パンダ
アイキャッチ画像とは、「目を引く画像」のこと。思わずクリックしたくなる画像を設定しよう。
ブログやホームページのアクセスやクリック率を上げるためには、アイキャッチ画像の設定が必要不可欠です。記事の内容が気になるような画像で読者の目を惹きつけ、興味を持ってもらうことで、購読率が高くなります。
また、適切なアイキャッチ画像を設定すれば、サイト内の回遊率アップにも繋がります。
今回は、WordPressのアイキャッチ画像について解説します。
アイキャッチ画像の設定方法
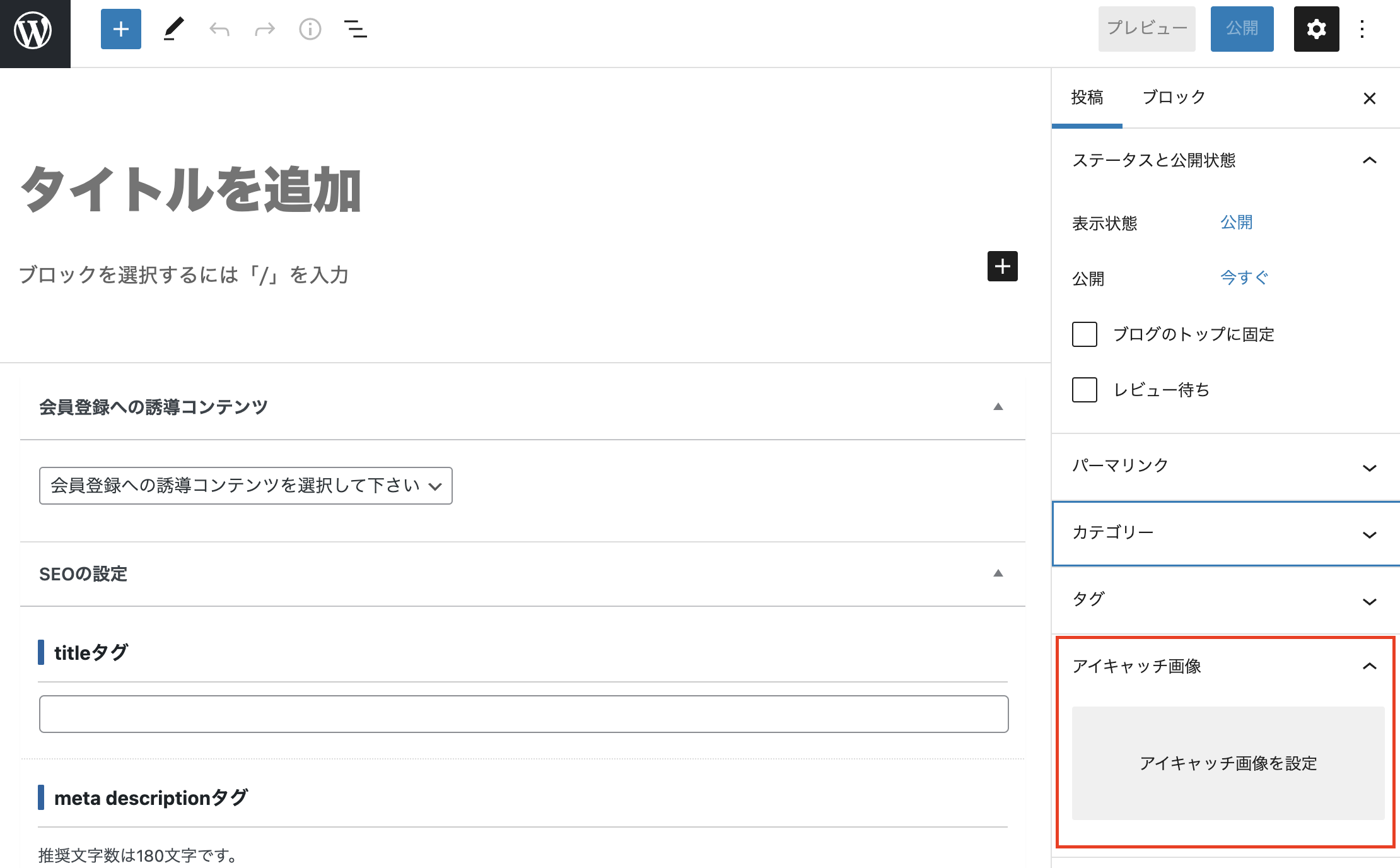
WordPressでアイキャッチ画像を設定するには、記事を作成・編集する画面の右側の操作パネルにて可能です。

上画像の赤枠部分が、アイキャッチ画像を設定する箇所になります。

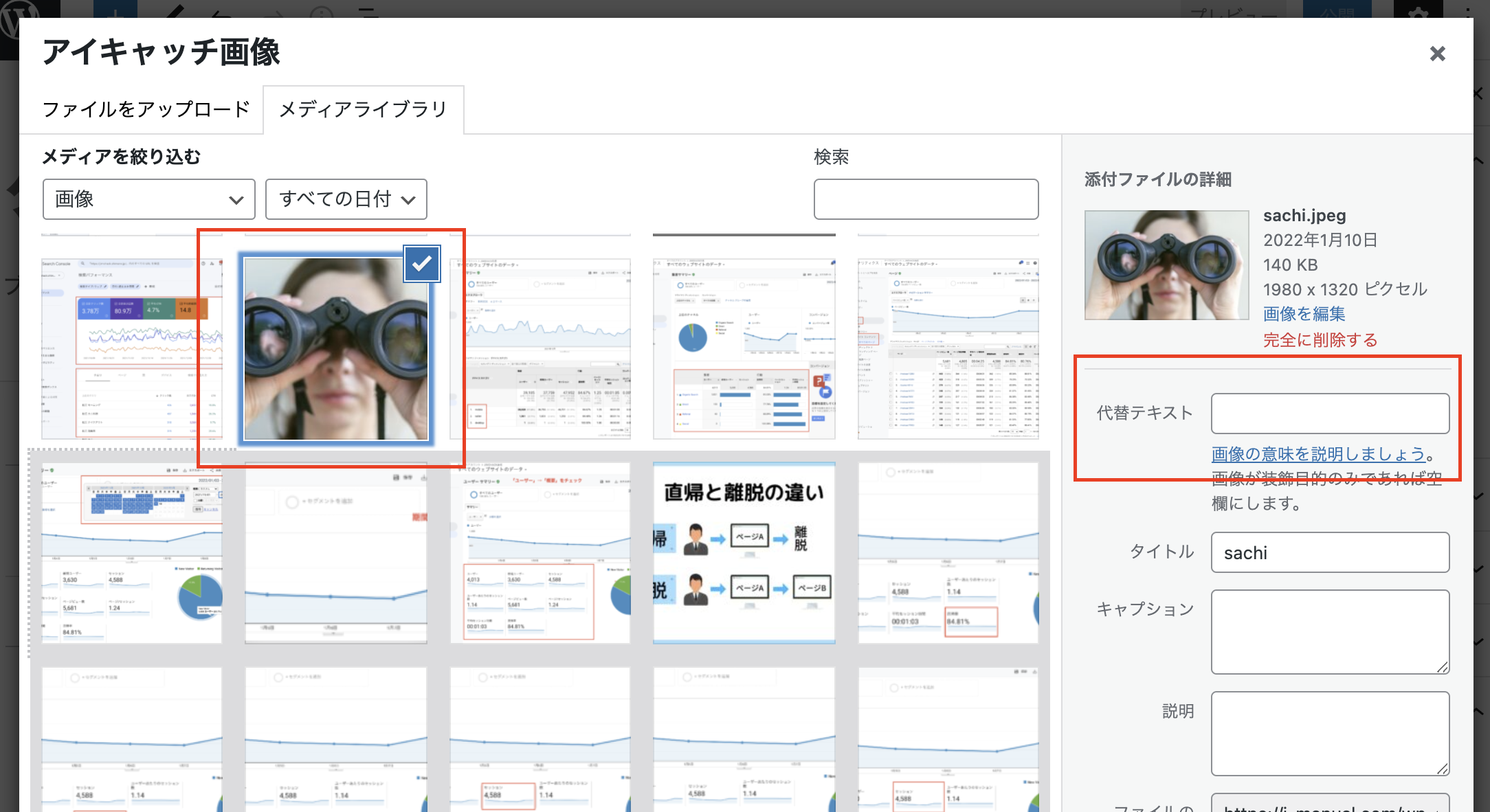
ここをクリックして、適切なアイキャッチ画像を設定しましょう。また、画像を設定する際は、必ず「代替えテキスト」を設定しましょう。
アイキャッチ画像のサイズ

アイキャッチ画像に決まったサイズがあるわけではありませんが、あえて推奨サイズを定義すると「1200 × 630ピクセル」をおすすめします。このサイズであれば、どのようなレイアウトのサイトでもある程度収まってくれるでしょう。
おすすめフリー素材サイト
アイキャッチ画像に使用する画像を探すためのフリー素材サイトを紹介します。
おすすめ画像編集ソフト
画像を編集するのにおすすめなソフトを紹介します。