
Canvaを使って簡単にアイキャッチ画像を作ってみよう。
Canvaを使えば、簡単にイケてる画像を作成することができます。今回は、Canvaに用意されているテンプレートを使用して、ブログのアイキャッチ画像を作る方法を解説します。
まだ、Canvaに登録していない人は以下より登録を済ませてください。
以下の画像は、Canvaに用意されているテンプレート画像です。

この画像を今回は、以下のように編集する手順を解説します。

デザインを作成

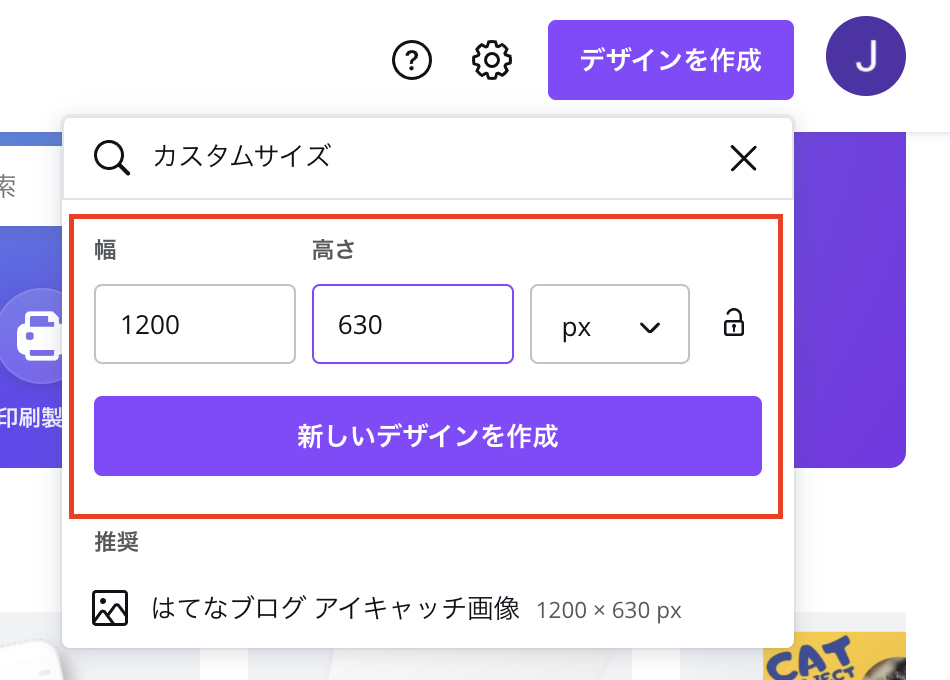
まず、Canvaのトップページの「デザインを作成」をクリックし、カスタムサイズを選択し「1200 × 630 px」で新しいデザインを作成してみましょう。
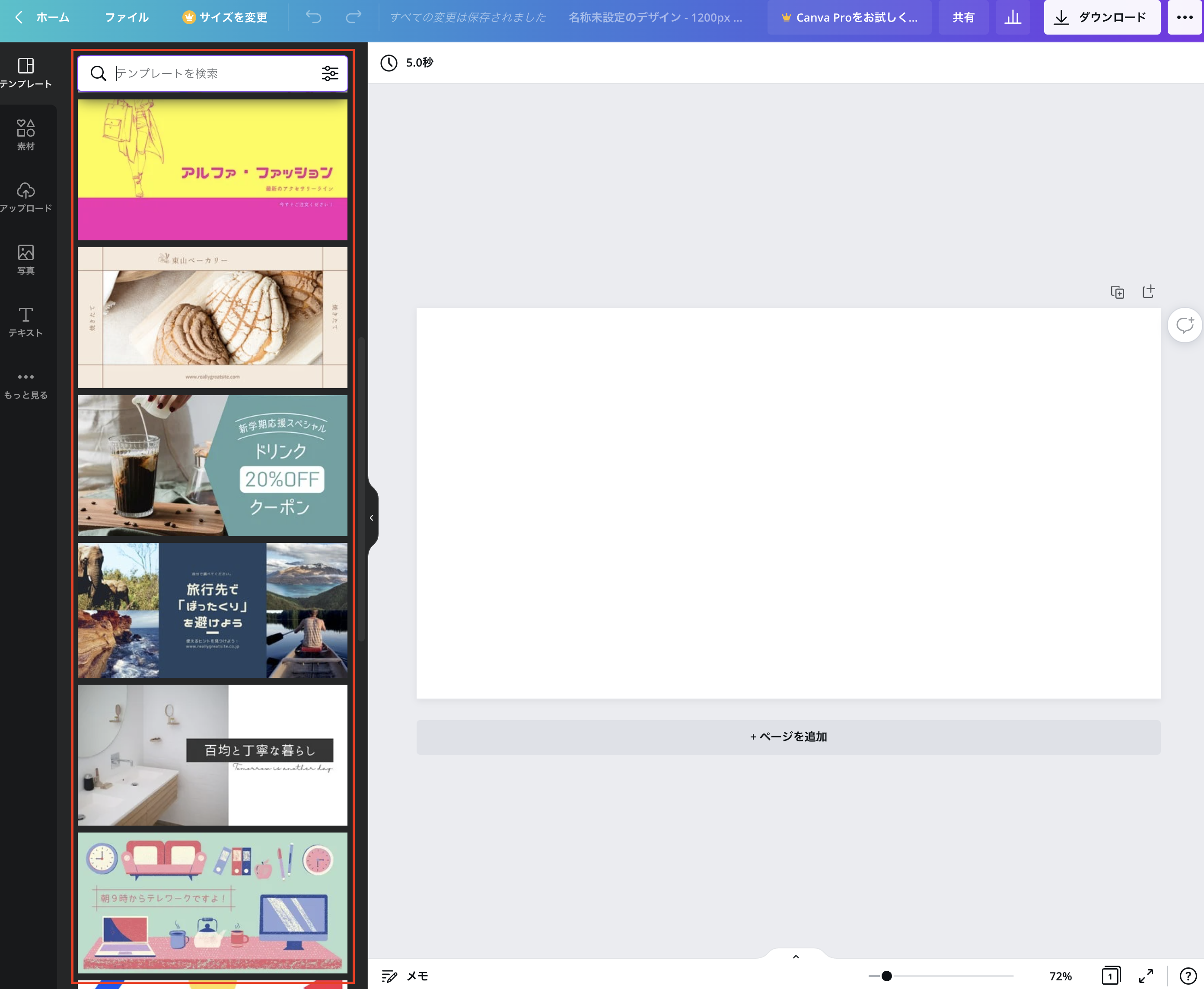
すると、新しいキャンバスが開かれます。

上画像の赤枠部分がCanvaが用意しているテンプレートです。この中からお好みのデザインをクリックすると、キャンバスにテンプレートが適用されます。

好みのテンプレートが見つからない場合は、上部の検索窓にキーワードを入れて探してみましょう。
文章(テキスト)を編集
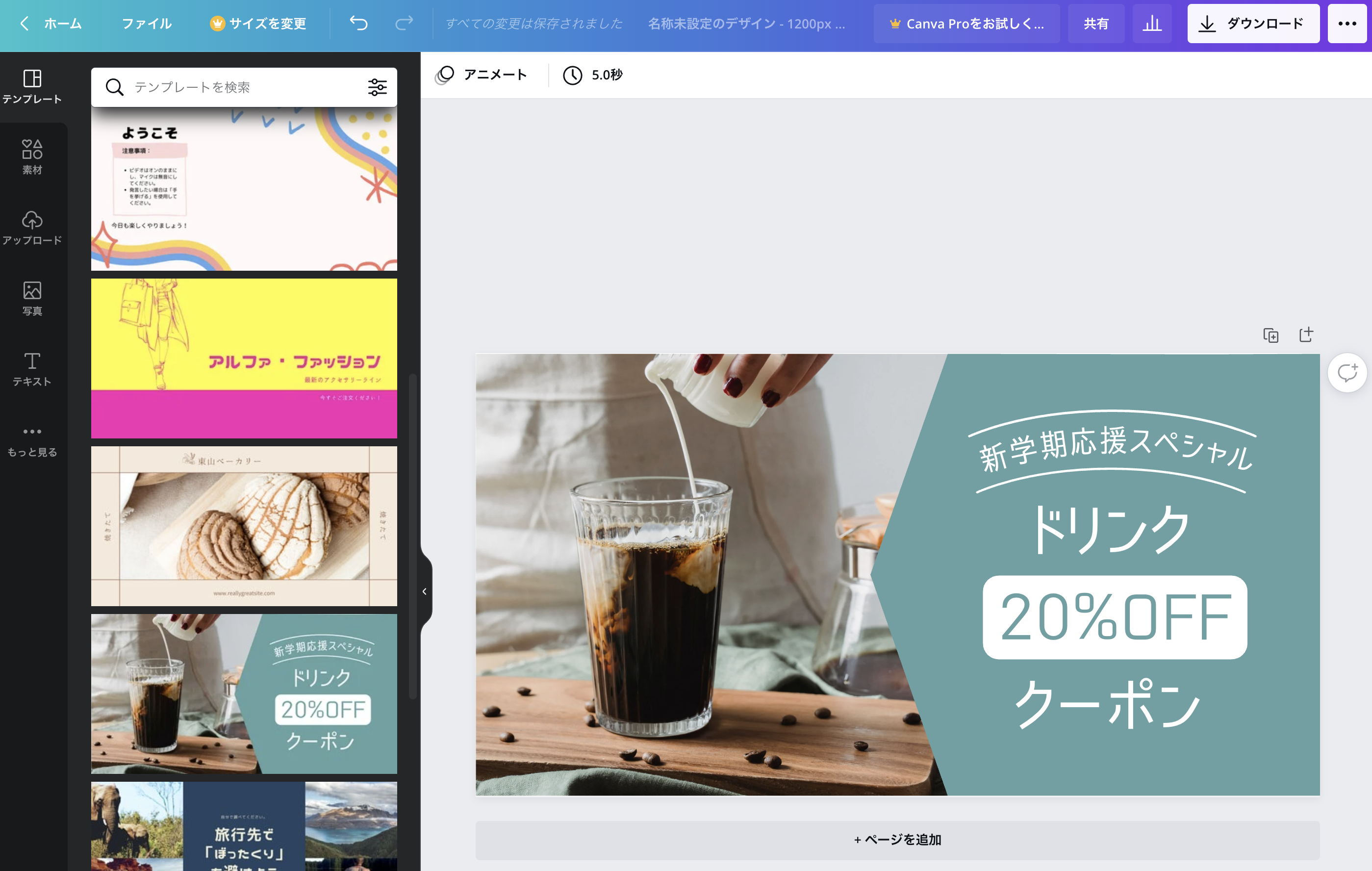
では、次に文章を変更していきましょう。

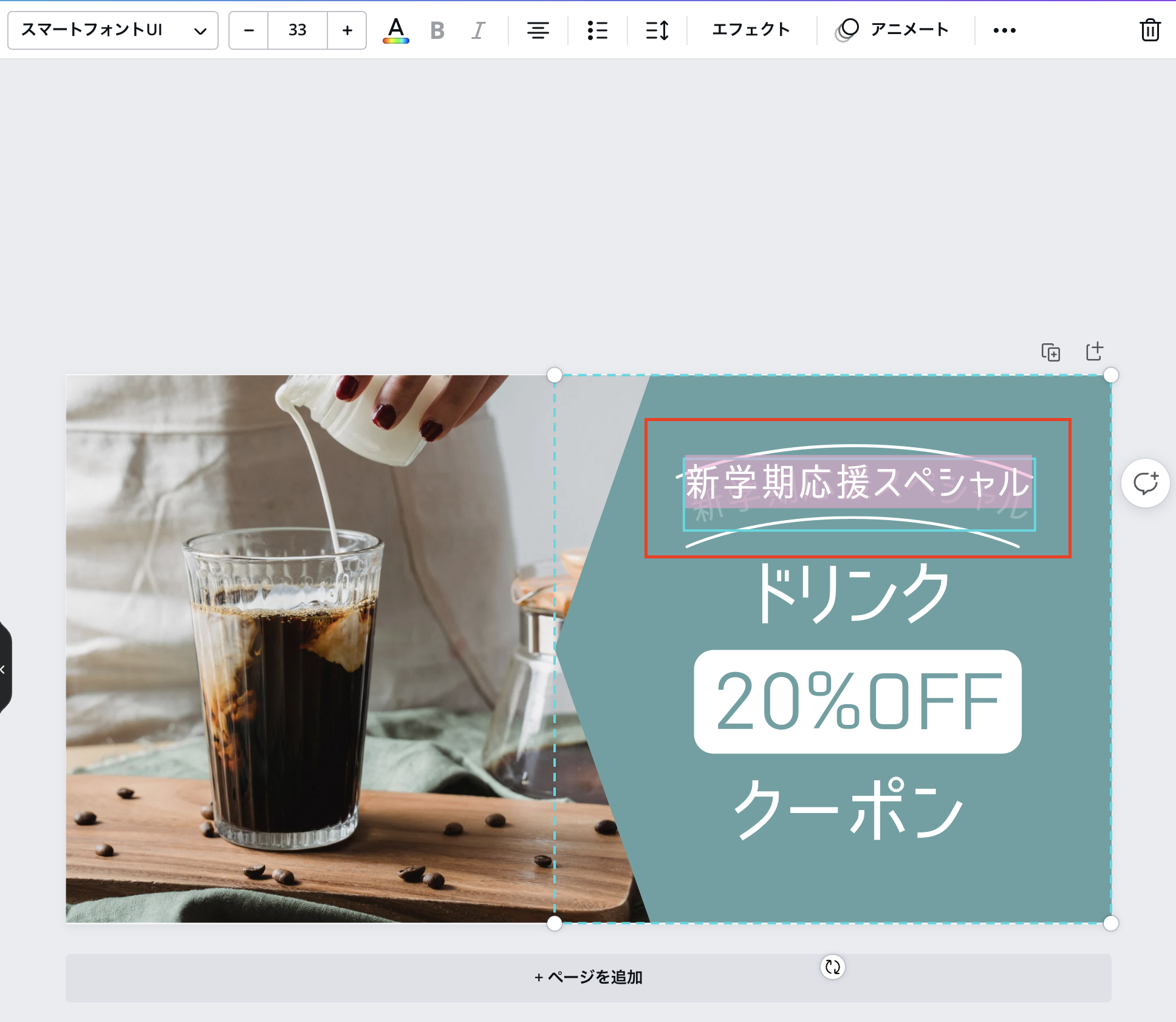
変更したいテキストをダブルクリックすると、テキストの編集ができるようになります。


テキストを変更するだけだから簡単だな。
フォントを変更する場合
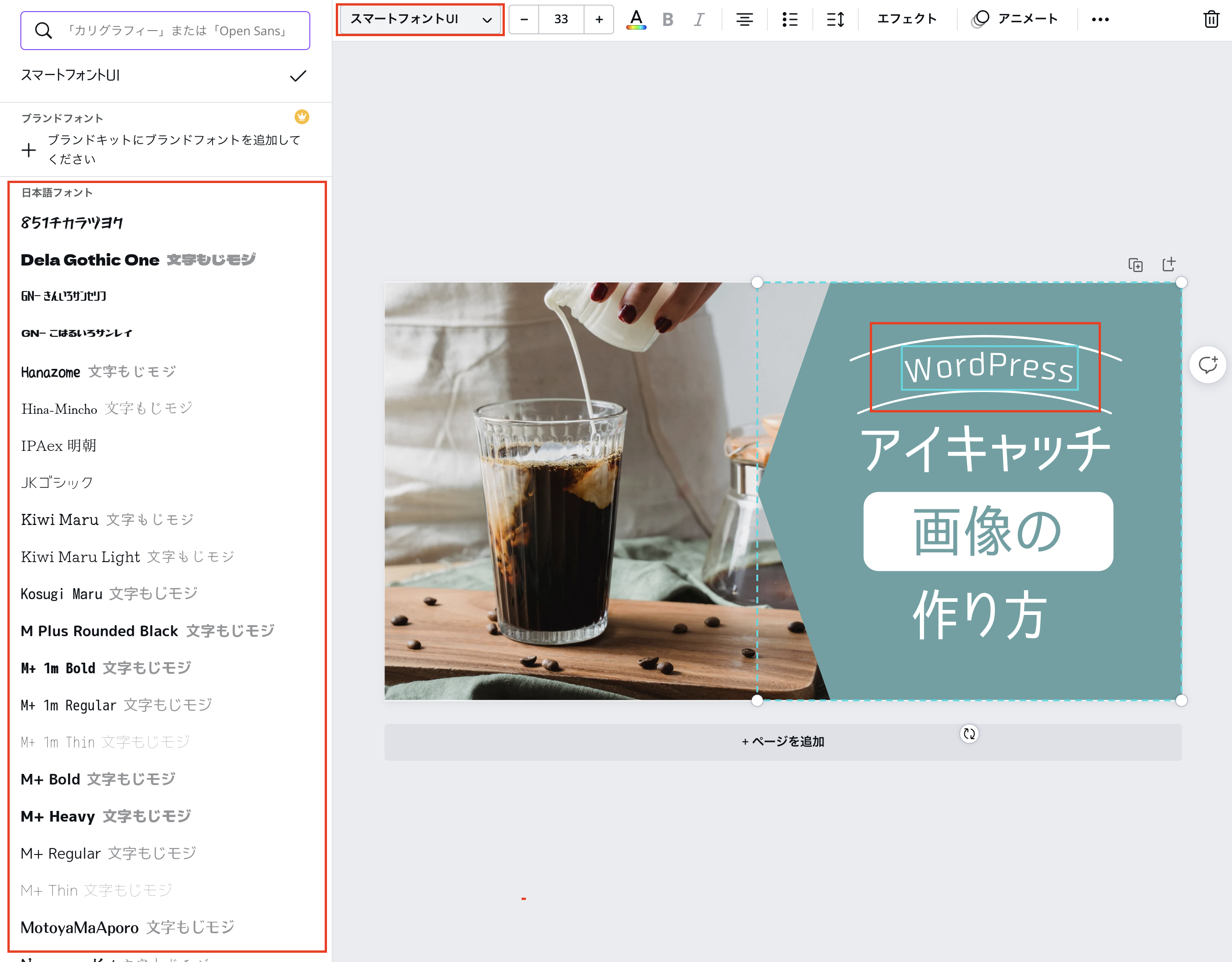
テキストのフォントを変更することも可能です。

フォントを変更したいテキストを選択し、左上のフォントをクリックします。すると、左側に使用可能なフォントの一覧が表示されますので、そこからフォントを選びましょう。
画像を変更する

次に、画像を変更する手順を説明します。
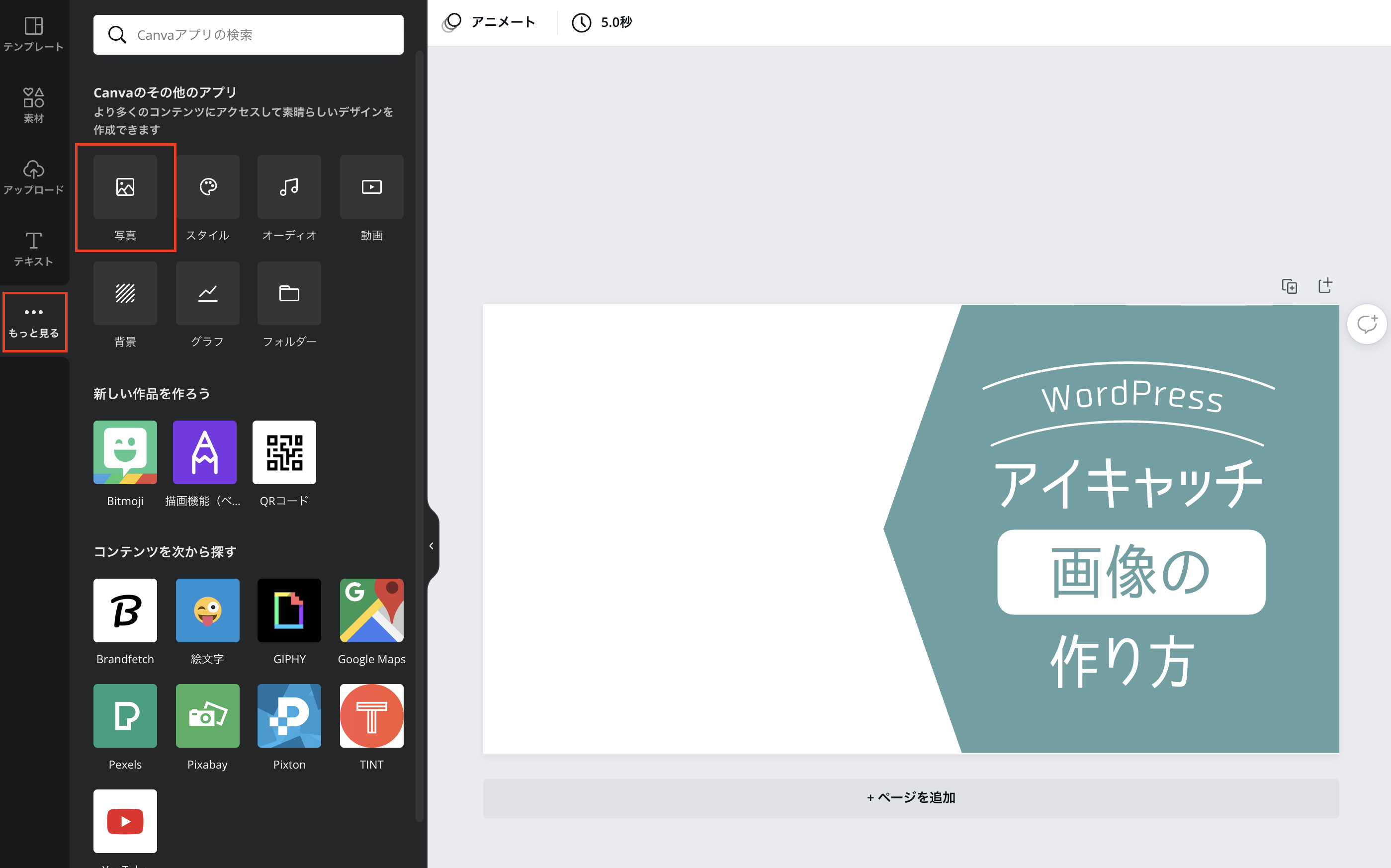
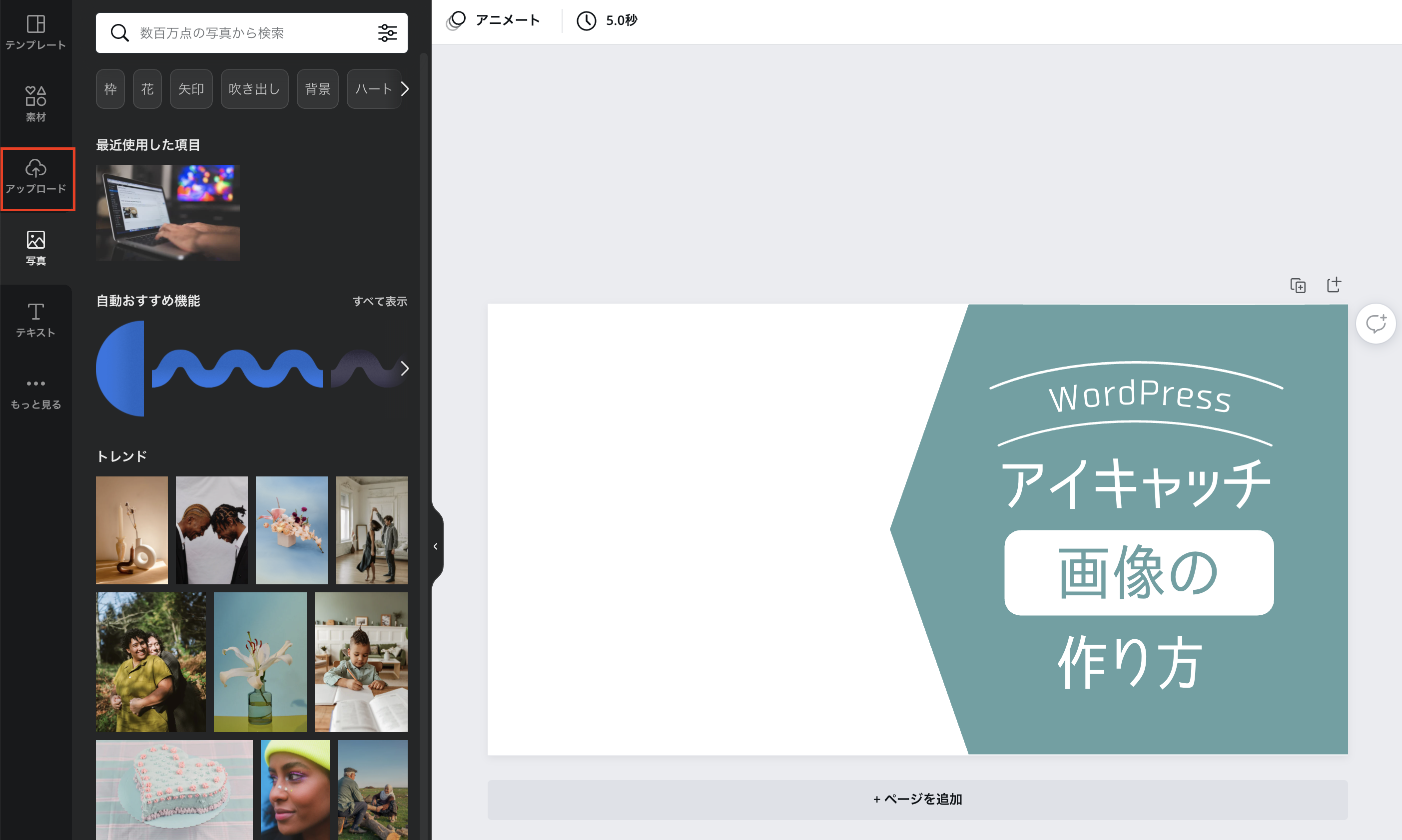
画像を選択して、現在設定されている画像を削除します。次に、左側のメニューの「もっと見る」の中から「写真」を選択してみましょう。

すると、Canvaが提供している写真素材が出てきます。
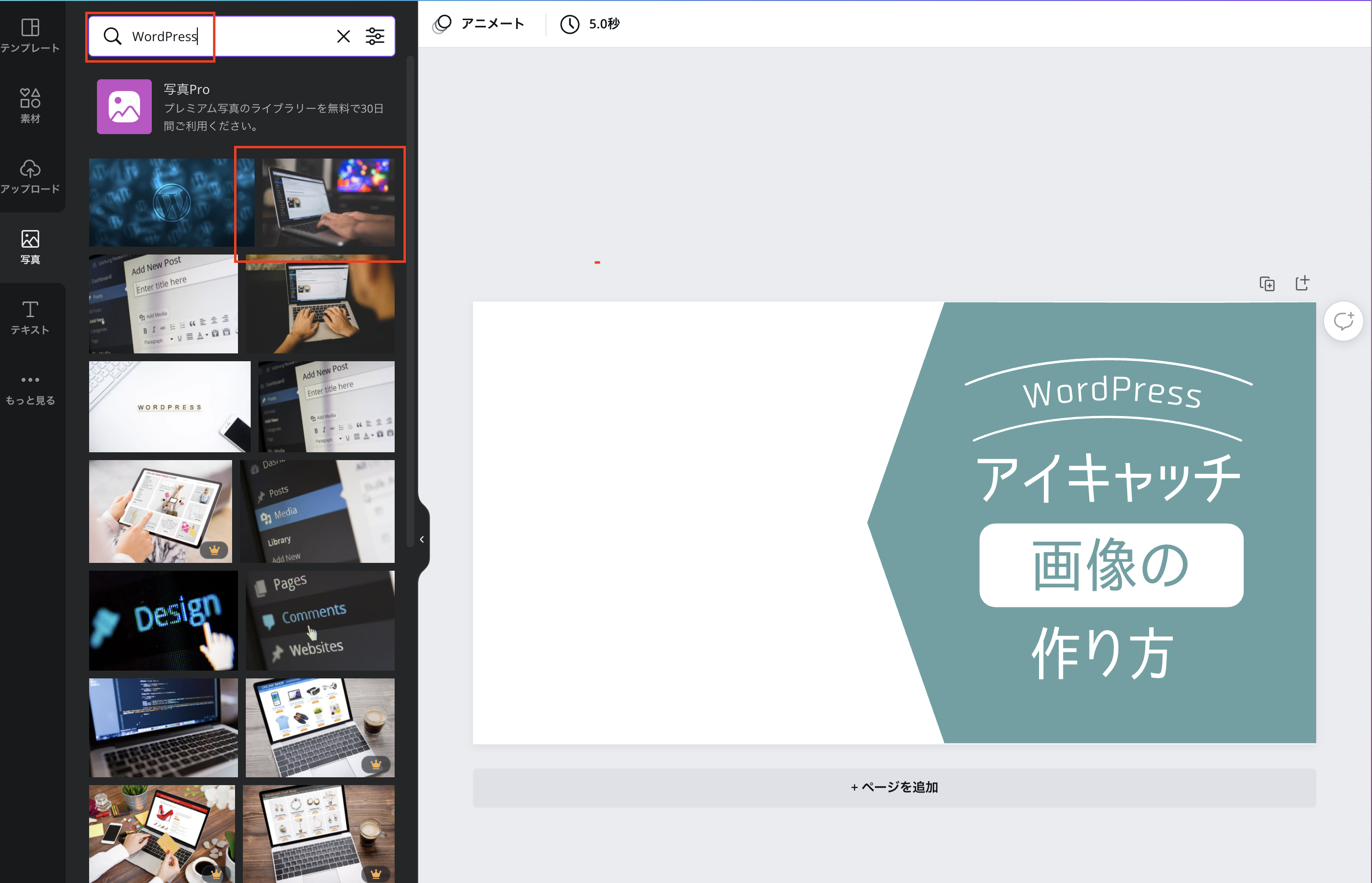
今回は、WordPressのアイキャッチ画像の作り方に関する画像を作りたいので、検索窓で「WordPress」と検索してみました。すると、WordPressに関する写真が表示されます。

その中から、適当なものを選びます。すると、キャンバスに選択した写真が追加されます。

追加した画像を適当な位置にドラッグしながら移動し、画像の端をドラッグすると、画像のサイズを変更することができます。

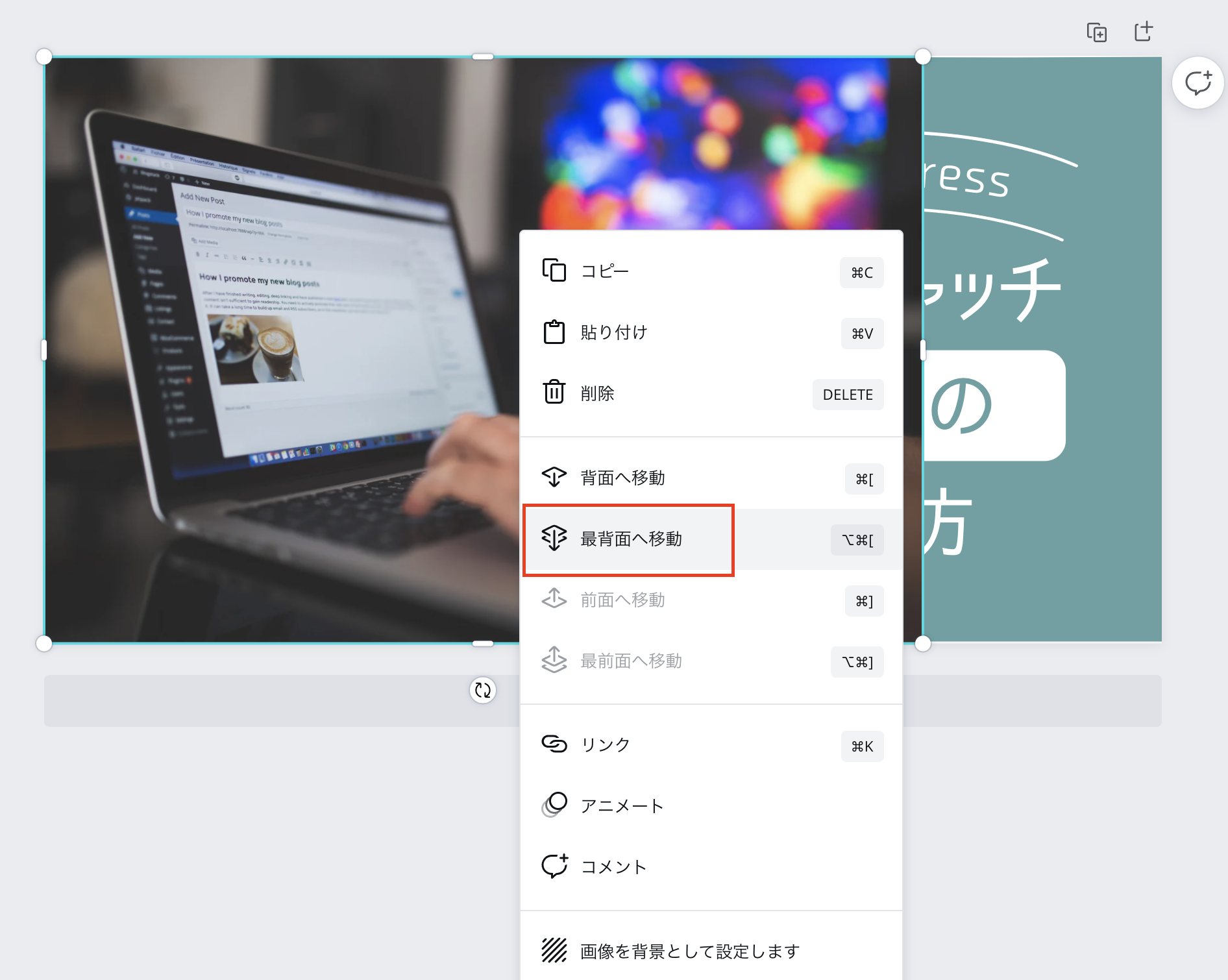
画像のサイズを調整したら、画像を選択した状態で、右クリックを押すと下画像のようにポップアップが表示されますので、「最背面に移動」をクリックします。

すると、写真が背面に移動されます。

これでアイキャッチ画像ができました。
自分が用意した写真をアップロードするには
Canvaに用意されている写真素材ではなく、自分が撮影した(もしくは準備した)素材をアップロードしたい場合は、左メニューの「アップロード」をクリックします。

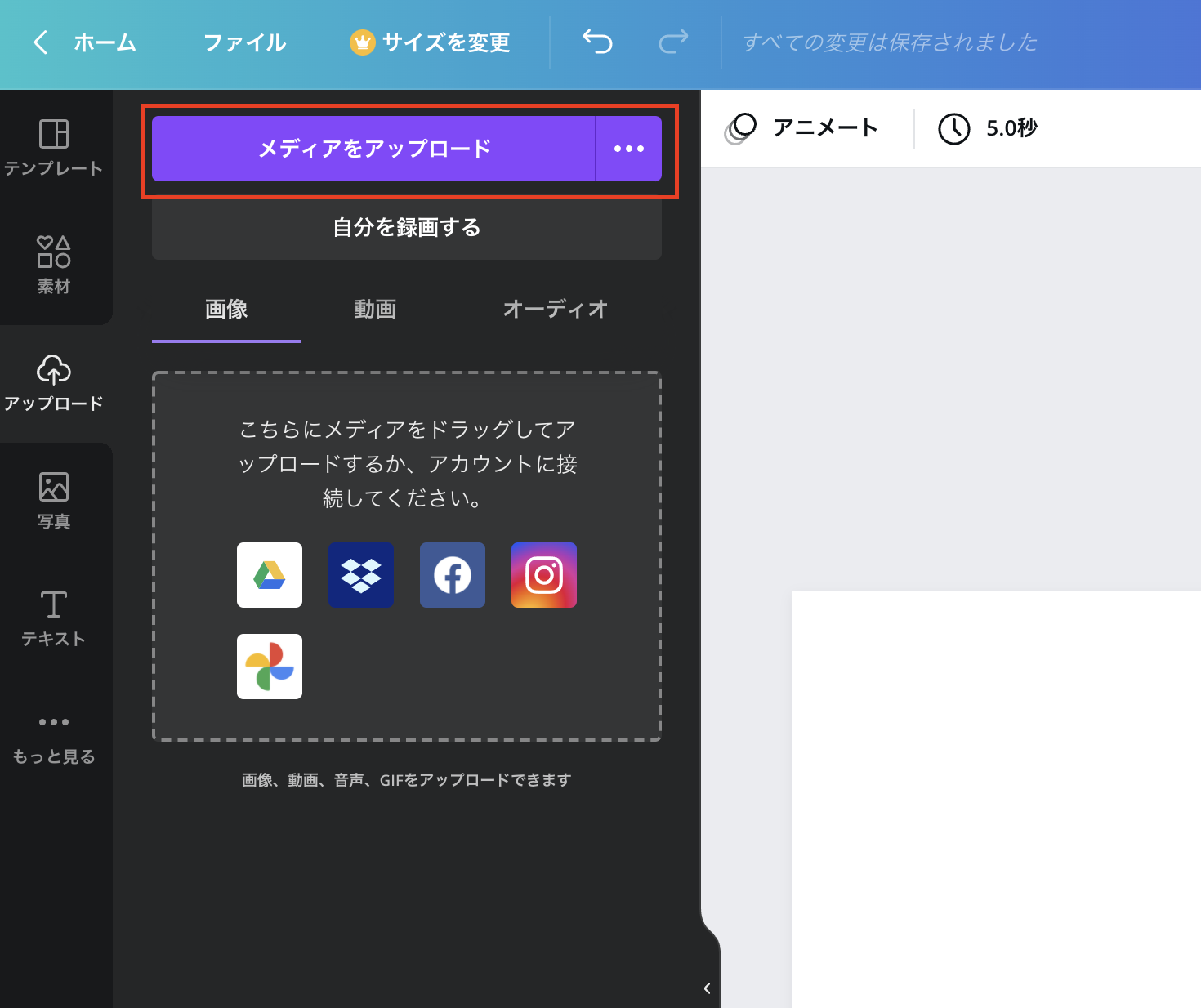
次に、「メディアをアップロード」ボタンをクリックして、お好みの素材をアップロードしてください。

色を変更するには

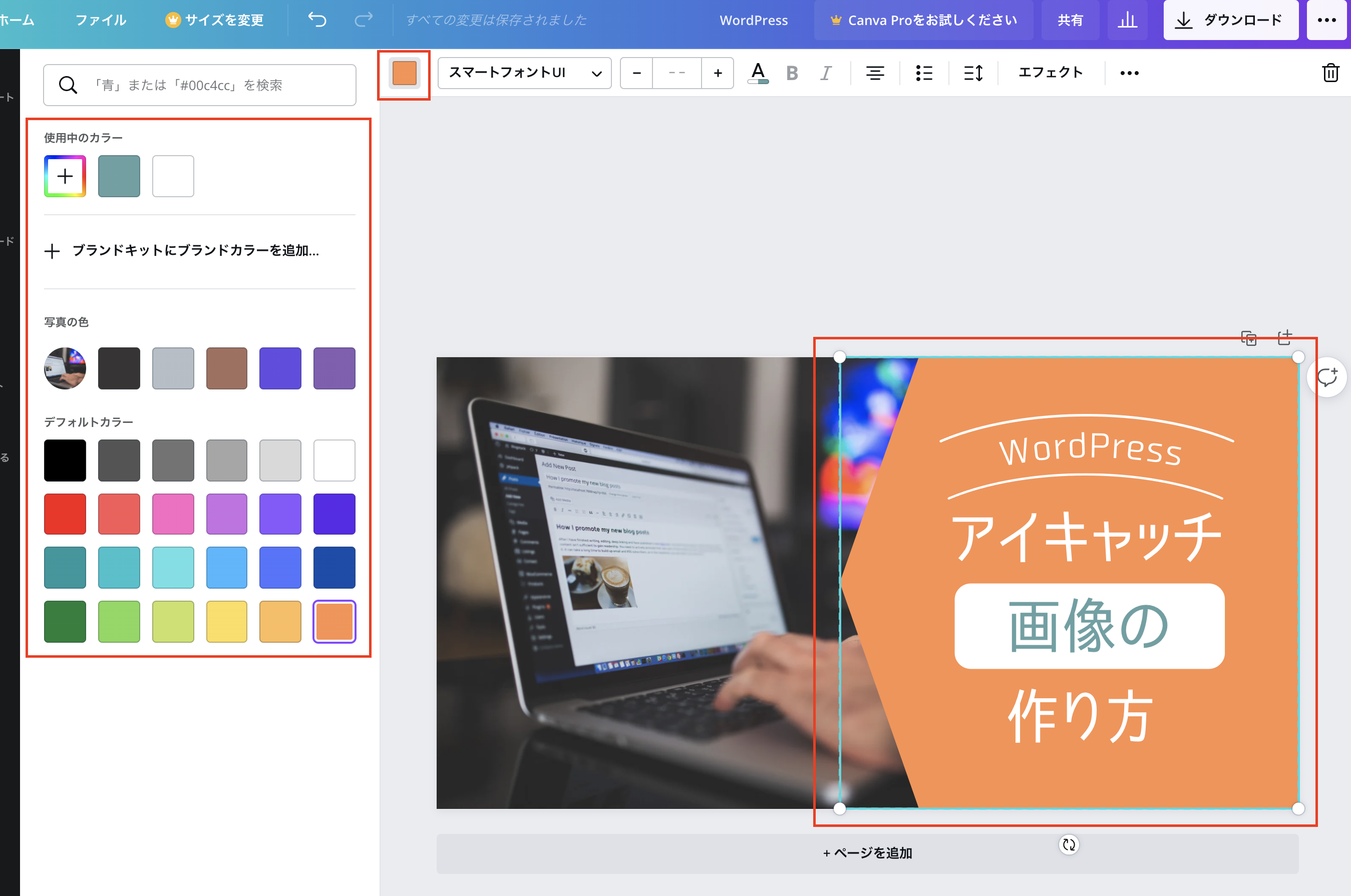
背景やフォントの色を変更したい場合は、変更したい素材を選択した状態で、左上にあるカラーを選択します。すると、カラーを選択するポップアップが表示されますので、お好みの色に変更してみましょう。
作成した画像を保存する
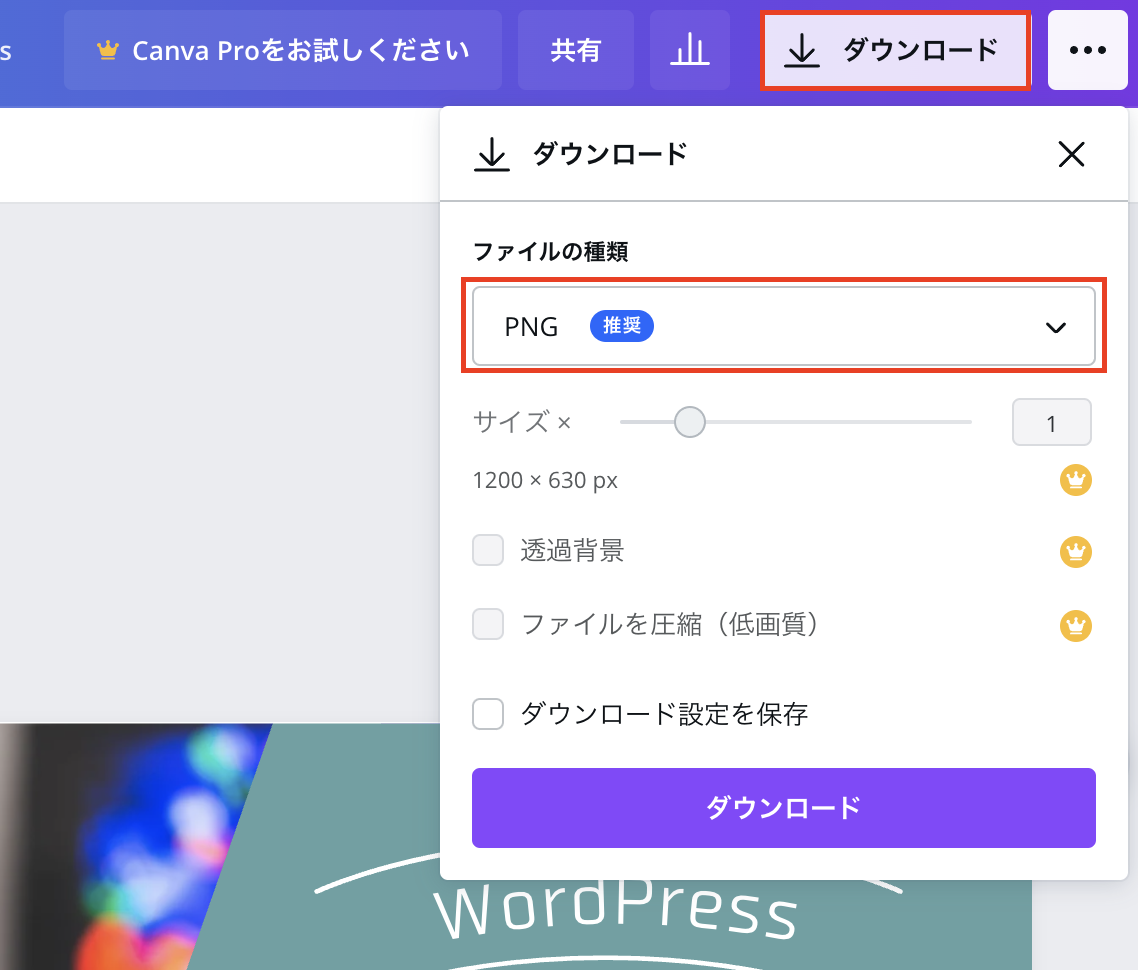
画像の作成が完了したら、保存をします。

右上の「ダウンロード」ボタンをクリックすると、上画像のようなポップアップが表示されますので、「ファイルの種類」を選びましょう。特に何もなければ推奨の「PNG」でOKです。
その後、ファイル名を付けてパソコンにダウンロードし、保存しておきましょう。
