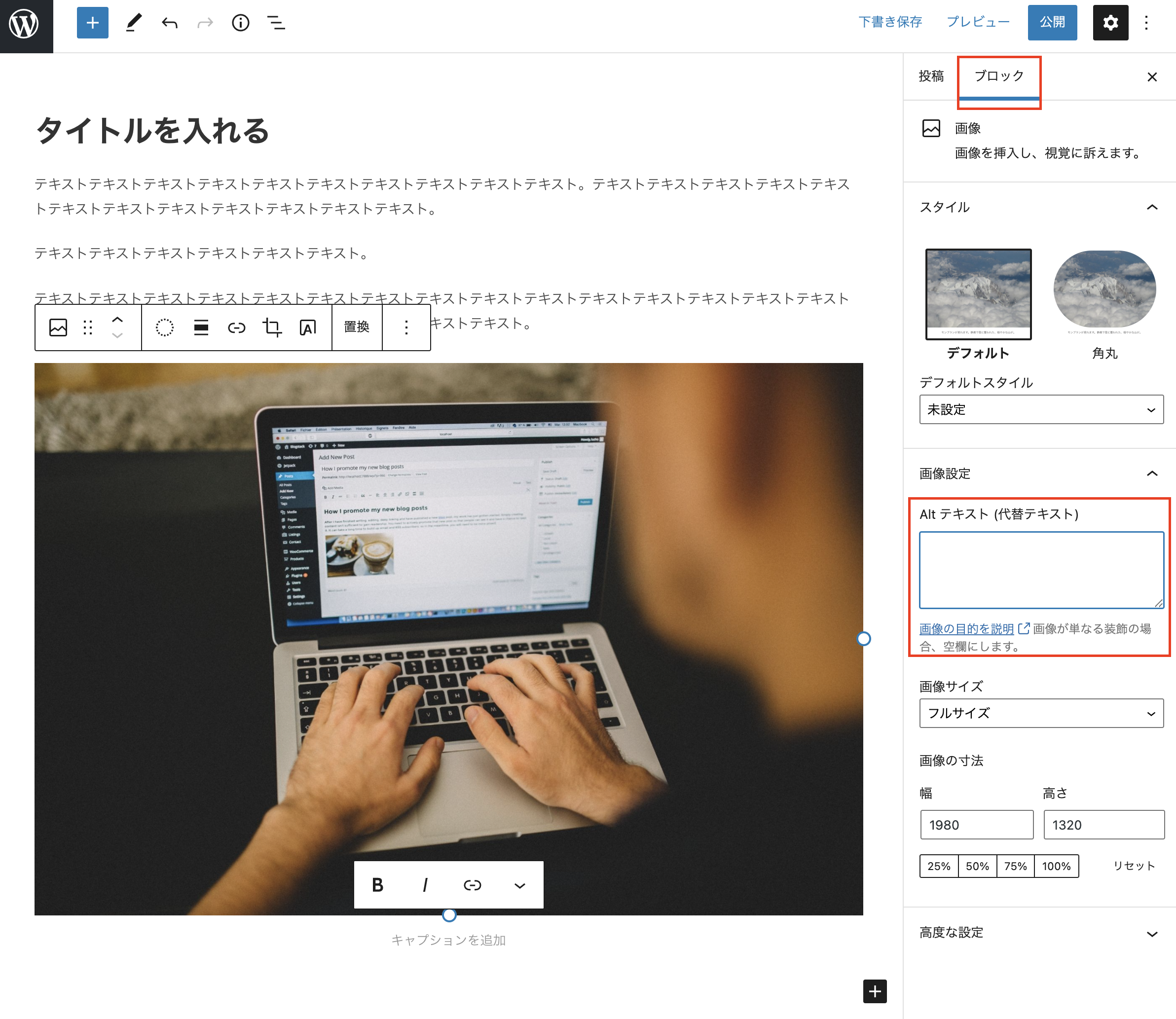
これで、画像のアップロードは完了です。
【重要】代替テキスト(alt属性)を入力する
続いて、画像に代替テキストを入力します。
代替テキストとは、WEBサイトに掲載されている画像が表示されないときに表示されるテキストのことです。コンテンツを音声変換した際にその画像が何を指しているかを示す重要な要素です。

簡単に言えば、目が見えない人にその画像がどんな画像かを案内するためのテキストだ。Googleのロボットも代替テキストを読んで画像の内容を判断するぞ。
代替テキストは、検索エンジンの評価に繋がる対象のひとつになるため、SEO対策としてもここは必ず忘れずに設定しておきましょう。代替テキストは「alt属性」とも呼ばれます。
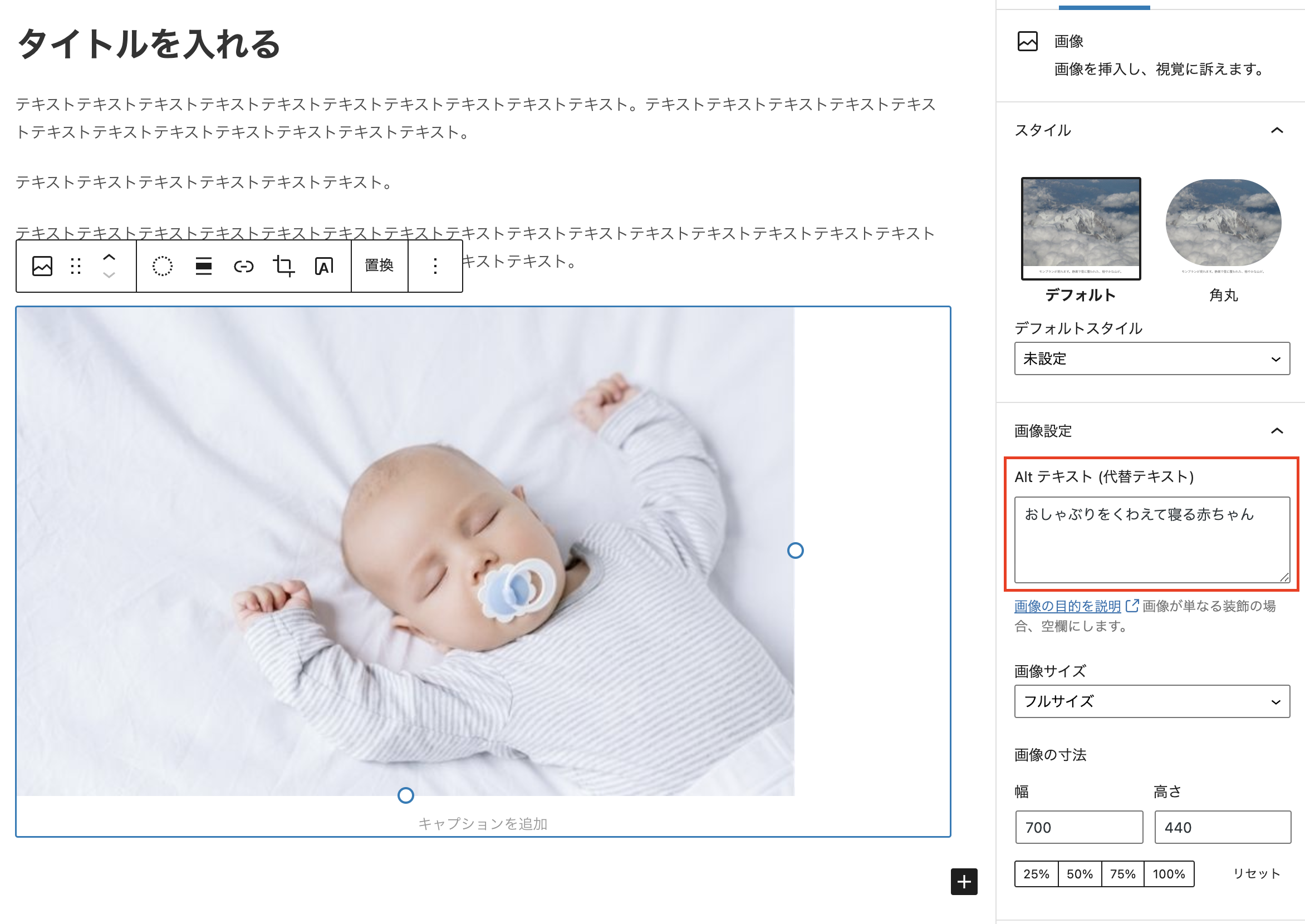
代替テキストは、画像をアップロードした際に、右側に表示される「Altテキスト」の部分から入力します。

代替テキストを書く際の注意点
代替テキストは、検索エンジンが画像などを把握する上で役立つ機能です。代替テキストを適切に書くことで、SEO的なメリットもあります。しかし、以下の点に注意しましょう。
- 装飾画像等の意味を持たない画像には代替テキストを記入しなくてOK
- 特定のキーワードを過剰に盛り込む行為
- 画像の意図と異なる代替テキストを設置するとスパム行為と判定される可能性あり
代替テキストを書く際は、「視覚障害者」にその画像を説明するイメージで書くようにしましょう。そうすることで、検索エンジンにも画像の説明が正しく伝わります。
例えば、以下の画像に代替テキストを入れるとした場合の良い例と悪い例を説明します。

↑の画像の場合、好ましくないキーワード例は「赤ちゃん、昼寝、おしゃぶり、ベビー服」のように、単語を句点で区切って入れるやり方です。代替テキストは、単語を入れるのではなく「文章」で入れるのが適切です。
ですので、この画像に代替テキストを入れるなら「おしゃぶりをくわえて寝る赤ちゃん」とか「おしゃぶりをしながら昼寝する赤ちゃん」などのように、文章で説明するように入力します。

画像の配置の設定をする
画像の配置を変更する場合は、画像ブロックのツールバーの「配置を変更」から選択します。

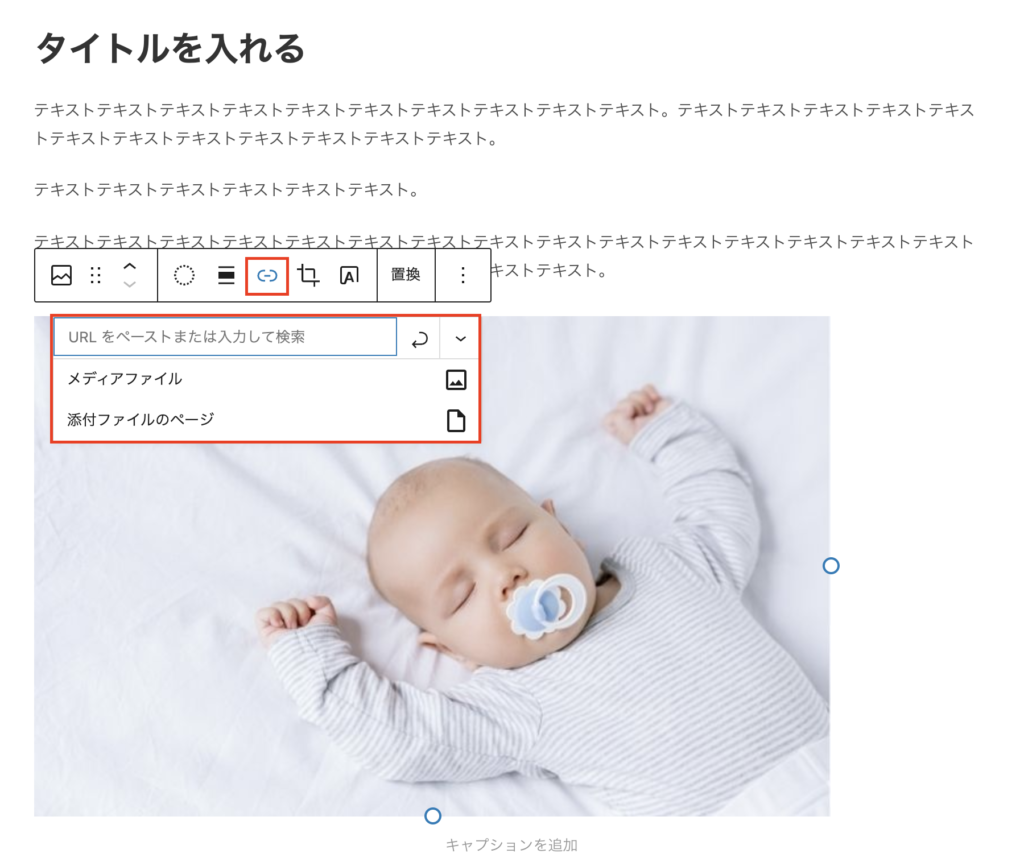
画像にリンクを入れる
画像にリンクを入れたい場合は「リンクマーク」をクリックして、URLを入力します。

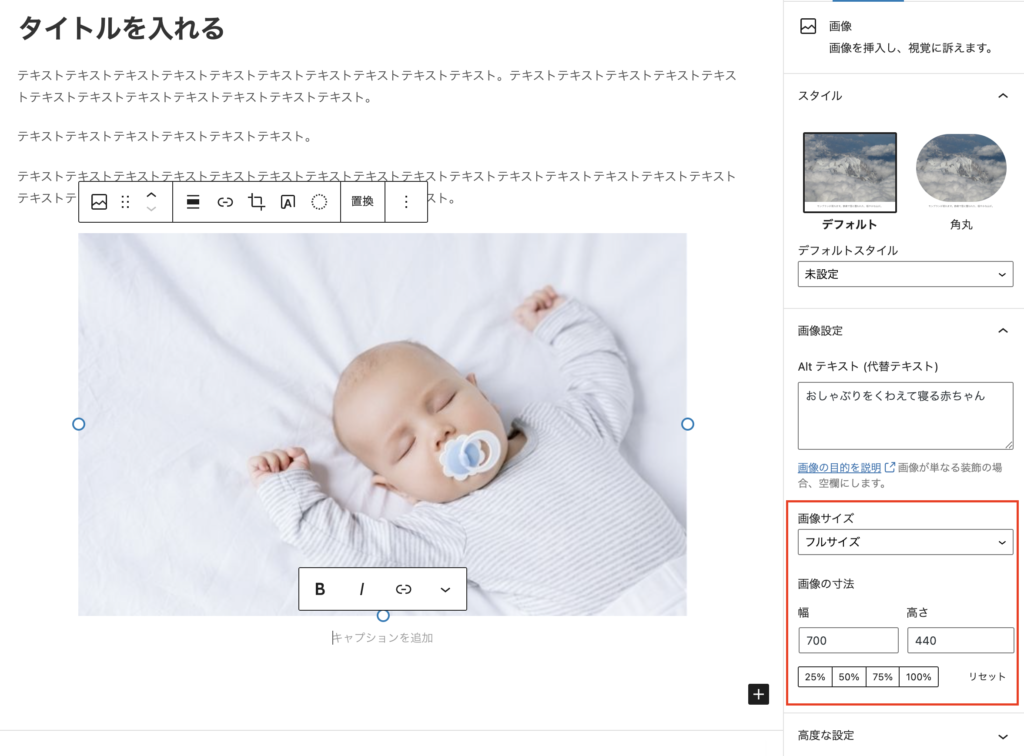
画像のサイズを変更する
画像のサイズを変更したい場合は、右側の詳細設定で「画像サイズ」を変更します。

画像を横並びにする方法
画像を2枚横並びに設定したい場合の方法を紹介します。


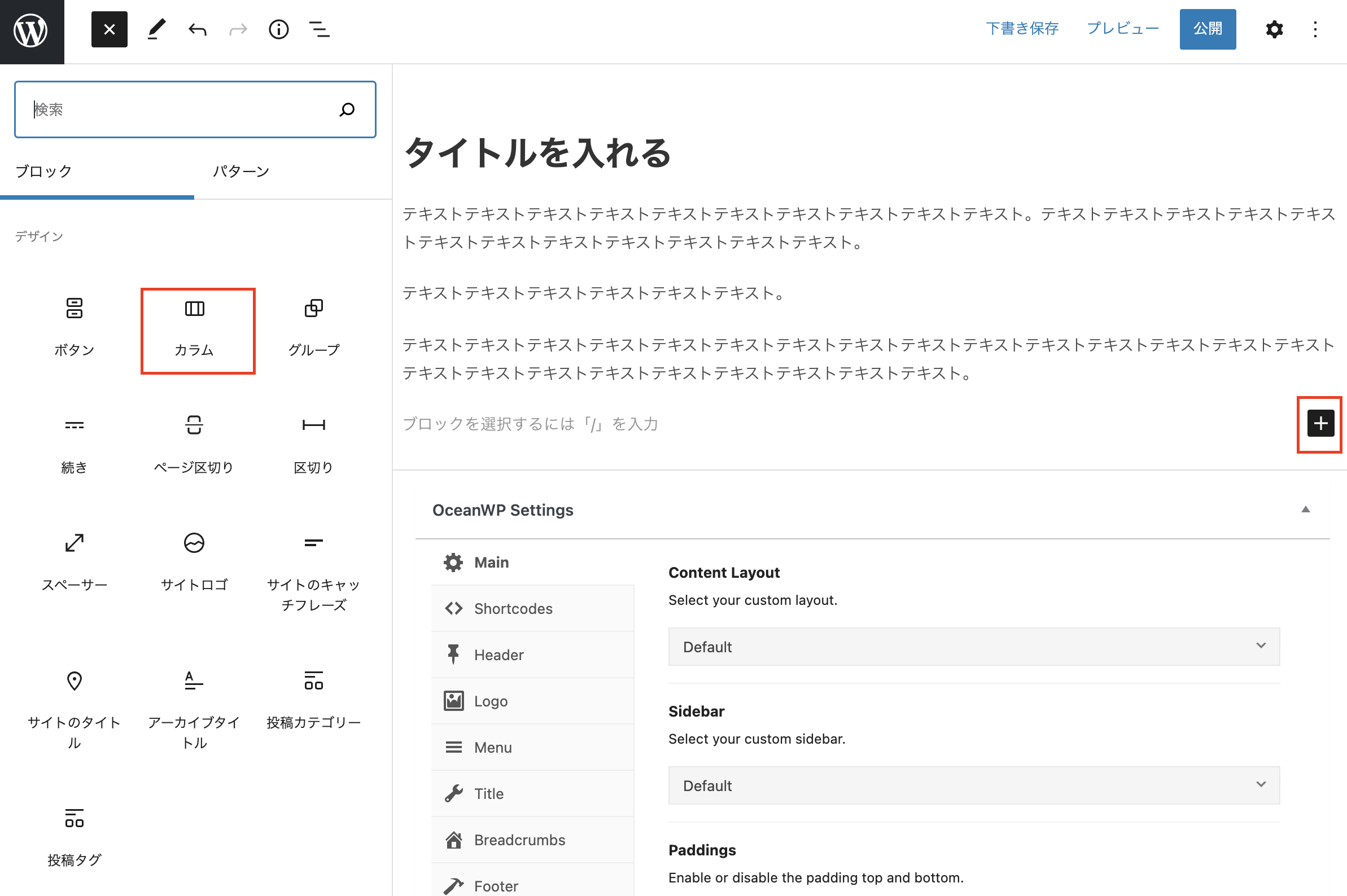
画像を横並びにしたい場合は、「カラムブロック」を使用します。

「カラムブロック」を挿入したら、「50/50」を選択します。

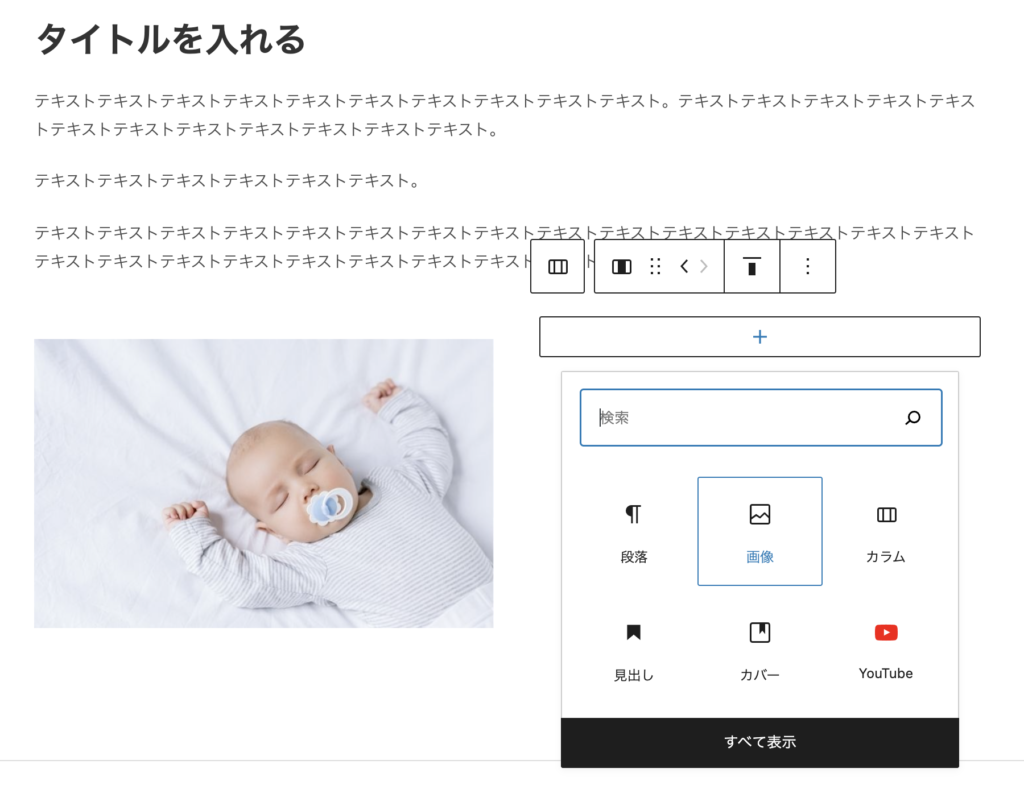
すると、横並びの2カラムが作れますので、それぞれ「画像ブロック」を挿入します。

右側のカラムにも「画像ブロック」を入れます。
(画像ではなく、段落を入れると文章を挿入することも可能です。)

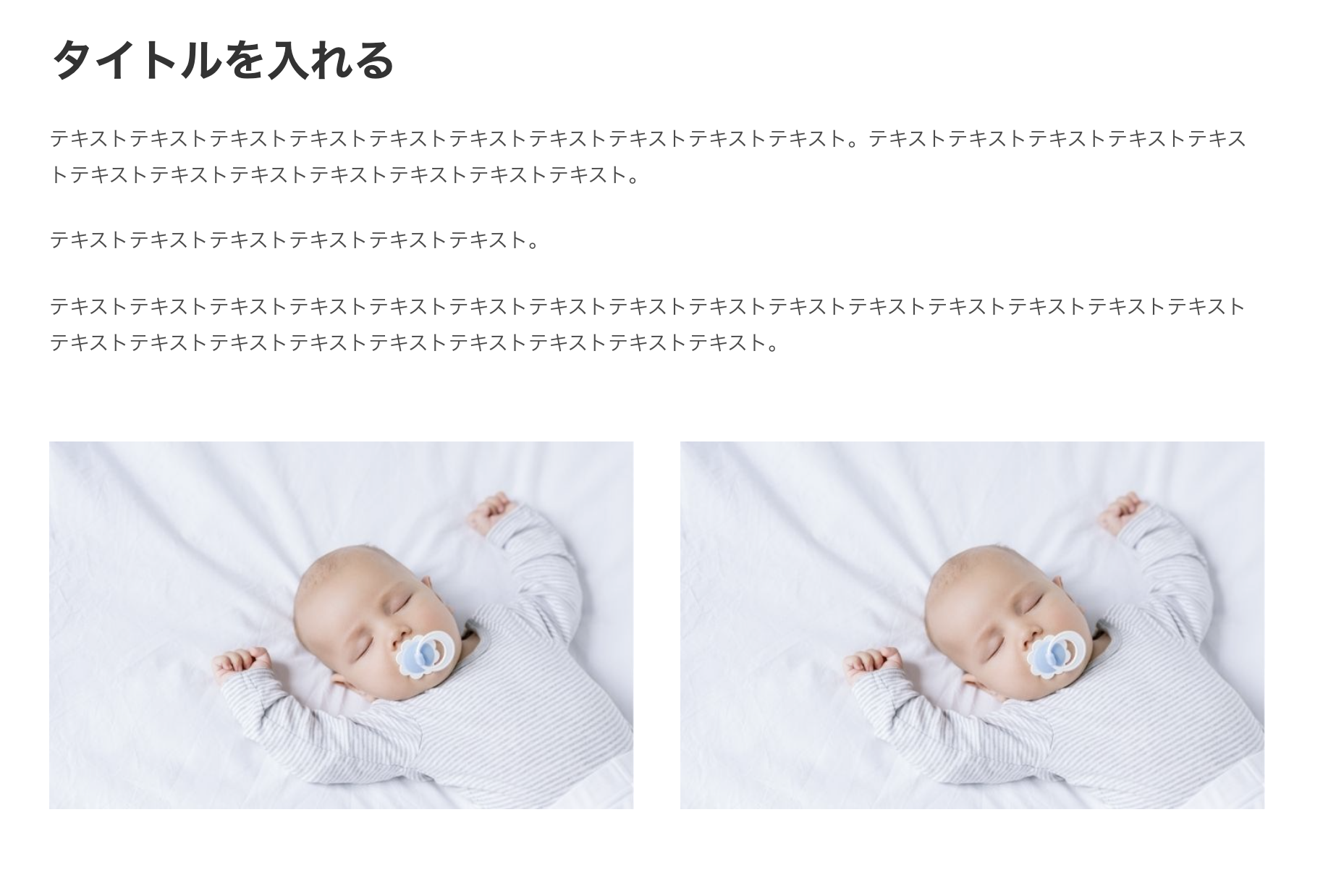
これで、画像の横並びの完成です。

次に講義はこちら
