
パンダ
画像や文章を横並びに表示させたいなら「カラムブロック」を使おう。
WordPressでは、カラム(列)ブロックを利用することで、画像や文章を横並びにしたコンテンツを作成することができます。今回は「カラムブロック」の使い方を解説します。
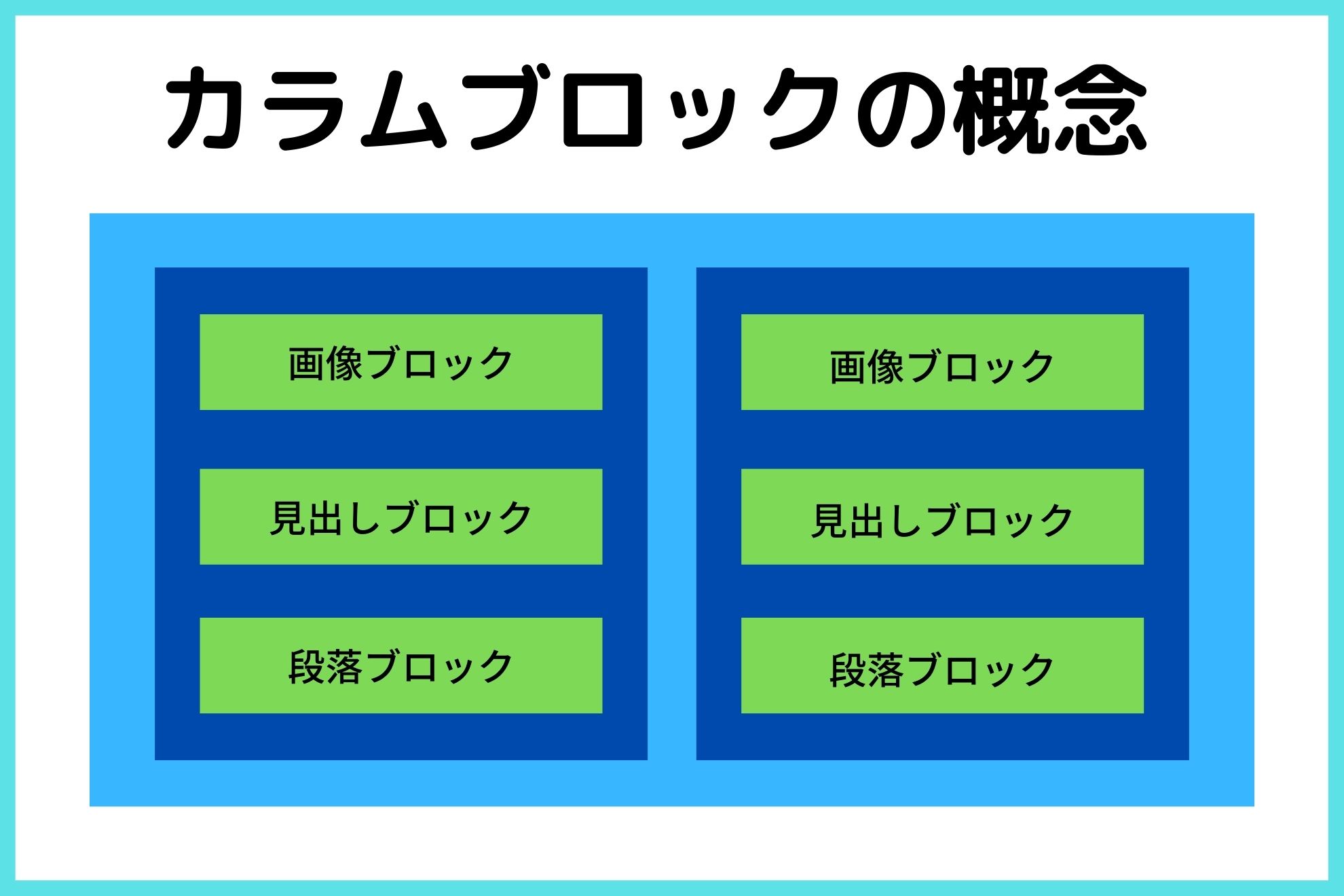
カラムブロックとは

カラムブロックは、ブロックを横並びで表示するためのブロックです。各ブロックには、画像や見出し、テキストなど任意のブロックを挿入することができます。
例えば、右側に画像を表示して、その左側に見出しとテキストを入れると、このような表示を作れます。(PCで見てください)

ここに任意の見出し
ここに任意のテキストを入れる。など
画像を2枚横並びに表示するとこのような表示を作れます。(PCで見てください)


このように、画像やテキストを横に並べて表示させたい場合、カラムブロックを使うことで、簡単に作成できます。また、カラム(列)は2列だけでなく3列、4列と作ることも可能です。
カラムブロックの使い方
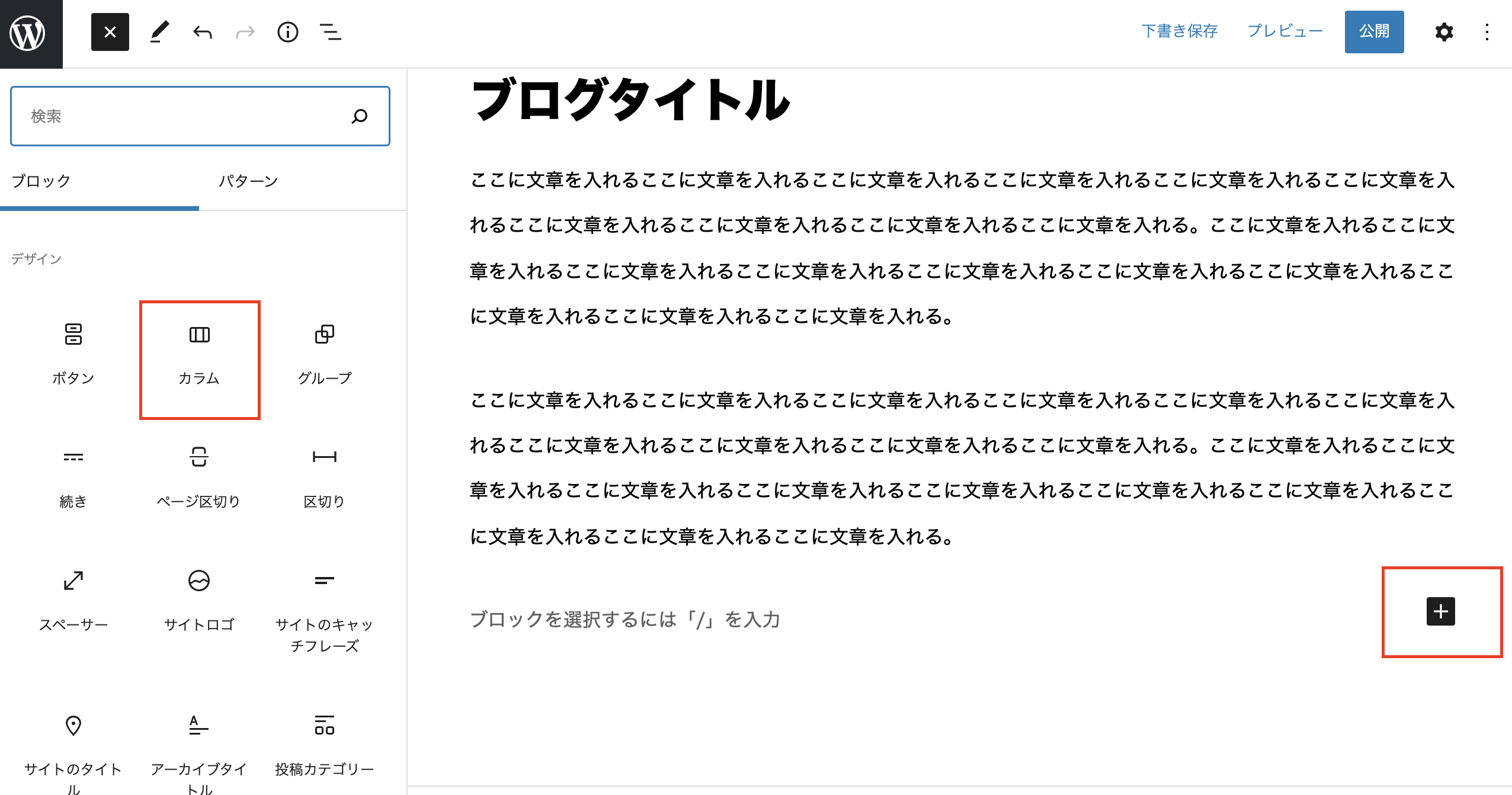
カラムブロックを挿入したい箇所に「カラム」を挿入します。

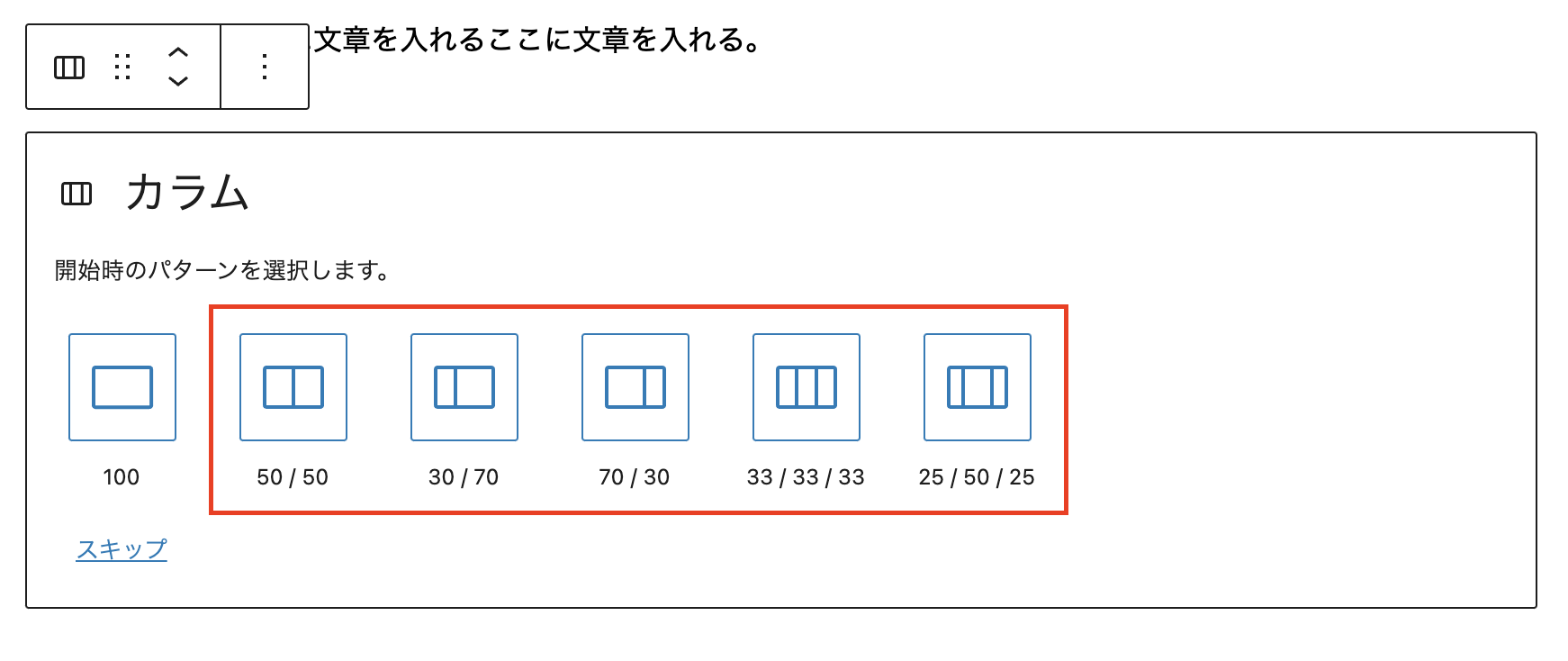
カラムのレイアウトを選びます。

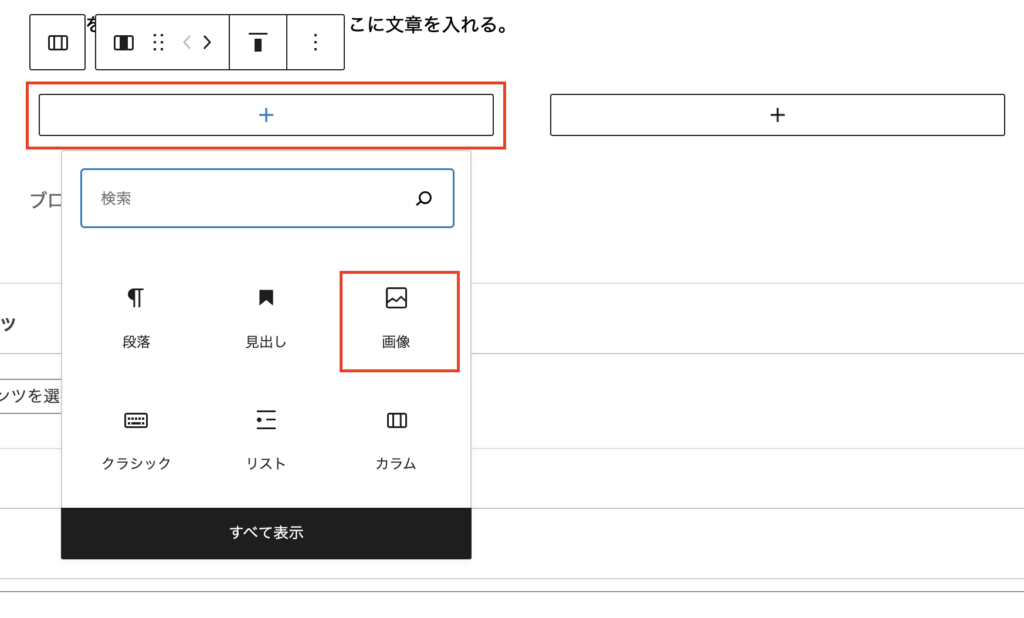
左側に入れたいブロックを選択します。

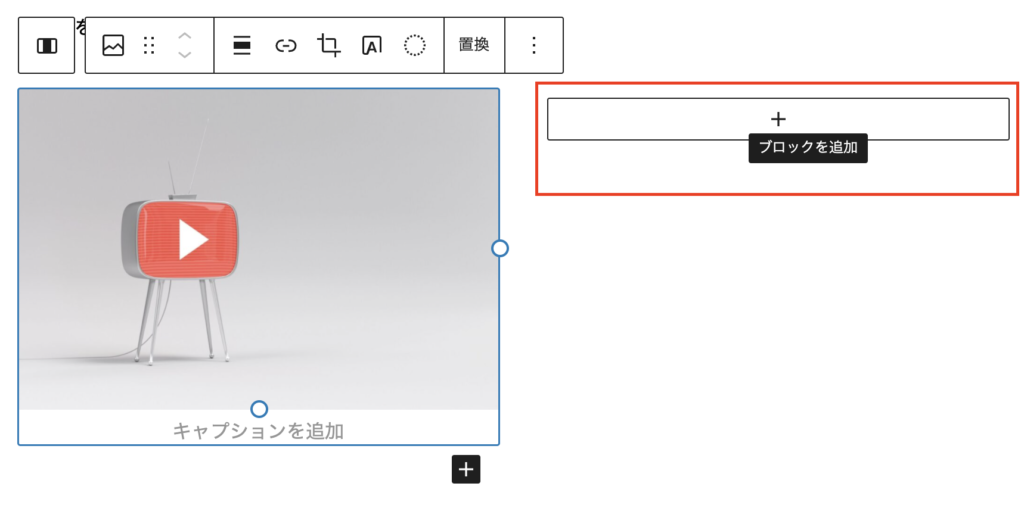
右側に入れたいブロックを選択します。

カラムの幅を変更することもできる

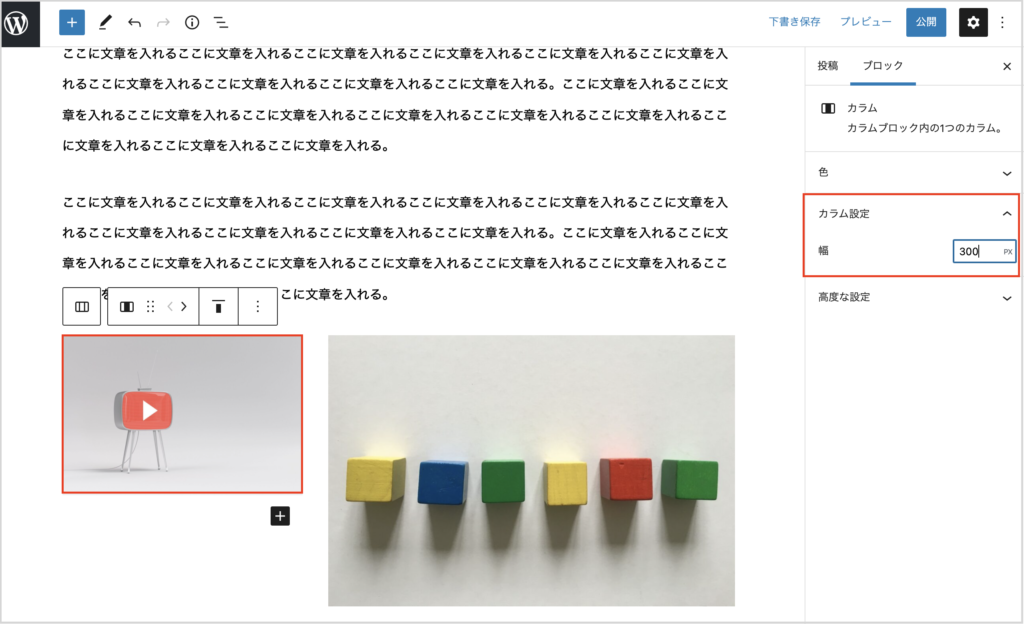
左右のカラムの幅を変更することも可能です。
右側のブロック編集の「カラム設定」で幅を調整することで、左側の画像を少し小さくしたり、右側の画像を大きく表示したりすることも可能です。
カラムの垂直方向の位置調整もできる

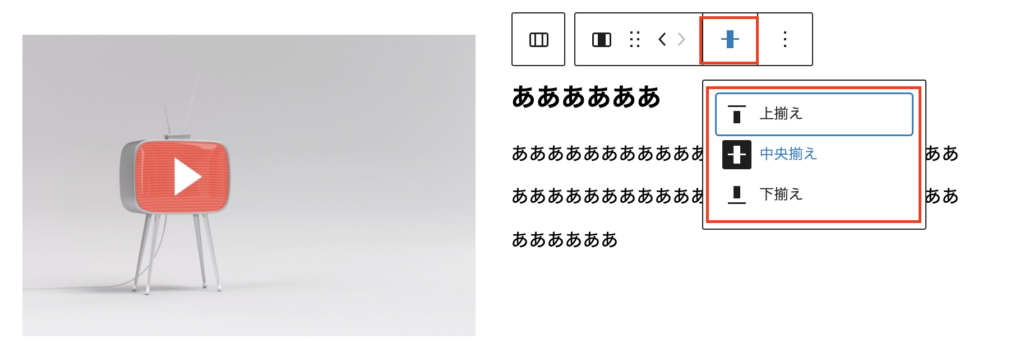
カラムブロックの上に表示されるツールバーの配置アイコンをクリックするとカラムの垂直方向の配置を設定することができます。
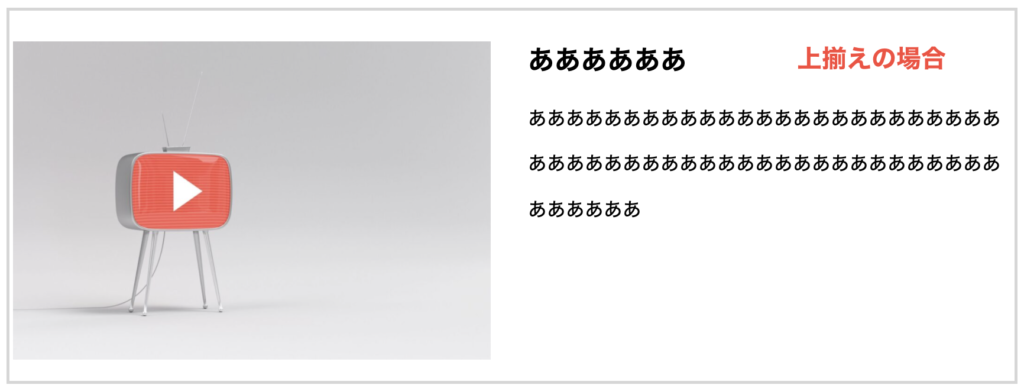
上揃えの場合の表示例

中央揃えの表示例

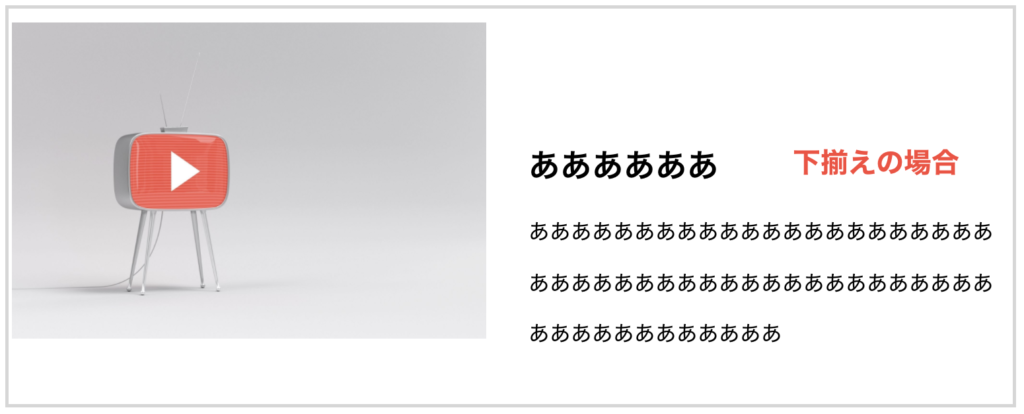
下揃えの場合の表示例

このように、カラムの垂直方向の位置調整も可能です。バランスを見て設定してみましょう。